James Moro
Iniciei minha vida profissional como desenvolvedor web em 2008. Tenho um canal no Youtube onde publico vídeos sobre tecnologia.
O melhor da tecnologia está no nosso canal no WhatsApp
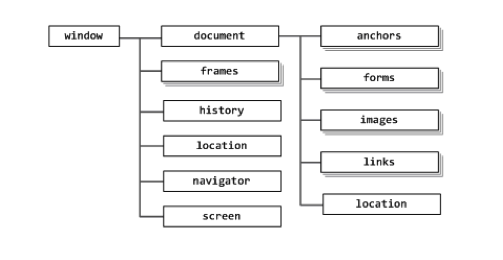
O Browser Object Model é formado por uma hierarquia de objetos, cada um em seu nível, acessíveis por um objeto pai de nível superior. O objeto mais acima de todos os outros é o que você já vem utilizando em alguns exemplos em nossos artigos anteriores, o objeto window.
No segundo nível, temos os objetos document, navigator, frames, location, history e screen. A partir de document, temos vários outros objetos e níveis, que são, provavelmente, os que você mais vai utilizar em seus trabalhos com Javascript.

DOM (Document Object Model) são os objetos que você conhece do HTML (links, ids, etc) já o BOM são os objetos do Navegador (History, Navigator, Location, até o próprio DOM é um objeto do Navegador).

Iniciei minha vida profissional como desenvolvedor web em 2008. Tenho um canal no Youtube onde publico vídeos sobre tecnologia.