James Moro
Iniciei minha vida profissional como desenvolvedor web em 2008. Tenho um canal no Youtube onde publico vídeos sobre tecnologia.
O melhor da tecnologia está no nosso canal no WhatsApp
Para que seja possível o desenvolvimento de componentes mais complexos, alguns métodos foram adicionados na API dos componentes React.
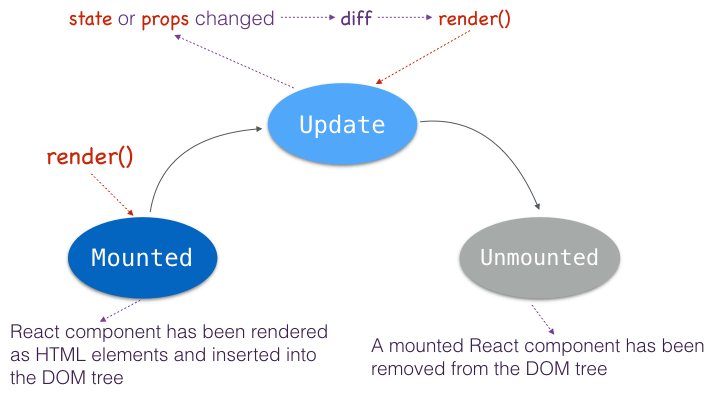
Eles fazem parte do Component Lifecycle (ciclo de vida dos componentes).
Com esses métodos, os desenvolvedores podem saber, por exemplo, quando um componente vai ser criado, destruído, atualizado, etc.

São esses os métodos de lifecycle dos componentes:
1. componentWillMount, executado logo antes do primeiro render. Não é muito usado, geralmente faz mais sentido simplesmente usar o próprio construtor da classe.
2. componentDidMount, executado logo após o primeiro render. É provavelmente o método mais usado. Alguns exemplos de casos de uso são: chamadas AJAX, manipulação do DOM, início de setTimeouts e setIntervals, etc.
3. componentWillReceiveProps, executado quando as props que o componente recebe são atualizadas. Geralmente é usado quando os componentes precisam reagir aos eventos externos.
4. componentWillUpdate, é igual ao componentWillMount, só que ele executa logo antes da atualização de um componente.
5. componentDidUpdate, é igual ao componentDidMount, só que ele executa logo depois da atualização de um componente.
6. componentWillUnmount, executado quando o ciclo de vida de um componente termina e ele vai ser removido do DOM. É muito usado para remover setTimeouts e setIntervals que foram adicionados.
7. shouldComponentUpdate, deve retornar true/false. Esse valor vai dizer que se o componente deve ser atualizado ou não, com base em certos parâmetros. Geralmente é usado para resolver questões de performance.
Um exemplo simples de uso dos métodos de lifecycle, seria o contador de segundos abaixo:

Iniciei minha vida profissional como desenvolvedor web em 2008. Tenho um canal no Youtube onde publico vídeos sobre tecnologia.