Descrição
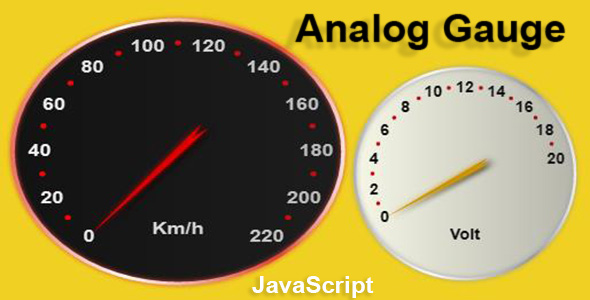
Analog gauge is an instrument with a needle that you move over a scale of numbers.Such an instrument is simulated in javascript and you can easily use it in your web pages.Υou can configure it as you want and put the number scale to measure units.Customize the appearance of a gauge to simulate a speedometer, meter gauge, etc.
Usage
First add one div in your .html file.
<div id='gaugeDiv' style="width: 750px; height: 700px;background-color: rgb(145, 145, 145); "></div>
Next load the Javascript file.
<script src='gauge.js' ></script>
Next create instance of Gauge ang give the id of div.
var gKm = new Gauge('gaugeDiv'); // gKm instance
Now customization the gauge as you wish.
Example:
gKm.Scale(1.8,1.5); // size scale of gauge
gKm.Position(-10,0); // position in div element
gKm.MinValue=0; // min number to measure
gKm.MaxValue=220; // max number to measure
gKm.StartPos=-140; // start position min number
gKm.EndPos=140; // start position max number
gKm.Numbers=12; // counter number to displayed
gKm.Text='Km/h'; // text to display
gKm.FontSize=10; // size of numbers and text
gKm.NumberColor='#ffffff';
gKm.BackColor='#111111';
gKm.OutlineColor='#dd4433';
gKm.NeedleColor='#ffffff';
gKm.SetValue=120; // the needle moves to 120
gKm.MoveTime=.3; // move time from one position to another in seconds.(Default is .7 sec)
ONLY canvas.
NOT dependencies from other Plugins.
Compatible Browsers: Edge,Chrome,Firefox,Opera