Descrição

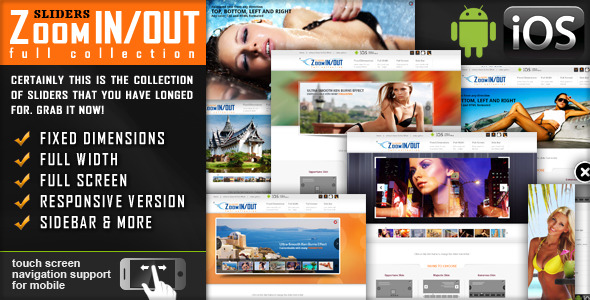
All In One is an Advanced Jquery Slider which comes in 5 flavors: Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider, Carousel. It allows you to easily create powerful sliders with animated text using HTML standard tags, making the slider very easy to setup and maintain. Please see the features for each product and check the live preview of this slider and convince yourself of its quality.
UPDATE COMPLETE, VERSION V 3.0 IS AVAILABLE. CHECK LIVE PREVIEW!
– Responsive behavior
– Full Width version
– Top right circle timer
… and many code improvements

NEED THE WORDPRESS PLUGIN FOR THIS PRODUCT? YOU CAN DOWNLOAD IT FROM HERE: http://codecanyon.net/item/banner-rotator-content-slider-wordpress-plugin/1903226
All In One Banner includes 5 types of banners:
– Banner Rotator
– Thumbnails Banner
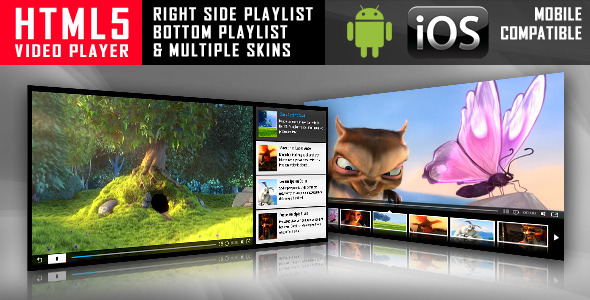
– Banner with Playlist
– Content Slider
– Carousel
NEW: From these banners you can create, in just a minute, sidebar banners or mini-galleries.
 BANNER ROTATOR
BANNER ROTATOR
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- 16 photo transition effects
- Animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for large image
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- randomize images parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can insert multiple instances in the same page with the same skin or using a different skin.
 THUMBNAILS BANNER
THUMBNAILS BANNER
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- 16 photo transition effects
- Animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for large image
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- randomize images parameter
- show/hide controllers parameter
- show/hide tumbs parameter
- thumbs reflection parameter
- circle timer parameters for color, dimensions, transparency
- you can insert multiple instances in the same page with the same skin or using a different skin.
 PLAYLIST BANNER
PLAYLIST BANNER
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- 16 photo transition effects
- Animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for large image
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- randomize images parameter
- show/hide controllers parameter
- show/hide tumbs in playlist parameter
- playlist width parameter
- border width parameter
- border color parameter
- circle timer parameters for color, dimensions, transparency
- you can insert multiple instances in the same page with the same skin or using a different skin.
 CONTENT SLIDER
CONTENT SLIDER
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- Animated text from any direction: top, bottom, left and right. CSS and HTML formated
- external url link parameter for large image
- target parameter: _blank or _self
- width & height parameters
- autoplay parameter
- loop parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
 CAROUSEL
CAROUSEL
- touch screen navigation support for mobile
- responsive design. Available parameter to disable responsive behaviour
- 3 predefined skins
- width & height parameters
- number of visible items. Ex: 3, 5, 7 etc.
- elements horizontal spacing parameter
- external url link parameter for large image
- target parameter: _blank or _self
- animation time parameter
- easing parameter
- autoplay parameter
- show/hide controllers parameter
- show/hide bottom thumbs parameter
- circle timer parameters for color, dimensions, transparency
- you can include YouTube, Vimeo & HTML5
- you can insert multiple instances in the same page with the same skin or using a different skin.
 SIDEBAR BANNERS
SIDEBAR BANNERS
From these banners you can create, in just a minute, sidebar banners or mini-galleries.
BUYERS TESTIMONIALS:
“What a wonderfully bundled package. great documentation, and user interface. clean code, and exceptional customization options. great job!”
-pharmokan
“Absolutely the best slider I’ve seen and the tech support has been the best on envato yet.”
-pharmokan
“Beautiful product indeed! I love all the different options. LambertGroup went over the top. Great work!”
-isynthesis
“Excellent job on this one, thanks – very good flexibility and examples of how the different setups can work – nice job!”
-graphic4444
UPDATES / RELEASE LOG
***Version 3.6.3 Release Date: November 03, 2023 - updates for 2023 ***Version 3.6.2 Release Date: February 10, 2022 - updates for 2022 ***Version 3.6.1.6 Release Date: October 27, 2021 - css modifications ***Version 3.6.1.5 Release Date: August 05, 2021 - code improvements ***Version 3.6.1.4 Release Date: February 09, 2021 - updates for 2021 ***Version 3.6.1.3 Release Date: September 08, 2020 - reflection file updated ***Version 3.6.1.2 Release Date: August 05, 2020 - playlist scroll bug fix for slider with playlist ***Version 3.6.1.1 Release Date: July 03, 2020 - css modifications ***Version 3.6.1.0 Release Date: January 23, 2020 - updates for 2020 ***Version 3.6.1 Release Date: September 11, 2019 - bug fix for slider with thumbnails ***Version 3.6.0.1 Release Date: August 15, 2019 - updated jquery.touchSwipe.min.js file ***Version 3.6.0 Release Date: August 09, 2019 - css modifications - new example files ***Version 3.6 Release Date: July 12, 2019 - replaced the .click(), .mouseover(), .mouseoout() etc functions with the equivalent .on() ***Version 3.5.1.1 Release Date: June 07, 2019 - code improvements ***Version 3.5.1.0 Release Date: March 15, 2019 - reflection library updated ***Version 3.5.1 Release Date: January 19, 2018 - 'centerPlugin' parameter was added. By setting it 'true' the slider will center on the page ***Version 3.5.0.1 Release Date: October 30, 2018 - reflection library updated ***Version 3.5.0 Release Date: July 03, 2018 - new parameter added for the carousel called 'activeItemClass'. As an option, you can define a class name for the active item (the item which is in the middle) ***Version 3.5.0 Release Date: January 22, 2018 - touch navigation library update ***Version 3.5 - August 8, 2017: - feature: new effect called 'alternateSlide' - code improvements for IE11 ***Version 3.4 - February 15, 2017: - feature: implemented 'touchSwipe' library instead of 'touch-punch' library. - code improvements ***Version 3.2 - May 15, 2016: - code improvements for banner with playlist ***Version 3.1 - January 15, 2015: - code improvements ***Version 3.1 - April 3, 2013 - fixed a problem for responsive behavior, which appeared when the product was inserted in a div with width set in percent ***Version 3.0 - Sept 22, 2012 - feature: responsive behavior - feature: full Width version - feature: top right circle timer ... and many code improvements ***Version 2.3 - March 30, 2012 - feature: external links to the entire image for Content Slider ***Version 2.2 - March 20, 2012 - bug fix: reduced z-index for Banner Rotator ***Version 2.0 - March 8, 2012 - feature: touch screen navigation for IOS and Android ***Version 1.0 Release Date: February 09, 2012
Keywords:
all in one, banner rotator, caption, carousel, gallery, image, jquery, mobile, plugin, IOS, resizable, sidebar, slider, slideshow, touch
If you need additional information don’t hesitate to contact us at office@lambertgroup.ro. We’ll try to answer you as quickly as possible.
Enjoy!