Descrição
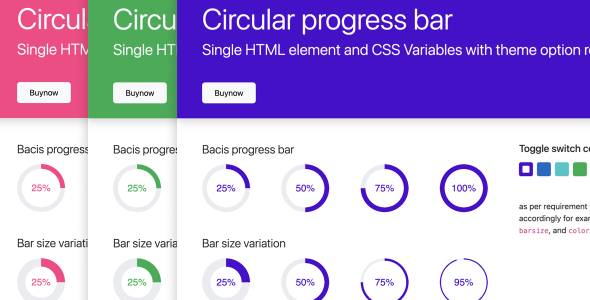
Implementing circular progress bars in web applications can be achieved using various front-end technologies, including HTML, CSS.
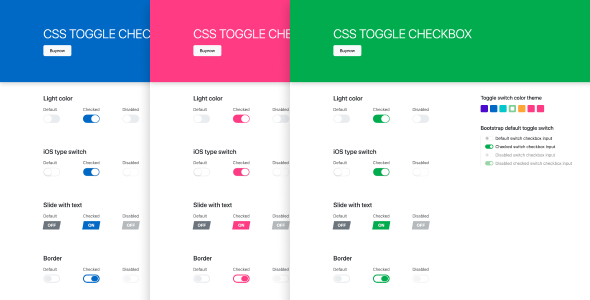
Circular progress bars offer a high degree of customization to match the visual style and branding of your application.
Key customization options include
- Color: Choose colors that align with your application’s color scheme or convey specific meanings (e.g., green for success, red for error).
- Size: Adjust the size of the progress bar to fit within the layout of your application, ensuring it is visible and unobtrusive.
- Thickness: Control the thickness of the progress bar’s stroke to achieve the desired visual weight and prominence.
Features Included:
- Pure CSS with Variables
- CSS3 Animations
- 7 predefined Color Skins
- 5+ Types design ready
- Supports multiple instances
- Works in IE, Firefox, Safari, Opera, Chrome, Edge
- Compatible with mobile devices
- No JavaScript required
- Easy to Customize
- Help file is included
Version 1.0.0 – 25 Feb 2024
-- Initial Release
Browsers Note: Works well in all latest browsers like Chrome, Firefox, Opera, Safari, Edge
Please Note: All images are just used for Preview Purpose Only. They are not part of the template and NOT included in the final purchase files.