James Moro
Iniciei minha vida profissional como desenvolvedor web em 2008. Tenho um canal no Youtube onde publico vídeos sobre tecnologia.
O melhor da tecnologia está no nosso canal no WhatsApp
Vamos imaginar que você trabalha em uma agência web ou é um freelancer. Se você se identificou, continue lendo esse post e saberá como o Ngrok irá facilitar sua vida 🙂
Suponhamos que você esteja desenvolvendo o website para o cliente e no final da tarde você recebe o telefonema urgente que deve ser apresentado uma prévia sobre o andamento do projeto. Então o que você faz?
No exemplo abaixo, vamos listar os itens que geralmente são feitos para você fazer deploy de um site em WordPress:
Esse é o ritual que você faz não é mesmo? Teve que parar suas outras atividades e se dedicar a esse procedimento que envolve fazer um pull e push além de dar um replace nas tabelas.
Isso tudo deve ter durado no mínimo uns 10 minutos não é mesmo? Chato né?
Mas e se você pudesse apresentar ao cliente o projeto que está em sua própria máquina? Sem necessidade de mover arquivos entre diretórios e sem a necessidade de mexer no banco de dados?
E você se pergunta: como seria possível?
Antes de revelar essa alternativa, vamos as seguintes conclusões óbvias que: com http://localhost/site ou por endereço de IP e o cliente não estiver na rede não é possível certo?
Eis então que surge uma solução chamada Ngrok \0/
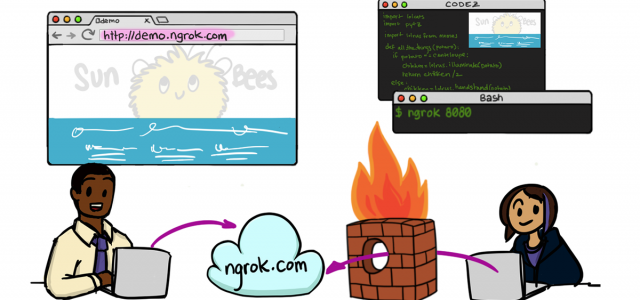
Ngrok é um proxy reverso que cria um “túnel” seguro a partir de um endpoint público para um web service sendo executado localmente.
Em outras palavras, você pode utilizar o Ngrok para expor uma porta em seu sistema, por exemplo, a porta em que sua aplicação ou website está rodando, a uma URL pública.

1º – Baixe o arquivo em ngrok.com (OSX, Windows, linux), http://ngrok.com/download
2º – Extraia em uma pasta desejada: user@materiaisricos:~/site$ unzip grok
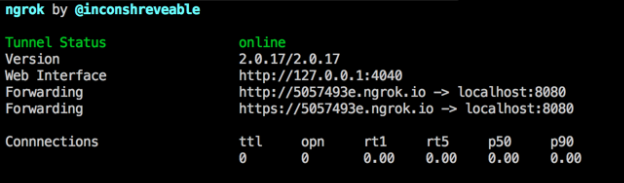
3º – Em seguida digite ./ngrok http 80 (se o seu projeto estiver como default a porta 80 você vai ver o apache abrir em seu navegador)
4º – Logo, você estará vendo em seu navegador o caminho que o Ngrok disponibilizou. Agora insira o diretório do seu projeto. Exemplo: https://5057493e.ngrok.com/diretoriodoprojeto

Pronto! O sistema está acessível em https://5057493e.ngrok.com/diretoriodoprojeto ou http://5057493e.ngrok.com/diretoriodoprojeto !
Esse hash que é gerado na url, o 5057493e muda toda vez que você executa no terminal.
Porém é bem provável que se você gerar essa url e enviar ao cliente por email, e ele clicar no link no final do dia, esse link esteja fora do ar porque você não está mais em horário de expediente e seu pc foi desligado. Essa é uma pequena desvantagem.
A solução para o endereço não ficar mudando toda vez que você executar no terminal é o uso de subdomínios. Mas essa opção tem um preço.
O Ngrok cobra a taxa de $5 mensais para o uso de subdomínios. Isso vai permitir que você tenha um domínio como https://materiaisricos.ngrok.com/projetodocliente.
Esse serviço do Ngrok é muito bacana pois permite que você publique uma URL local sem precisar mexer em configuração de firewall.
Não esqueça que se você não trabalhar com subdomínios, o cliente ao clicar em um link será redirecionado para o caminho da url que se encontra em sua máquina.
Você pode usar essa alternativa sem subdomínios quando for apresentar uma única página, como por exemplo uma Landing Page.
Dica: Você poderá trabalhar em sua máquina com um subdomínio já com o endereço do Ngrok, como por exemplo https://materiaisricos.ngrok.com/projetodocliente.
Para fazer essa configuração de domínios em sua máquina, confira o artigo que explicamos publicamos aqui em nosso blog.
E ai, gostou de saber dessa alternativa? Compartilhe com seus amigos esse post =D

Iniciei minha vida profissional como desenvolvedor web em 2008. Tenho um canal no Youtube onde publico vídeos sobre tecnologia.
Muito bom artigo!
Não conhecia a ferramenta ngrok e achei fantástico essa solução. Acontece muito aqui na agência de o cliente ligar achando que não estamos avançando no projeto por que não mostramos nada ainda, ai temos que parar para fazer toda configuração na hospedagem de que muitas vezes é windows ou não libera o ssh que faz com que torne ainda mais demorado o deploy.
Obrigado por compartilhar, sem dúvida iremos utilizar o ngrok!
Alguem pode me dizer se o ngrok segue funcionando normalmente ? por que eu nao consegui rodar ele no linux nem windows .