Descrição
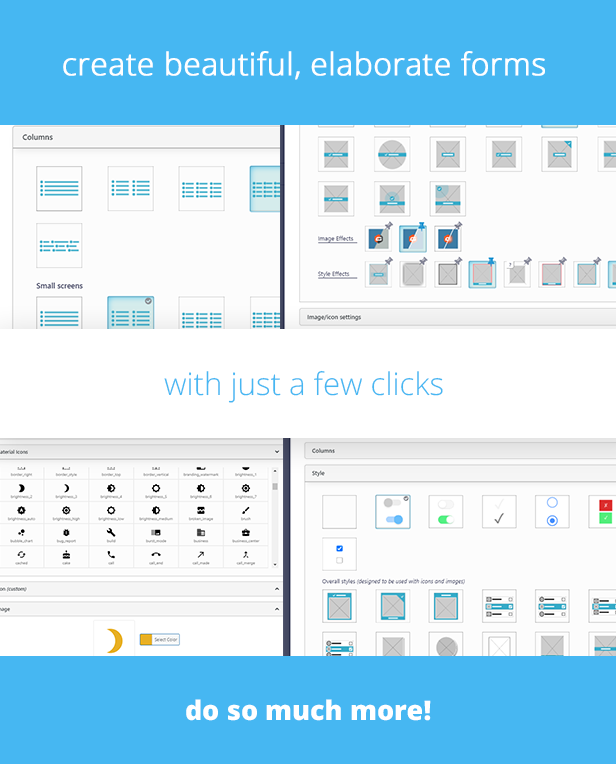
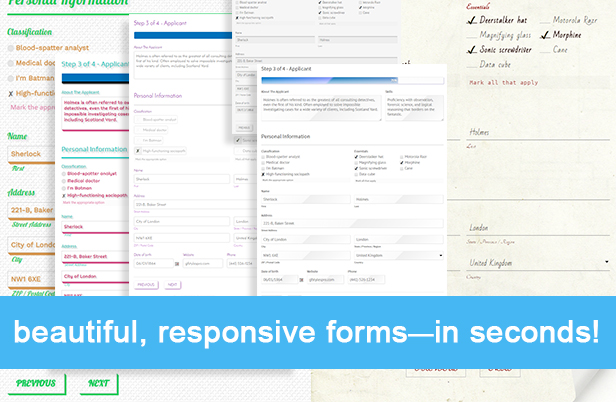
Design your Gravity Forms with a Live Theme Styler

Looking for icons? We got icons!
From Font Awesome to Material Icons, easily add icons beside/inside, before/after your fields, with different styles and colors of your choosing. Your form… your rules! Use icons with fields, or use them in Checkbox choices or Radio field choices. Simple to add and easy to search. People who’re not wizards can also add icons to their forms now.
![]()
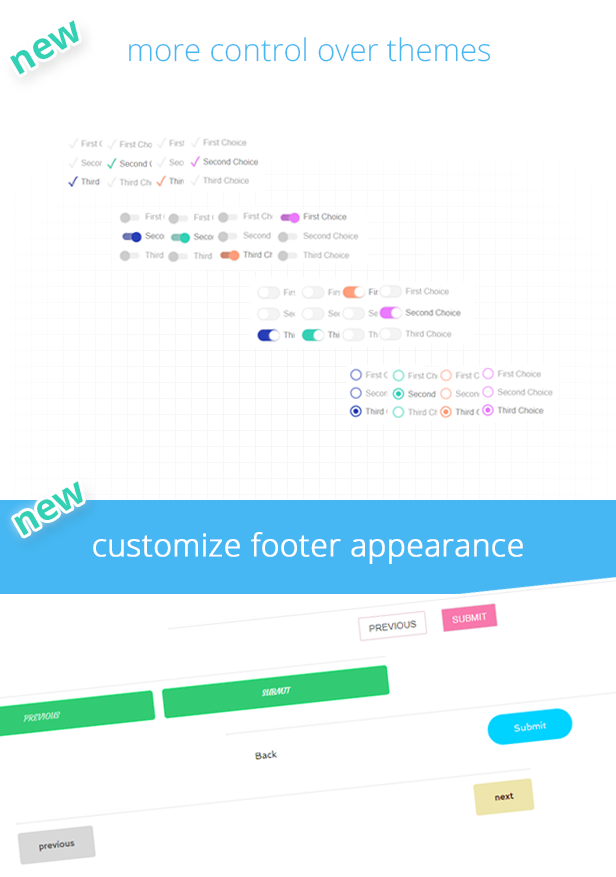
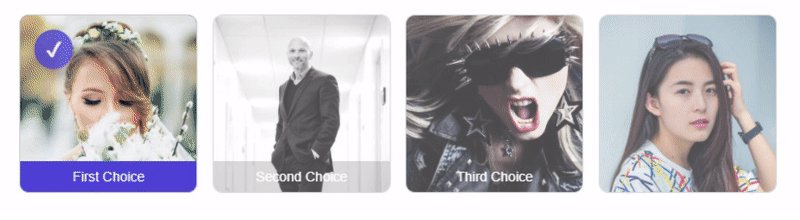
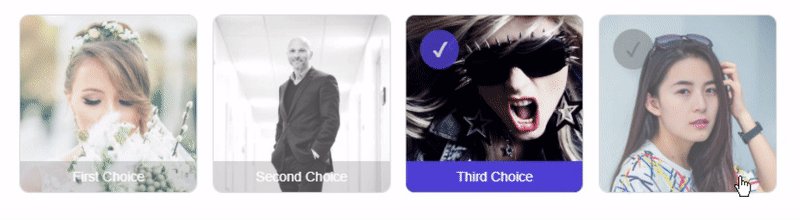
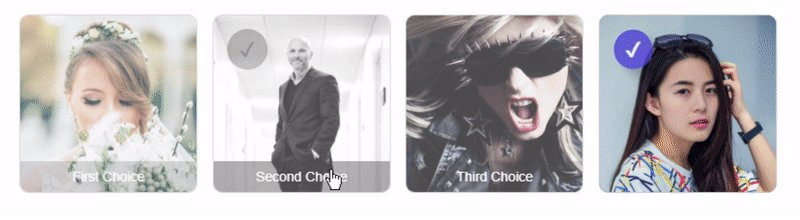
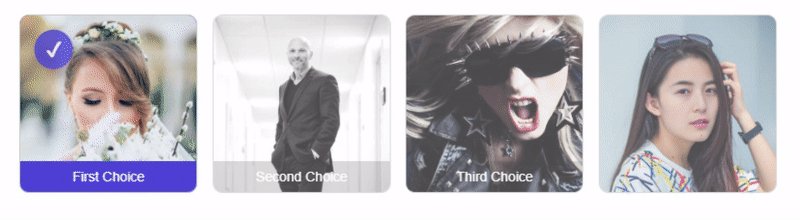
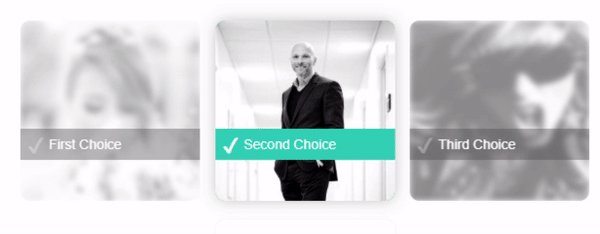
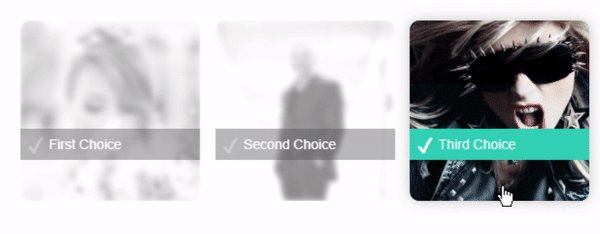
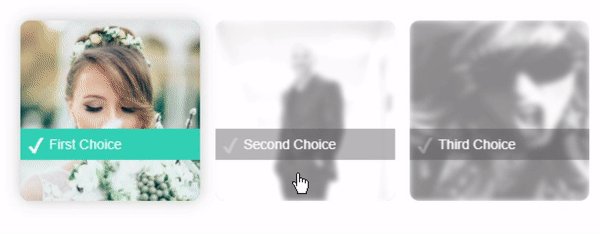
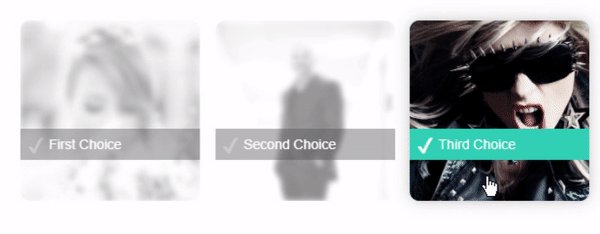
Bring your checkbox and radio fields to life












For Non-designers/Non-developers
Our designers have worked hard, so you don’t have to. Get professionally finished forms without learning to be an expert in design theory.

Features
- Simple to use. Seamless integration with Gravity Forms and your theme. This is a native Gravity Forms add-on and not a plugin that forces itself on top of Gravity Forms from the outside. All options are GUI based.
- Easily add images and icons to your fields
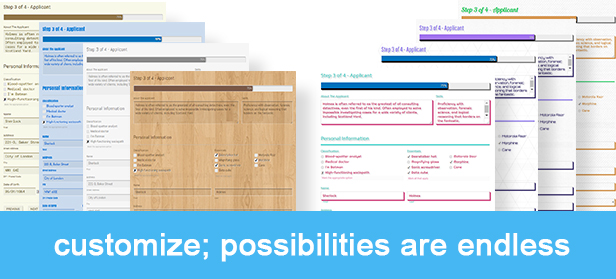
- Create diffent styles for different forms. Make theme variations
- Now includes the powerful front-end theme customizer
- Hierarchical CSS structure. Easily and quickly customize your CSS without breaking everything around an element. Adapts to your theme using inheritance based, non-absolute CSS techniques.
- RTL support
- No need to hack Gravity Forms with special shortcodes. Just use as normally do.
- Use multiple themes on the same page.
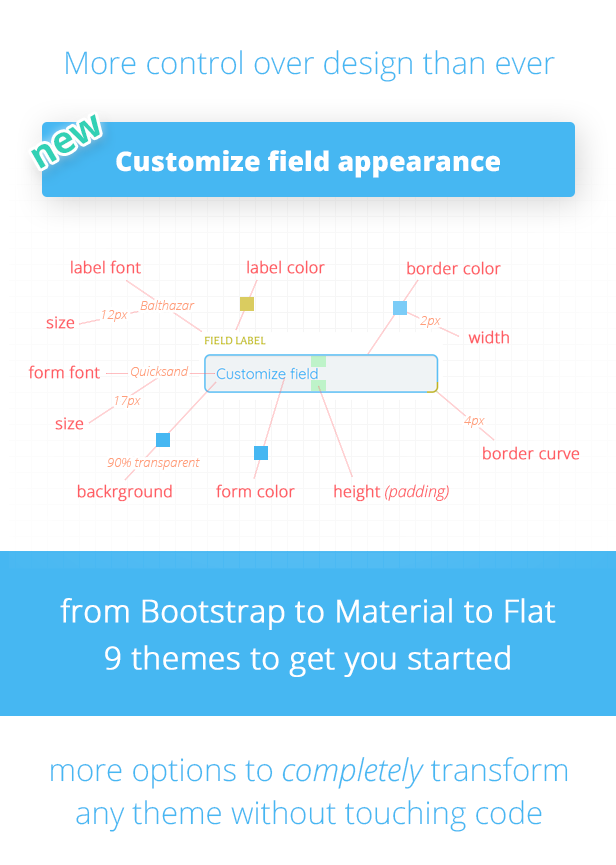
- 9 built-in visually unique themes included for forms with easy customization settings. From Bootstrap, to Material to Flat style forms and many more.
- Inherit Form Styles from your WordPress theme, and customize them.
- Floating Labels for Material form styles
- Make your own themes/customize and duplicate built-in themes:
- Use minimal options to intellgigently redo the styles, or dive deep and extensively stylize items
- Fonts (over 300+ Google fonts)
- Or use Custom fonts
- Automatically loads Google fonts’ weight variants for perfect typography
- Extensive field styling
- Extensive description
- Extensive label styling
- Extensive button styling
- Use your own colors for special toggles and styles
- Several footer styling options
- Style image and icon containers using hundreds of combinations
- Backgrounds
- Customize validation message for your form; ability to use HTML within the validation message.
- Validation Message Popup: show validation message in a CSS popup; automatically scroll to the first field with error.
- Add icons to fields, choose a style to show the icons; ability to show icons before or after the field.
- Add icons to choices (checkbox or radio fields), choose a style to show the icons; ability to show icons before or after the label text.
- Add images to radio and checkbox choices.
- Easily write enable/disable your Custom CSS in one place.
- Import/Export theme styles
- Developed by seasoned designers. This plugin utilizes best practices for UIUX design with focus on the ease of use best practices for coding, resource utilization, browser friendliness, and speed were the focus during planning and development.
IMPORTANT: This is an Add-on for Gravity Forms. You must have Gravity Forms (preferably latest version) installed on your website before you can utilize this plugin.