James Moro
Iniciei minha vida profissional como desenvolvedor web em 2008. Tenho um canal no Youtube onde publico vídeos sobre tecnologia.
Utilizamos cookies para ajudar você a navegar com eficiência e executar certas funções. Você encontrará informações detalhadas sobre todos os cookies sob cada categoria de consentimento abaixo.
Os cookies que são classificados com a marcação “Necessário” são armazenados em seu navegador, pois são essenciais para possibilitar o uso de funcionalidades básicas do site....
Os cookies necessários são cruciais para as funções básicas do site e o site não funcionará como pretendido sem eles. Esses cookies não armazenam nenhum dado pessoalmente identificável.
Cookies funcionais ajudam a executar certas funcionalidades, como compartilhar o conteúdo do site em plataformas de mídia social, coletar feedbacks e outros recursos de terceiros.
Cookies analíticos são usados para entender como os visitantes interagem com o site. Esses cookies ajudam a fornecer informações sobre métricas o número de visitantes, taxa de rejeição, fonte de tráfego, etc.
Os cookies de desempenho são usados para entender e analisar os principais índices de desempenho do site, o que ajuda a oferecer uma melhor experiência do usuário para os visitantes.
Os cookies de anúncios são usados para entregar aos visitantes anúncios personalizados com base nas páginas que visitaram antes e analisar a eficácia da campanha publicitária.
O melhor da tecnologia está no nosso canal no WhatsApp
O tráfego da Web a partir de dispositivos móveis está crescendo no mundo todo. Estudos recentes mostram que esse tipo de usuário é mais propenso a revisitar sites otimizados para smartphones.
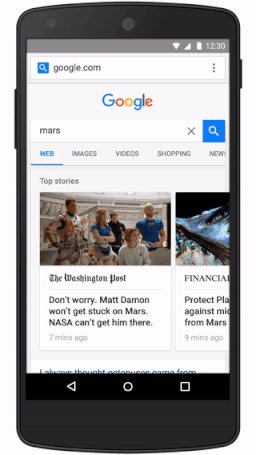
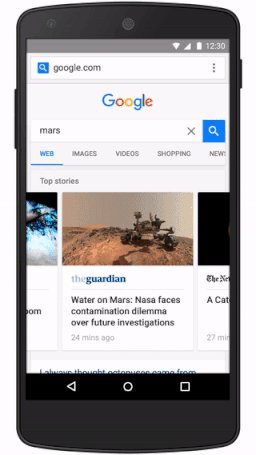
Hoje iremos abordar neste artigo o uso do AMP (Accelerated Mobile Pages), onde o objetivo do Google com este projeto é garantir que as páginas web carreguem quase que instantaneamente quando o usuário clicar em algum link dos resultados de busca.
 Chamado de AMP, seu significado é Accelerated Mobile Pages e tem como objetivo otimizar/acelerar o desempenho na navegação da internet móvel.
Chamado de AMP, seu significado é Accelerated Mobile Pages e tem como objetivo otimizar/acelerar o desempenho na navegação da internet móvel.
O projeto visa contemplar o carregamento rápido das páginas de sites acessadas no celular.
Quanto mais rápido for o site, e quanto mais ele atender aos dispositivos móveis, será mais provável deste site ser visto e clicado pelos usuários de pesquisa do Google.
Devido a sites criados com excesso de imagens, o carregamento em dispositivos móveis pode se tornar lento, não somente por essas imagens, mas por outros fatores como: internet lenta, ausência de minificação de css e js, requisições http, e servidor ruim.
O Google então percebeu que muitos usuários que estão conectados a celulares, não esperam mais de 3 segundos para o carregamento da página e já abandonam o site se este não abrir rapidamente.
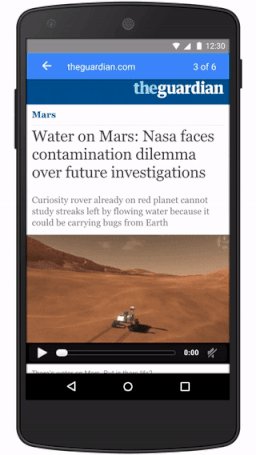
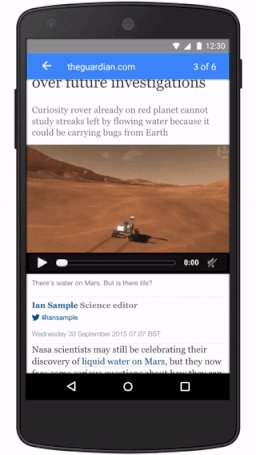
E para resolver esse problema, a solução foi apresentar um site com conteúdo em uma versão muito simplificada das páginas. Todo conteúdo importante é exibido, mas todo design e scripts em “excesso” são retirados.
Para entender melhor, pense por exemplo que todas as imagens do artigo que você mais acessa podem ser automaticamente armazenadas em servidores que estão mais próximos de você. Isso melhora o tempo de resposta das páginas.
Ao habilitar o AMP em seu site WordPress, você poderá habilitar quais tipos de conteúdo passarão a ter uma versão /amp.
Isso significa que é possível escolher qual conteúdo você quer ativado, por exemplo: posts, páginas, ou post types.
Então é possível testar se o plugin que você instalou funciona corretamente digitando na barra de endereço do seu navegador.
AMP não permite formulários de contato e JavaScript de terceiros. Se o seu artigo tem a opção de comentários, essa implementação será removida para o usuário.
Isso significa que se o objetivo de um site é gerar leads, será necessário ter paciência e esperar até o AMP fornecer um upgrade para a especificação que permite aos editores terem formulários em seu conteúdo otimizado para AMP.
Se você busca se destacar de seus concorrentes por meio dos resultados de pesquisas exibidos no Google, a dica é ter implementado em seu site metadados, como o schema.org.
Se seu site já possui esses metadados configurados, é possível usufruir ainda mais com o AMP, pois fará com que seu conteúdo fique disponível no Google Search Carrossel de Notícias.
Atualmente, artigos AMP aparecem em um carrossel deslizante. Por enquanto, não há uma opção paga, mas ela pode aparecer no futuro.
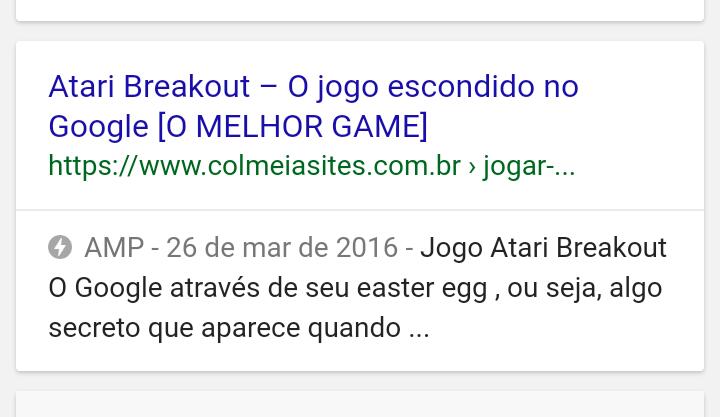
Estes artigos com AMP habilitado possuem um ícone nas SERPs que indica que estes sites são construídos com AMP.

É possível melhorar a performance de páginas em até 85%! No vídeo feito por Addy Osmani, podemos ver os resultados ao realizar um teste de busca no Google com algumas páginas AMP.
O AMP troca algumas tags e bloqueia outras. Não é permitido usar as tags frame e embed, por exemplo.
No lugar de colocar códigos poluídos e complexos para exibir um anúncio, é possível fazer a mesma coisa com um e alguns parâmetros de dimensões.
https://br.wordpress.org/plugins/accelerated-mobile-pages
https://br.wordpress.org/plugins/amp

https://wordpress.org/plugins/pagefrog

Na página do Google Search Console (ferramentas para webmasters) também é possível verificar os erros nas paginas AMP e acompanhar as estatísticas de indexação entrando no menu: Aspecto da Pesquisa > Páginas aceleradas para dispositivos móveis. O Google disponibilizou um validador de AMP.

Para saber saber mais sobre este projeto, visite o site AMP Projects. Outro site com conteúdo bacana é o Search Engine Land.
Se você quer entender como tudo funciona, há uma documentação bem completa e fácil de entender nesta página.

Iniciei minha vida profissional como desenvolvedor web em 2008. Tenho um canal no Youtube onde publico vídeos sobre tecnologia.