Descrição
Available on App Store:
Download APK:
Admin Panel:
email: admin@admin.com password: password
Features:
– Built with RN CLI 0.73.2.
– Orchid – Laravel Admin Panel– Only Functional Components & React Hooks.
– All icons in SVG format.
– Design file in figma format included
– For Android & IOS
– Well structured components
– Detailed Video Tutorials included.
– Free google fonts
– Included Frontend + Backend + Admin Panel
– All files in .tsx format
– Used Preloader for images
– Used Redux and Redux Persist. If you close the application, your added products to the cart or wishlist will not be deleted.
Description:
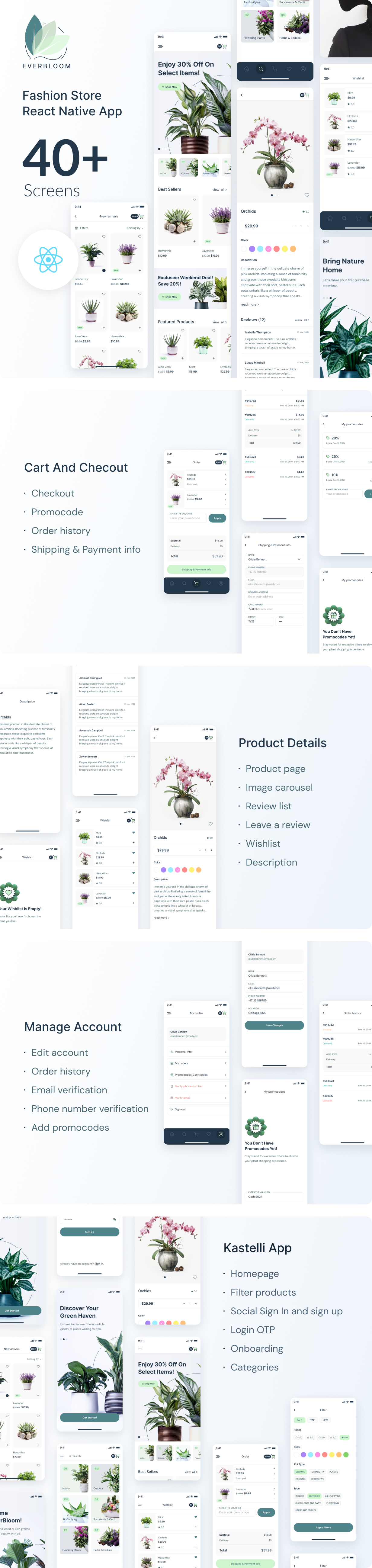
Everbloom is a comprehensive solution for an online plant store, encompassing both frontend and backend functionalities along with an intuitive admin panel. Developed using React Native 0.73.2, leveraging functional components, this project boasts over 40 screens, offering a seamless user experience. Detailed video tutorials are included alongside the project for ease of understanding. The project utilizes free Google fonts, namely DM Sans and Inter, and is built with TypeScript for enhanced reliability and scalability.
Presentation:

Why Orchid ?
– Scalability: Orchid is highly scalable, adapting effortlessly to project growth and evolving needs without compromising performance.
– Customization: It offers extensive customization options, allowing users to tailor the admin panel to their specific requirements and design preferences.
– Robust Functionality: Orchid is rich in features, providing a wide array of tools and functionalities to streamline administrative tasks and enhance user experience.
– Security: It prioritizes security measures, ensuring data protection and offering built-in features to fortify the application against potential threats.
– Intuitive Interface: Orchid boasts an intuitive user interface, simplifying navigation and making it user-friendly for administrators of varying technical backgrounds.
How can I access the API ?:
– Download and use Postman
– Input Bearer Token: aH3KCew1YsWhWqW0tqNU3ndzHb3RdblI
– Utilize the GET method for the request.
– Once the above steps are completed, click ‘Send’.
– The API will be provided after the request is sent.
List of APIs:
https://everbloom.rn-admin.site/api/categories https://everbloom.rn-admin.site/api/plants https://everbloom.rn-admin.site/api/banners https://everbloom.rn-admin.site/api/promocodes https://everbloom.rn-admin.site/api/pot/types https://everbloom.rn-admin.site/api/slides https://everbloom.rn-admin.site/api/colors https://everbloom.rn-admin.site/api/plant/types https://everbloom.rn-admin.site/api/promotions
Dependencies:
"@react-native-async-storage/async-storage": "^1.21.0", "@react-native-clipboard/clipboard": "^1.13.2", "@react-navigation/native": "^6.1.9", "@react-navigation/native-stack": "^6.9.17", "@reduxjs/toolkit": "^2.1.0", "axios": "^1.6.7", "react": "18.2.0", "react-native": "0.73.2", "react-native-collapsible": "^1.6.1", "react-native-eject": "^0.2.0", "react-native-fast-image": "^8.6.3", "react-native-flash-message": "^0.4.2", "react-native-image-progress": "^1.2.0", "react-native-keyboard-aware-scroll-view": "^0.9.5", "react-native-modal": "^13.0.1", "react-native-orientation-locker": "^1.6.0", "react-native-responsive-dimensions": "^3.1.1", "react-native-safe-area-context": "^4.8.2", "react-native-screens": "^3.29.0", "react-native-splash-screen": "^3.3.0", "react-native-svg": "^14.1.0", "react-native-webview": "^13.6.4", "react-redux": "^9.1.0", "redux-persist": "^6.0.0"
Important commands to run the application:
Technology:
Font: