James Moro
Iniciei minha vida profissional como desenvolvedor web em 2008. Tenho um canal no Youtube onde publico vídeos sobre tecnologia.
Conheça o LambdaTest. Uma ferramenta baseada em nuvem que permite conectar seus projetos instantaneamente para verificações de compatibilidade.
O melhor da tecnologia está no nosso canal no WhatsApp
O cross-browser é a capacidade de um site ou aplicativo da web funcionar em diferentes navegadores e degradar-se normalmente quando os recursos do navegador estão ausentes ou faltam.
A história do cross-browser está envolvida com a história da “guerra dos navegadores” no final dos anos 1990 entre o Netscape Navigator e o Microsoft Internet Explorer , bem como com o de JavaScript e JScript, as primeiras linguagens de script a serem implementadas nos navegadores da web.
Devido à intensa competição no mercado de navegadores da web, o desenvolvimento desses navegadores foi acelerado e novos recursos foram adicionados sem qualquer coordenação entre os fornecedores.
A introdução de novos recursos geralmente tinha prioridade sobre as correções de bugs, resultando em navegadores instáveis, conformidade inconstante com os padrões da web, travamentos frequentes e muitas falhas de segurança.
Os navegadores considerados mais populares para teste são as versões mais recentes do:
O suporte as linguagens não é feito exatamente pelo navegador, e sim pelo motor de renderização que ele utiliza. Temos o motor Webkit que é usado pelos navegadores Chrome e Safari, o motor Gecko que é utilizado pelo navegador Firefox, o motor Trident usado pelo navegador Internet Explorer, e o motor Presto usado pelo navegador Opera.
Para um website consiga atingir o maior número de usuários, é essencial estar adaptado aos navegadores mais utilizados. Quando isso não ocorre, os usuários de alguns navegadores não poderão acessar ou visualizar determinada informação.
As vezes os estilos CSS ou JavaScript podem ser renderizados de maneira diferente no Internet Explorer 9 em comparação às versões mais recentes do Internet Explorer e do Google Chrome, por exemplo.
Você deve realizar os testes em todos os navegadores para garantir que as ações como animações, formulários, ações de clique e infinitas outras funcionalidades não tenham problemas em nenhum navegador.
A capacidade de um site ser facilmente visualizado em diferentes navegadores é essencial para a usabilidade dos usuários da Internet. Um aplicativo da web se comporta exatamente como desejado em um navegador, mas pode ter outros problemas em outros navegadores.
Embora pareça que não é necessário testar as vezes, vale a pena gastar esse tempo para garantir que seu projeto esteja cobrindo de todas as compatibilidades dos principais navegadores.
Nesta série de artigos você encontra a solução ideal para não perder mais tempo em realizar testes de cross-browser.
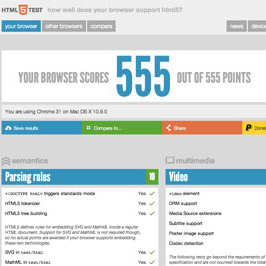
 No site http://html5test.com é possível receber uma pontuação para o navegador que você estiver usando, de acordo com o nível de suporte que possui.Com essa ferramenta é possível ver os detalhes sobre o suporte e a sua pontuação.
No site http://html5test.com é possível receber uma pontuação para o navegador que você estiver usando, de acordo com o nível de suporte que possui.Com essa ferramenta é possível ver os detalhes sobre o suporte e a sua pontuação.
 Outro site que você pode ver a informação mais completa sobre suporte das linguagens nos navegadores é o http://caniuse.com. Ao clicar no link de algum recurso ou funcionalidade, você visualizará informações completas sobre o suporte em cada versão de cada navegador.
Outro site que você pode ver a informação mais completa sobre suporte das linguagens nos navegadores é o http://caniuse.com. Ao clicar no link de algum recurso ou funcionalidade, você visualizará informações completas sobre o suporte em cada versão de cada navegador.
Como os navegadores estão evoluindo constantemente, é importante implementar testes contínuos com o objetivo de verificar uma grande variedade de navegadores e dispositivos para melhorar a experiência do usuário.
Para isso você pode contar com a ajuda do serviço do LambdaTest que é uma plataforma de teste entre navegadores baseada na nuvem que ajuda nos testes de compatibilidade.

Iniciei minha vida profissional como desenvolvedor web em 2008. Tenho um canal no Youtube onde publico vídeos sobre tecnologia.