James Moro
Iniciei minha vida profissional como desenvolvedor web em 2008. Tenho um canal no Youtube onde publico vídeos sobre tecnologia.
O melhor da tecnologia está no nosso canal no WhatsApp
Se você sabe trabalhar com css e html, você consegue criar um vídeo de introdução sem a necessidade de trabalhar com After Effetcs.
Existem diversos sites como o CodeCanyon onde é possível comprar templates prontos. Mas nem sempre existe aquele template como imaginamos.
Então a solução é criarmos o layout conforme queremos. Em seguida, é hora de animar os elementos.
Eu pesquisei diversos templates para a entrada de introdução do vídeo do Materiais Ricos. No entanto, eu cansei de pesquisar e resolvi criar eu mesmo.

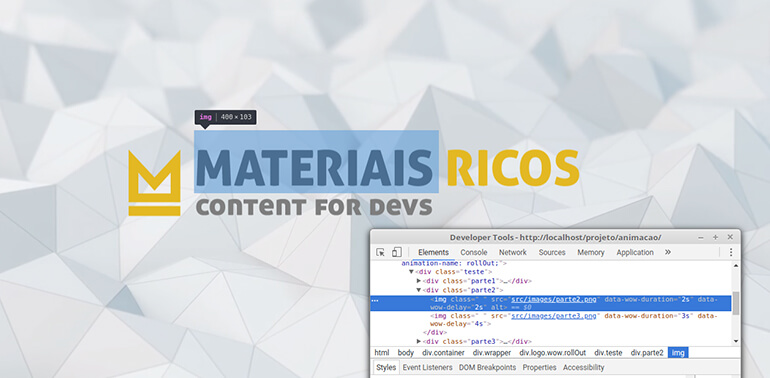
Inspeção dos elementos
Foi montado um layout simples, conforme a figura acima.
A imagem foi fatiada e montada como fazemos em templates de email marketing. E para cada div do html, foi inserido a classe de animação.
Como eu trabalho com 2 telas, eu manipulei as ações de animação no console na outra tela. Na outra ocorreu a execução da captura de tela.
Neste exemplo, eu utilizei duas bibliotecas:
Neste projeto eu não utilizei nenhum javascript, pois com a biblioteca wow.js é possível controlar o delay, número de interações e tempo por meio dos atributos que são oferecido pela biblioteca.
Para gravar a animação, eu utilizei o software de captura de tela chamado Kazam.
Como eu utilizo o sistema operacional Linux Mint, este software é compatível e bem prático de usar.
Caso você utilize o Windows, é possível utilizar o Camtasia Studio.
Para sincronizar os aúdios, eu utilizei o software Sony Vegas, que é um programa bem fácil de trabalhar.
Porém este editor está disponível apenas para Windows. Caso você queira editar no Linux, é possível utilizar o OpenShot Video Editor, um editor fácil de trabalhar também.

Iniciei minha vida profissional como desenvolvedor web em 2008. Tenho um canal no Youtube onde publico vídeos sobre tecnologia.