James Moro
Iniciei minha vida profissional como desenvolvedor web em 2008. Tenho um canal no Youtube onde publico vídeos sobre tecnologia.
O melhor da tecnologia está no nosso canal no WhatsApp
Esse artigo é uma dica bem rápida para que você possa aplicar uma cor na barra de navegação do browser do seu site quando acessado via celular.
Você já deve ter notado que alguns sites quando acessados por meio do celular que a barra de navegação ficou colorida?
Essa técnica está cada vez mais presente em sites estrangeiros e pouco explorado em sites nacionais.
Buscamos como essa técnica é aplicada no site e notamos a extrema facilidade de implementação.
Basta inserir uma metatag e pronto!
<meta name="theme-color" content="#f6cd1f">Para você realizar essa alteração no WordPress, este código deve ser inserido no cabeçalho do tema (header.php).
Essa técnica só vai funcionar a partir do Android 5.0 ou superior com Chrome instalado.
Veja que é necessário somente adicionar a cor hexadecimal dentro de content, muito simples né?
Como essa técnica só funciona em Chrome com a versão Lollipop, acredita-se que com o aumento de distribuição dessa nova versão de Android, isso venha a se popularizar em breve.
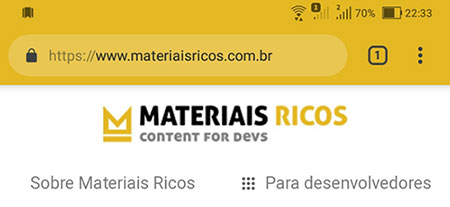
Veja abaixo como ficou o website do Materiais Ricos acessado pelo celular.

Se você gostou dessa dica, compartilhe com seus amigos desenvolvedores.

Iniciei minha vida profissional como desenvolvedor web em 2008. Tenho um canal no Youtube onde publico vídeos sobre tecnologia.