Descrição
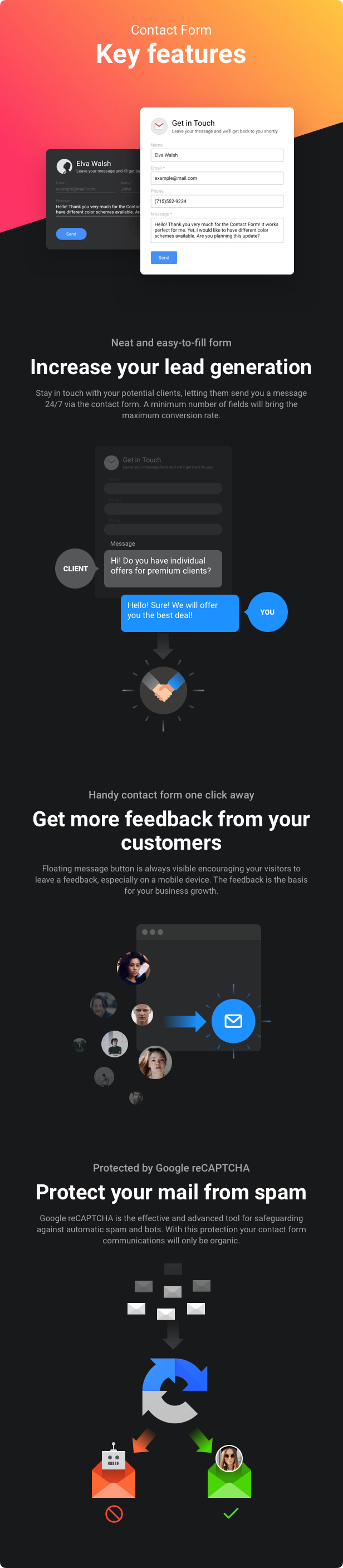
With the help of the Contact Form you will be able to get more leads and feedback on your website. Awesome Form plugin on your WordPress web page in a few clicks!
Contact Form generator will provide you with many customization features and out-of the-box layouts.
- Boost customers engagement;
- Engage more users to your website;
- Showcase your works right on the site
- Increase confidence rank to the brand.
- Skyrocket your turnover
- Expand your website traffic.
- Showcase visitors’ rezensions about your brand
- Advance support service level.
Wish to try out best Contact Form for your WordPress



Elfsight responsive Contact Form for WordPress is a simple yet richest in customization options tool to display a clear and encouraging form, where your visitors can write their messages to you. Show the fields necessary for you, choose the right layout, and customize the look to inspire your customers to leave their feedback. Set the email address on which you would like to receive the messages and use the feedback to develop your business in the most profitable direction.
WordPress Contact Form plugin is your choice if
- you want to turn website visitors to leads
- you want to make it easier for your clients to contact you
- you know how valuable your customers’ messages can be for business promotion
- you don’t to want to rack your brains setting and adjusting the plugin
- you are looking for a working solution worth its price
What you get with our contact form widget
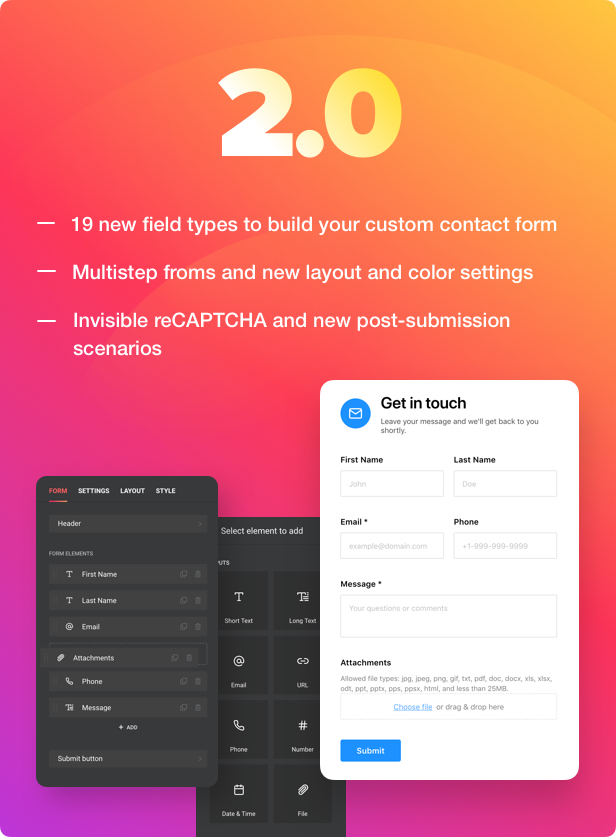
Customizable fields
Our WordPress Contact us Form plugin was made to meet your any need for receiving feedback and staying in touch with your customers. The fields are totally customizable and allow you to set them in any order you need, change labels, add placeholders and choose which ones will be required to submit a message and which you would like to hide so that the form is easier for your clients to fill in.
Order fieldsOrder the fields to make focus on your needs or display them the most common way. You are free to reorder them to find your best variant. |
Choose the fields to showDon’t need too much info from your visitors? Then choose which fields will be displayed and show that you care for your clients’ effort and time. |
|
Set any field labelsFeel free to give the fields the right labels, which suit your goals and speak the language clear to your audience. |
Choose which fields are requiredYou can make any field a required to fill for sending a message. Choose the ones you need and they will be automatically marked with * symbol. Validation process goes at client side. |
|
Hint users at how to fill your formApply placeholders for the fields and they will give a hint to your users at how to fill in the form correctly, so that you receive the data the way you need it. |
Save the filling progressNo more losing what has just been typed. Make sure the data your clients have already entered will not disappear. Our Contact form widget will save the filling progress whatever happens. |
Form the header to encourage
Here’s where you can use the power of your imagination to make your responsive contact us form for WordPress encouraging for your visitors and increase their trust. You can create an inviting title, write an informative text for caption and add a picture to make the form brighter. How to get the best of it is up to you!
Invite your visitors with the right titleA title before the form is an easy way to invite your visitors to fill in the form. So make the title really persuasive. Use phrases like “Contact us”, “Leave a message” or invent something unique that will sound the best for your clients. |
|
Set an informative captionCaption text is displayed just above the form. Use caption to deliver technical details, for example, response time or other info that your customers should know. |
|
Complete the look with a pictureFind a nice picture to make your WP contact form plugin look more inviting. Choose an email icon, stick to your own photo or a photo of your support contact or find something unique – it’s your choice! |
Flexible layout to suit your needs
We created the WordPress Contact Form plugin that can follow all your requirements. Whether you need a classic design form set on the contact page or a floating message button for your landing page – our plugin allows you to do both.
Smart field layout fits any websiteDisplaying a WordPress contact us form on the contact page is the most common way, but our plugin has something brand new: it will automatically adjust the field layout to the chosen width of the form, so that it looks seamless almost everywhere on your site without too much effort. |
|
Floating layout for higher availabilityFor those who would like the contact form to follow visitors’ browsing, we are proud to offer an expandable contact form, which is always at hand. Just a click on the message icon in the right corner and the contact form widget comes up ready for filling. |
|
The right width for any designOur WordPress Contact Form plugin is ultimately responsive, so you can easily customize the width of the form to meet your needs and to integrate it seamlessly into design of your website. Whatever width you prefer, the form will look excellent on any mobile device. |
Smooth and secure emailing
We put our best knowledge to ensure submission process is smooth for your visitors and the most secure for you. For this, we equipped our Contact Form with spam and bot protection technology, seamless message submission and customizable “ Thank you” message.
Google reCAPTCHA protectionWe take security seriously. Our WordPress Contact form plugin is protected by Google reCAPTCHA and it will safeguard your email from spam and bots. This is easy for users but effective for you. |
|
“Thank you” message to impressLet your clients feel that you value their feedback. Create a powerful “Thank you” message, which is displayed with animation. You can add any text and not only express your appreciation, but also provide details on answer time or other instructions. |
|
Form AJAX submission to make it smoothGive you customers a seamless message submission. Elfsight Contact Form sends messages via AJAX, which allows to avoid page refreshing and gives your clients smooth user experience. |
Ultimately responsive
We want our plugin to suit every need of yours and your visitors. That’s why it perfectly works on any device, including tablets and smartphones and with any display resolution.
The widget editor you deserve
Never before has customizing been so easy and fast. Try our handy editor and get your plugin the look, which will best suit your website in just a few easy steps.
Live updates
Save your time for updating with live updates that are in just one click availability and make sure your plugin is always state-of-the art.
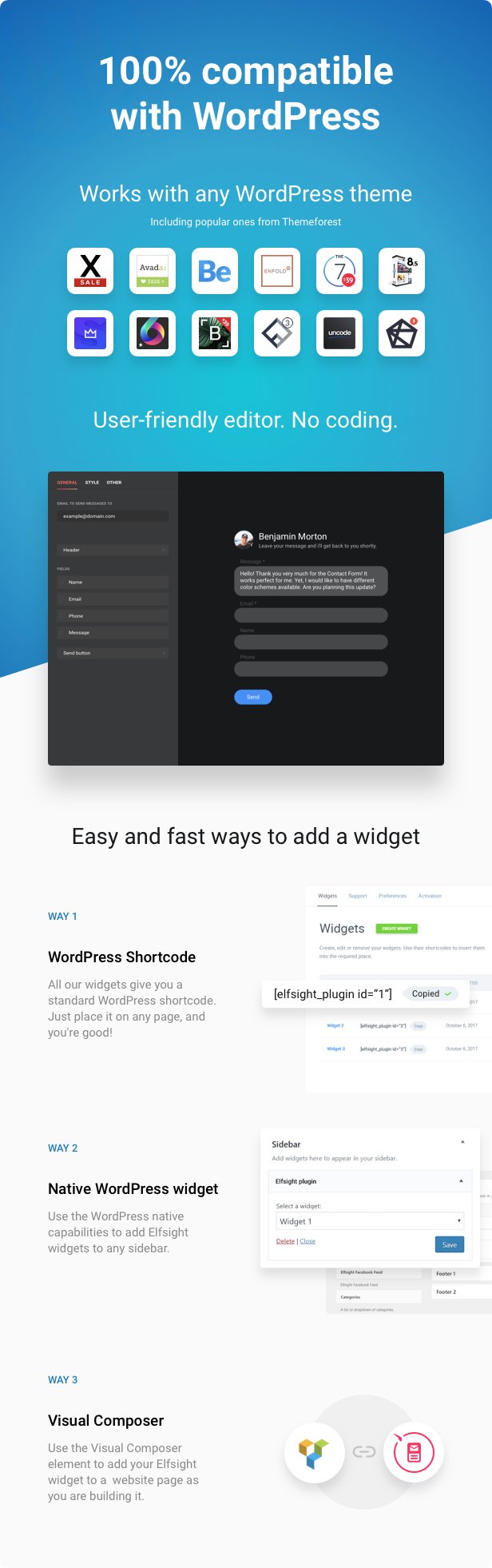
The plugin is 100% compatible with WordPress
Never doubt the compatibility, our plugin works smoothly with any WordPress theme, including the ones most popular on Themeforest:
- Avada
- Jupiter
- BeTheme
- Enfold
- Flatsome
- X
- Salient
- Bridge
- And any other
Responsive Elfsight Contact Form can be installed to any part of your website. Choose the variant of installation, which will be the most convenient for you:
WordPress shortcode
After creation of a Contact Form in WordPress admin panel, you will receive its shortcode. You can use it as any other shortcode, for example, add it to the page.
WPBakery Page Builder (Visual composer) support
Our plugin includes WPBakery Page Builder element of one of the most popular page builders to make it handy for you to use the plugin if you are using the builder.
Native WordPress widget
You can easily add Contact Form widget to any WordPress sidebar or footer of your website for better user experience.
Minimum requirements
Our plugin has minimum requirements, which allows it to work on almost any WordPress website out of the box:
- WordPress 3.5+ ready
- jQuery 1.7+ (included into WordPress by default)
Find out more useful Elfsight plugins to make your website efficient!
Elfsight clients benefit from the idea of combining numerous widgets to improve essential objectives of the business. This is so easy to engage more visitors and improve your support service – just implement a few Elfsight plugins for WordPress. Take a look at the top products ranked by our users:
Seamlessly integrate any kind of Forms (contact, booking and etc.) for your website
Share your content via awesome Instagram Feed plugin right on the web page
Inform discounts and events with customizable Pop Up banners
How to add Contact Form to WordPress
We offer one of the easiest installation you will find, it’s fast and intuitive. Simply follow these steps and create your plugin:
- After the purchase download the plugin archive
- Upload installation zip to your website. NOTE! At this step, make sure you upload not a full item zip, but only WordPress installable zip.
- Activate your plugin. Go to plugin settings page via main menu.
- Create a new widget and customize it using Live Widget Editor.
- Copy and paste the shortcode of the widget to the required page of your website.
Get started with pre-designed Contact Form templates
Explore our brand new catalog of pre-made Contact Form templates for WordPress websites. Whether you need a simple form for feedback or a more complex one to draw in leads, the templates have got you covered. Start connecting with your audience today and save yourself some time.
FAQ
Q: Can I hide the fields I consider unnecessary?
A: Yes, you can hide any number of fields in Contact Form website widget. Just go to the field settings and switch it off, and the widget will not show it anymore. As soon as you decide to bring it back, you can easily do it.
Q: How do I make a field required?
A: Elfsight Contact Form allows making any of the fields required for submitting a message. Go to the field settings and switch on Required option. The field will be marked with * symbol.
Q: How can I use floating layout?
A: Floating layout is best to be inserted into a general page template so that it is displayed on each page of the site and stay visible at all times. In this layout, your contact form will be displayed as a small icon, following visitor’s scroll and when he is ready to contact you, he only needs to click on the icon to see the form full-size.
Change Log – new version 2.3.1 is available for download
August 31, 2020 – Version 2.3.1
### Fixed
* Issue with sending files
* Email validation issueFebruary 28, 2020 – Version 2.3.0
### Changed
* Updated Mail settings
### Fixed
* Dupliating one uploaded file in all file upload fields
* Validation of blank obligatory fields
* Scroll issue in multistep formJuly 24, 2019 – Version 2.2.0
### Added
* Localization settings (for error messages, calendar, buttons, steps, etc.)
* Creating custom templates for messages
* New mail settings: Subject, CC, BCC, Reply To.
* Text field in the bubble for floating layout
* Adjusting bubble position for floating layout
* Footer text to be displayed under Submit button
### Changed
* Recaptcha is set by default to invisible
* All file types are now available for file input by default, but you can choose the ones to allow
* Phone validation was deactivated
### Fixed
* Autosave values for dropdown and checkbox
* Floating layout issue when clicking on overlay to close didn't work
* Missing bracket in current step caption for multistep forms
* Multistep form issue with Submit being displayed instead of Next when a user filled out the form for a second time
* URL validationMay 14, 2019 – Version 2.1.0
### Added
* Translation files for the plugin admin panel
### Changed
* jQuery dependency removed
### Fixed
* Issue with invisible reCaptcha in Internet Explorer
* Issue with datetime in Webkit-based browsers