Descrição
FAVAS Template Kits is for businesses and entrepreneurs looking for a beautiful layout that supports WooCommerce online shop. Ideal for Boutiques, Fashion Blog, Spas, Beauty Salons, Yoga Classes, Women’s Magazines, or Whatever You Want! It features beautiful typography and a clean modern layout.

Templates
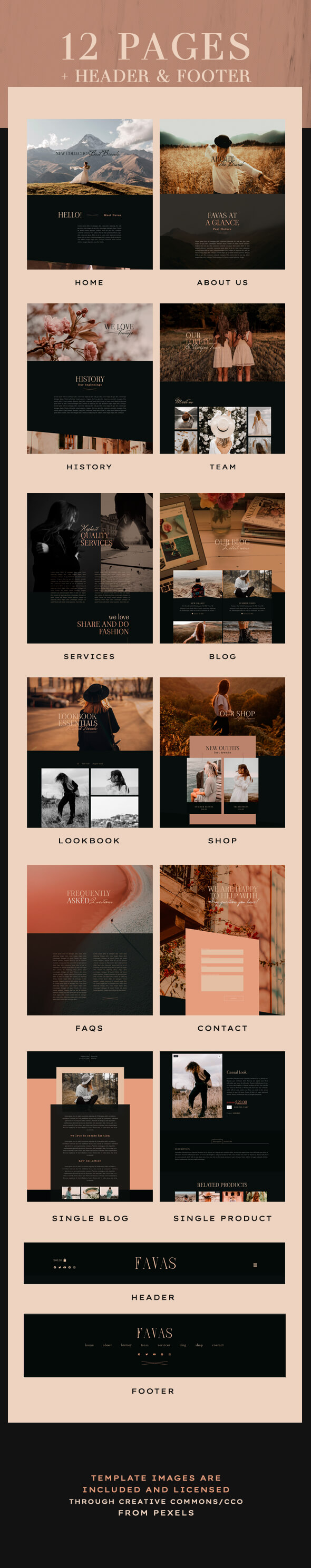
- Home
- About Us
- Services
- History
- Team
- Blog
- Lookbook
- Shop
- FAQ
- Contact
- Single Product
- Single Blog
- Header Section
- Footer Section
Features
- 10 Pages + Header & Footer Included
- Shop Page Included (WooCommerce Compatible)
- Single Product & Single Blog Included
- Clean & Modern Design
- Fully Customizable
- Responsive Design
Required Plugins
- Elementor
- Essential Addons for Elementor
- Contact Form 7
- WooCommerce
- Elementor – Header, Footer & Blocks
- Jeg Elementor Kit
- WooLentor – WooCommerce Elementor Addons + Builder
How to Install:
- Do not unzip the Template Kit.
- Install and Activate the “Template Kit Import” plugin from Plugins > Add New in WordPress.
- Go to Tools > Template Kit and click the Upload Template Kit button.
- Before importing a template, ensure the Install Requirements button is clicked to activate required plugins.
- For best results, do not import more than one template at a time.
How to import Header and Footer:
Make sure you have installed the “Elementor – Header, Footer & Blocks” plugin. For the header: Go to “Appearance” – “Header Footer & Blocks” click the Add New button. In the “Template type” field select Header, in the “Display On” field select Entire Website. Then click on the “Edit with Elementor” button and insert the “Header Section” template. For the footer: Go to “Appearance” – “Header Footer & Blocks” click the Add New button. In the “Template type” field select Footer, in the “Display On” field select Entire Website. Then click on the “Edit with Elementor” button and insert the “Footer Section” template.
How to set the Single Product Template:
Make sure you have imported the Single Product template so that it is in your Elementor template library. Go to WooLentor > Settings, WooCommerce Template Tab, and select the template in the Single Product Template field. You can customize it by going to Templates in your WordPress Dashboard.
Images
Template images are included and licensed through Creative Commons/ CC0 from Pexels. Shop content is not included and requires a few products be setup in WooCommerce first.














.jpg)