Descrição
Tired of the default scrollbar ? DZS Scroller jQuery is the ultimate scrollbar for your site which you can customize very easily via CSS if the 3 skins included are not enough. It also comes with enhanced functionality like scroll by hover or fade on mouse leave. And it works on iPhone/iPad! So what are you waiting for ? Get it today for your site, integrate in less then 5 minutes!
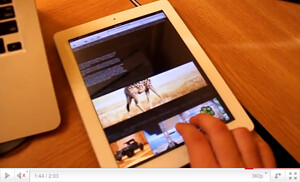
iPAD Demo
Updates
For updating, just overwite the dzscroller folder
UPDATE 4.11 [ 06/02/2015 ]
- [FIX] some bugs
- [ADD] easing
UPDATE 3.30 [ 06/26/2013 ]
- [FIX] some bugs
- [FIX] removed responsive mode – just use width: 100%; for responsiveness
- [TWEAK] changed mouse wheel algorithm
- [FIX] mouse wheel on IE9
UPDATE 3.1 [ 05/02/2013 ]
- fixed some bugs
- improved experience on mobile devices – more natural scrolling
UPDATE 3.0 [ 02/22/2013 ]
- fixed some bugs
- NEW: now responsive
UPDATE 2.0 [ 03/22/2012 ]
- fixed bugs
- cleaned skin settings to only a settings_skin parameter
- 5 fresh skins
- settings_autoheight – calculate the scroller height depending on the first element height
- settings_autoresizescrollbar – calculate the scrollbar size depending on the visible area / content area proportion
UPDATE 1.3 [ 09/06/2011 ]
- scrollbars now visible on the iphone / ipad
- some new options, some bug fixes
UPDATE 1.2 [ 07/27/2011 ]
- added reinitialization options [ for content added after initialization ]
UPDATE 1.1 [ 07/14/2011 ]
- fixed a issue in ie8
- allows dynamic horizontal content
What do you get?
- jquery plugin files
- example files – premade examples from which you can start modify and build your project with
- readme – documentation – demo here – http://ammon.digitalzoomstudio.net/docs/scroller/docdemo.png
- LIFETIME updates! – even if the value of this gallery increases with upcoming updates, you will get them for free
- free support! – for installation via my forum -> http://digitalzoomstudio.net/support/ this is the fastest form of support
FAQ
How many parameters do I need to setup the scroller
The width and height of the mandatory. Other optional parameters are size of the whole content area ( can be autocalculated , fullwidth, refresh on resize and many more. See documentation for full list.
Does it work on smartphones
Yes, it works on touch devices – iPad and iPhone tested. You can test with your device right in the preview
Can I have as many pics as I want?
Yes. Note that pictures take time to load – you can call the scroller right when the document is ready – via the jQuery(document).ready call and the scrollbar will appear right away. Or you can call the scroller when all the images are loaded via the jQuery(window).load call and if you use the full_horizontal example the scroller dimensions will be auto calculated.
What if the pictures are different size
Does not matter.
the content area in my
web site is not full-page, but
a smaller content box in the
middle of the web site page
can I use your script in this
smaller content area?
Sure can. The scroller works both fullwidth and in layout. It’s added in the content like a normal div would
How do I refresh the scrollbar dimensions after adding new content
Aw yes, I just added the reinitialization method for cases when something like this is added
jQuery('#scrollc6').find('.real-inner').append('<a rel="fancybox" href="img/b1.jpg"><img src="img/s1.jpg" /></a>');
so that it recalculates the sizes. There are two ways to do this
Method 1 – do this on init
jQuery('#scrollc6').scroller({
settings_refresh:10000
});
which autorefreshes every 10 seconds ( or what you want to enter ) or
Method 2 – hard, single refresh
jQuery('#scrollc6').scroller.reinit();
when you do a manual refresh.