Descrição
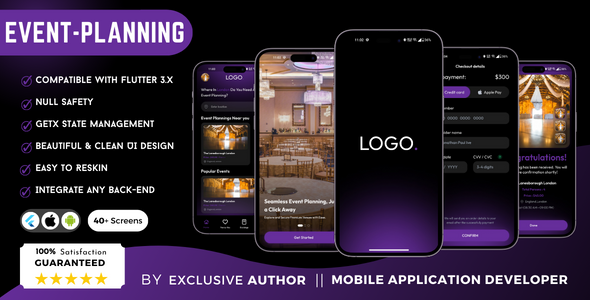
Event Planning App | Event Management App | Flutter UI Kit
Explore the features and advantages of our comprehensive UI Kit designed for event planning applications.
Key Features:
- Framework: Developed for cross-platform compatibility (iOS & Android).
- GetX State Management: Follows the MVC pattern for efficient code organization and maintenance.
- Professional UI Kit: Offers a visually appealing and user-friendly design.
- Event Listing: Allows users to discover nearby events based on location.
- In-App Purchases: Facilitates seamless event booking through in-app transactions.
- Push Notifications: Keeps users informed about events with timely notifications.
- Modular Code: Professionally coded with a modular structure for easy management and upgrades.
Demo Apk:
Purpose:
The purpose of this UI Kit is to provide developers with a streamlined solution for creating robust event planning applications. It includes essential features such as event listing, booking, and in-app purchases, all within a professional and responsive design.
Why Buy This UI Kit:
- Ready-to-Integrate: Designed for easy integration with any backend system, saving development time and effort.
- Professional Design: Boasts a beautiful and responsive UI for an engaging user experience.
- Easy to Manage: Follows the MVC pattern and GetX state management, simplifying code organization and maintenance.
- Scalable: The modular code allows for easy upgrades and scalability to adapt to future requirements seamlessly.
- Location-Based Services: Enhances user experience with location-based event suggestions for improved discovery.
- Monetization Options: In-app purchases for event bookings provide a direct revenue stream for the application.
Suitable For:
This UI Kit is ideal for developers, startups, or businesses aiming to create a feature-rich and visually stunning event planning application. It caters to those who value efficiency, scalability, and a professional user interface.
Guidelines:
-
Read Documentation:
Thoroughly explore the accompanying documentation. It’s a valuable resource containing essential information on installation, usage, and customization tailored for this UI Kit.
-
Compatibility Check:
Verify the UI Kit’s compatibility with your platform, ensuring it aligns seamlessly with your requirements before making a purchase.
-
Reach Out for Support:
Should you encounter any challenges or have inquiries, our support team is here to help. Contact us through the designated channels before leaving negative feedback; we are committed to assisting you promptly.
-
Understand Refund Policy:
Familiarize yourself with the CodeCanyon refund policy. While we believe in the quality of this UI Kit, refunds are available for valid reasons, and we are dedicated to resolving any issues swiftly.
-
License Compliance:
Ensure strict compliance with the UI Kit’s licensing terms. Each purchase typically covers one installation; adherence to the license agreement is crucial.
-
Clear Communication:
If customization or specific requirements are needed, communicate them clearly during the pre-purchase phase. This ensures expectations are set and misunderstandings are avoided.
-
Regularly Check for Updates:
Stay informed about UI Kit updates. Periodically check for new versions, bug fixes, or additional features that may enhance your users’ experience.
-
Community Etiquette:
Engage positively and respectfully within the CodeCanyon community. Your constructive feedback is valuable, and we appreciate your contributions to the UI Kit community.