Descrição
Description
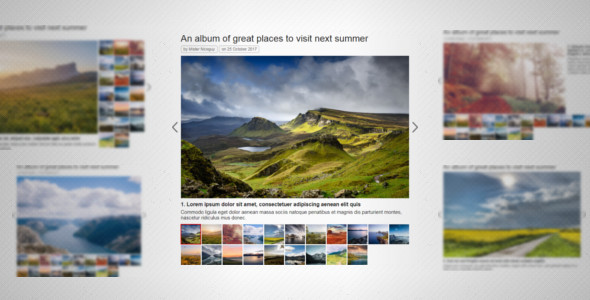
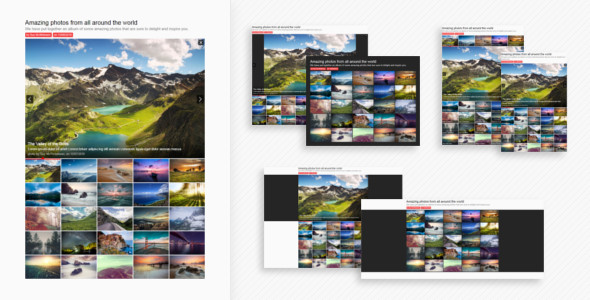
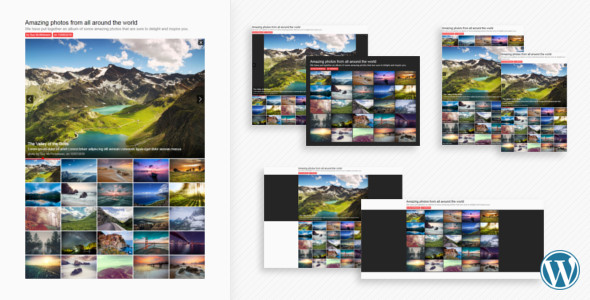
This is a neat image gallery plugin for jQuery. It offers different possible configurations while still being lightweight and easy to work with.
Here are some of its features:
- The images can have different appearance effects: fade, slide, quick slide, stack and none.
- The body can be set to have a constant dimension for all images or automatically resize based on the size of the current image.
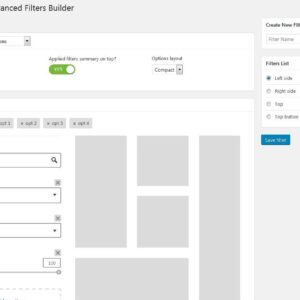
- The description can be under the image, on the side of it or can be disabled.
- The thumbs panel can be under the images, on the side of them or disabled.
- The arrows can be on the outside or on the inside.
- It has lightbox functionality included which can be enabled so that images are opened in a bigger view when clicked.
- It has autoplay support that can be enabled so that images are changed automatically at an interval of time.
- Keyboard arrows can be used for navigation.
- There are 25 JS settings available to be configured.
- It comes with 7 templates showcasing the gallery in different configurations.
- It is lightweight. The minified JS plugin file is under 15KB.
- It is fully responsive.
- It has cross browser support.
- It has smooth and fast animations.
- It is easy to work with and implement.
- It has continued support.
- And free updates.
Have a look over the preview page to see the gallery in action.
This is the jQuery plugin version of the gallery. A WordPress plugin version is also available here: Nice Gallery for WordPress.
Updates
1.3.1 (05 October 2019):
- Added a new accepted value to the “defaultOpen” setting, called “random”, which will make the gallery open a random image by default.
- Moved the JS source file from the “Sources/js” folder to the “Main/nice-gallery/js” folder, next to the minified version.
1.3.0 (11 May 2019):
- Added a new setting called “lightboxImageUrls” to be able to specify the image URLs for the gallery lightbox when using a lazy loader plugin on the page.
- Changed the “scrollTime” setting to “scrollAnimate” so that it now accepts an ease value as well alongside the time value.
- Added a new method called “scrollPage” which scrolls the page a certain position using the scroll animate settings.
- Added a new method called “onPageScroll” to be able to specify a function to be called when the page is scrolled.
- Added a new method called “onPageAutoScrollFinish” to be able to specify a function to be called when the page automatic scroll finishes.
1.2.0 (27 February 2019):
- Added a new setting called “lightboxOnClick” to be able to specify the behaviour when the lightbox is clicked, either close it or show the next image.
- Added a new setting called “lightboxDevice” to be able to specify the type of devices that the lightbox is enabled for: “all”, “computer” or “mobile”.
- Added a new setting called “scrollToImage” to be able to specify if the page should scroll to the image if it is not in view on the page when opened.
- Added a new setting called “scrollDevice” to be able to specify the devices for which scrolling to the image is enabled for: “all”, “computer” or “mobile”.
- Added a new setting called “scrollTime” to be able to specify the time duration of the scrolling animation.
1.1.1 (03 January 2019):
- Fixed an issue that was causing the lightbox image not to display properly on Bootstrap sites.
1.1 (02 April 2018):
- Added the possibility to have links on the gallery images.
- Added support for autoplay. A new setting is available called “autoplay” which can be set to the image display time (in ms) or to false.
- Added 2 new settings called “insideArrowColor” and “outsideArrowColor” to be able to control which of the default arrow versions are used in each case, either “white” or “black”.
-
Added lightbox functionality which can be enabled so that images open in a bigger view when clicked.
There are 7 new settings available, related to the lightbox:
- lightboxEnabled: If the lightbox functionality should be enabled.
- lightboxDesc: If the lightbox should display the image description text.
- lightboxArrows: If the lightbox should have the prev and next navigation arrows.
- lightboxDescHide: If the lightbox should have the description text hidden by default and shown on mouseover.
- lightboxControlsHide: If the lightbox should have the controls (close button and navigation arrows) hidden by default and shown on mouseover.
- lightboxControlsColor: The color of the lightbox controls (close button and navigation arrows).
- lightboxAnimate: The animation parameters of the lightbox.
-
Added 5 new methods that can be called through the code:
- open: Opens an image based on the order number supplied.
- next: Opens the next image of the gallery.
- prev: Opens the previous image of the gallery.
- startAutoplay: Starts the gallery autoplay.
- stopAutoplay: Stops the gallery autoplay.
- Fixed an issue that was causing the right navigation arrow not to be positioned properly when the image description was on the side and the arrows on the inside.
- Other small modifications and improvements.
1.0 (15 December 2017):
- Launched.