Descrição









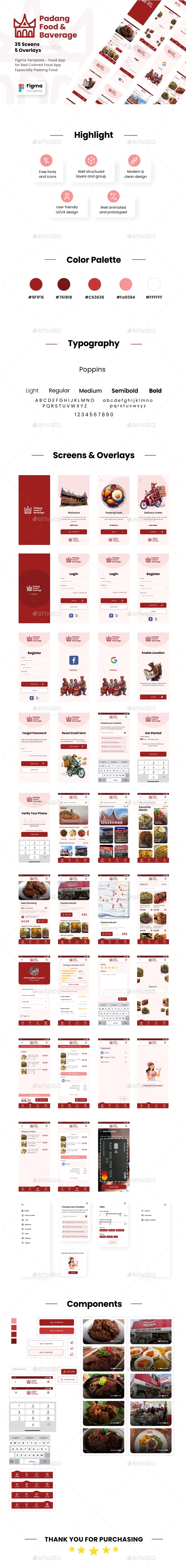
The Flutter UI Template | Padang Food App is the perfect solution for developers looking to build restaurant applications quickly and easily. This template is designed with a focus on usability, beauty, and flexibility.
With this UI template, you can easily create dynamic and customizable applications to suit your needs. The well-structured code ensures that your project remains organized and easy to understand, even for developers new to Flutter.
One of the key features of this template is its easily modifiable color variables and font styles. This allows you to quickly tailor the app’s appearance to your brand or desired theme, providing a consistent and engaging user experience.
Additionally, the template makes good use of Flutter widgets, ensuring optimal performance and responsive design across various platforms. With Flutter, you can easily develop applications for Android, iOS, desktop, and web platforms, reaching a wide audience.
So, if you’re looking to build an attractive and functional restaurant application in no time, Flutter UI Template | Padang Food App is the perfect choice for you. Save time and effort by using this template as the foundation for your project, and enjoy impressive end results!
Feature:
-
Easy customizable
-
Well Structured Code
-
Well Structured Color Scheme and Font Style
-
Widgets well development
-
Free Fonts (Google Poppins)
-
Free Icons (Tabler Icons)
Screens:
-
Splash Screen
-
Landing Screen
-
Login Screen
-
Register Screen
-
Forgot Password
-
Verify Your Phone
-
Reset Password
-
Home Screen
-
Cart Screen
-
History Order Screen
-
Profile Screen
-
Burger Menu
-
Avatar Menu
-
Filter Menu
-
Map Screen
-
Choose Your Location
-
Detail Meals
-
Detail Meals Liked
-
Favorite Meals
-
Popup Dialog Success
-
Restaurant For You Screen
-
Detail Restaurant
-
Detail Restaurant Followed
-
Search Screen
-
Search List
-
Payment List
Attention Please:
-
All images and illustration is not included
-
Open terminal
-
Run
flutter pub getin your terminal -
Find your own Google Map Api Key first in Google Cloud Platform,
-
Go to
./web/index.htmlthen fill the Google Map Api Key -
Go to
./android/local.propertiesthen writeapi.mapKey=YOUR_GOOGLE_MAP_API_KEY -
Debug or run your flutter app