Descrição
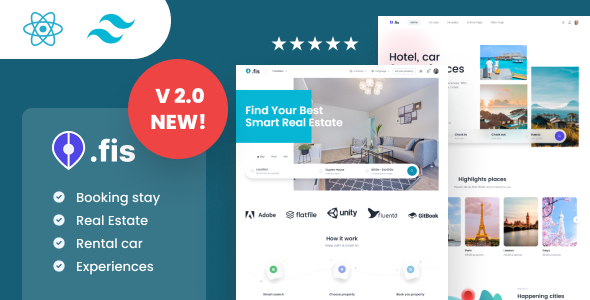
Chisfis | Online Booking – a responsive React template theme with Online
booking, Listing, Real Estate, and booking system for accommodation, tours,
travel experiences, cruises, car rentals, real estate, and travel agencies.
Chisfis is built by the latest React typescript and Tailwindcss.
Chisfis has a modern and fresh design for the entire website from overall to
functions such as: Select react-datepicker, modal gallery, google map, add
listing, blog…
__* NextJs 14 version is available here!
-
If you buy the React/(Nextjs) version you will get the NextJs/(React) version if you want.
- I’m happy to send you the design file (Figma) if you need it
Now you don’t need to read anymore, click preview and enjoy it.











Key Features
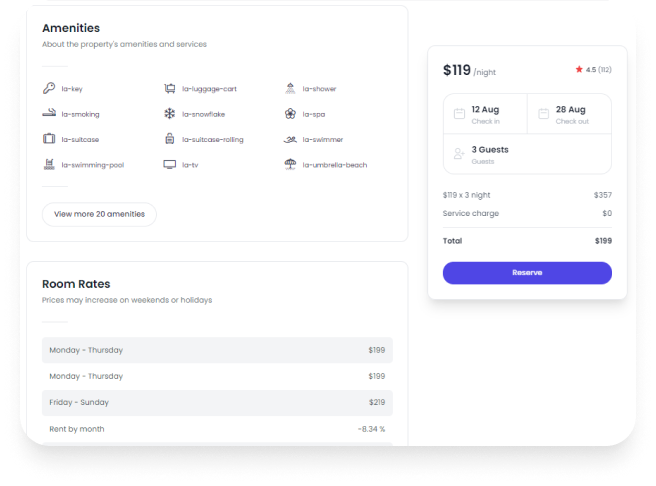
- Booking template
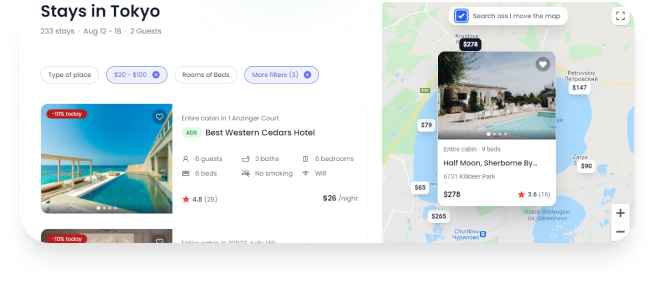
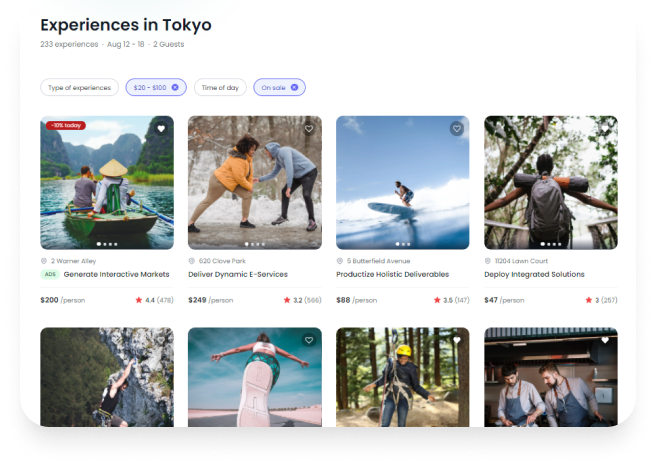
- Listing template
- 30+ Page
- Built on the latest Tailwindcss v3.x
- Dark and Light version
- Built with Create React App Typescript
- React HeadlessUI components
- React v.18.x
- React Hooks
- Typescript latest
- React Router
- No jQuery dependency
- Google Map React
- Glidejs
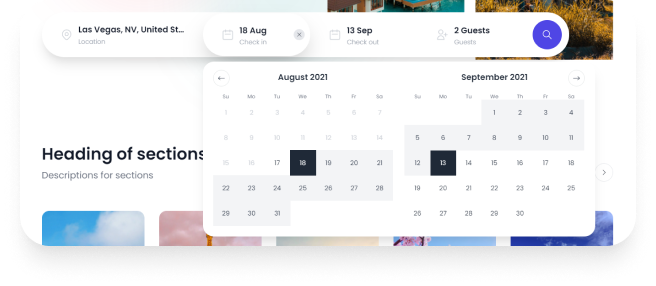
- React-datepicker
- Proptypes checking for all components
- React hooks for state management
- Higher-order component
- Webpack 4, Babel, ES6 & Eslint based build system
- Opinionated code formatter Prettier for a consistent codebase
- Interactive and functional components and pages
- +8 Listing cards
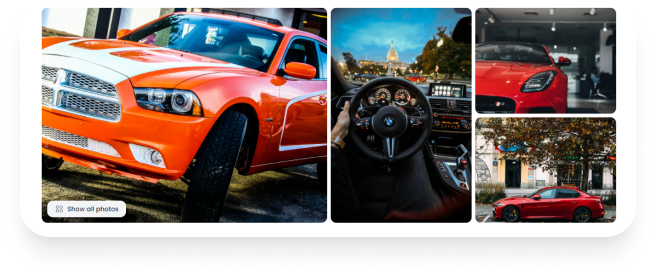
- Stay single, Car Single, Experiences Single
- Page add listing specific division
- Modal gallery
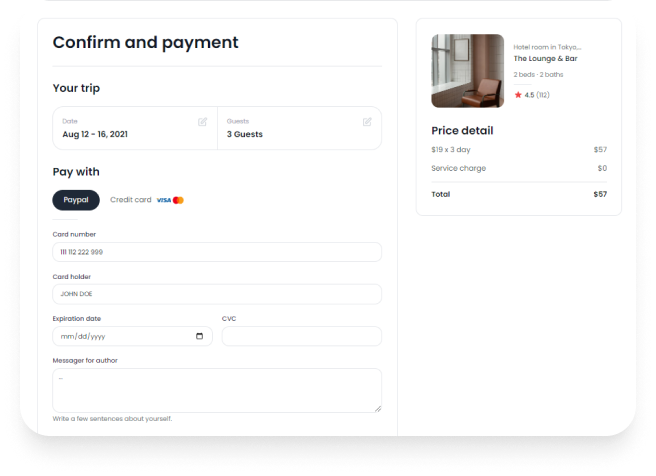
- Checkout & Paydone page
- Account & Author page
- Mordern Blog and Single
- Demo data on components
- Font Line Awesome
- Heroicons svg
-
Built-in react packages:
- @tailwindcss/typography
- @tailwindcss/forms
- @tailwindcss/line-clamp
- @tailwindcss/aspect-ratio
- @headlessui/react
In The Box
- Full source code of the theme
- All React component files
- CSS & SCSS source codes
- All plugins & libraries
- Documentation
Sources And Credits
Fonts Used int the template are google fonts, you can find theme on Google
Fonts API
-
Fonts Used are :
- Poppins
-
Icons Used are :
- line-awesome-1.3.0
- heroicons (icon svg)
-
Images, vectors :
- Pexels.com
- Unsplash.com
Support
Need support? Through us an email at
nghiaxchis@gmail.com
We are always here to help with any problem you may have
Note:
Please Note: All images are just used for Preview Purpose Only. They are
not part of the template and NOT included in the final purchase
files.