Descrição

Description
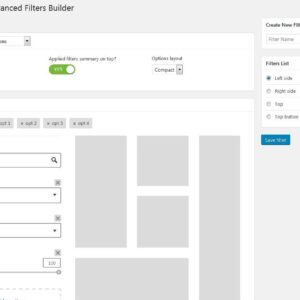
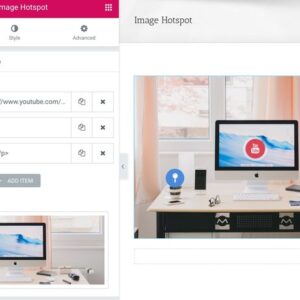
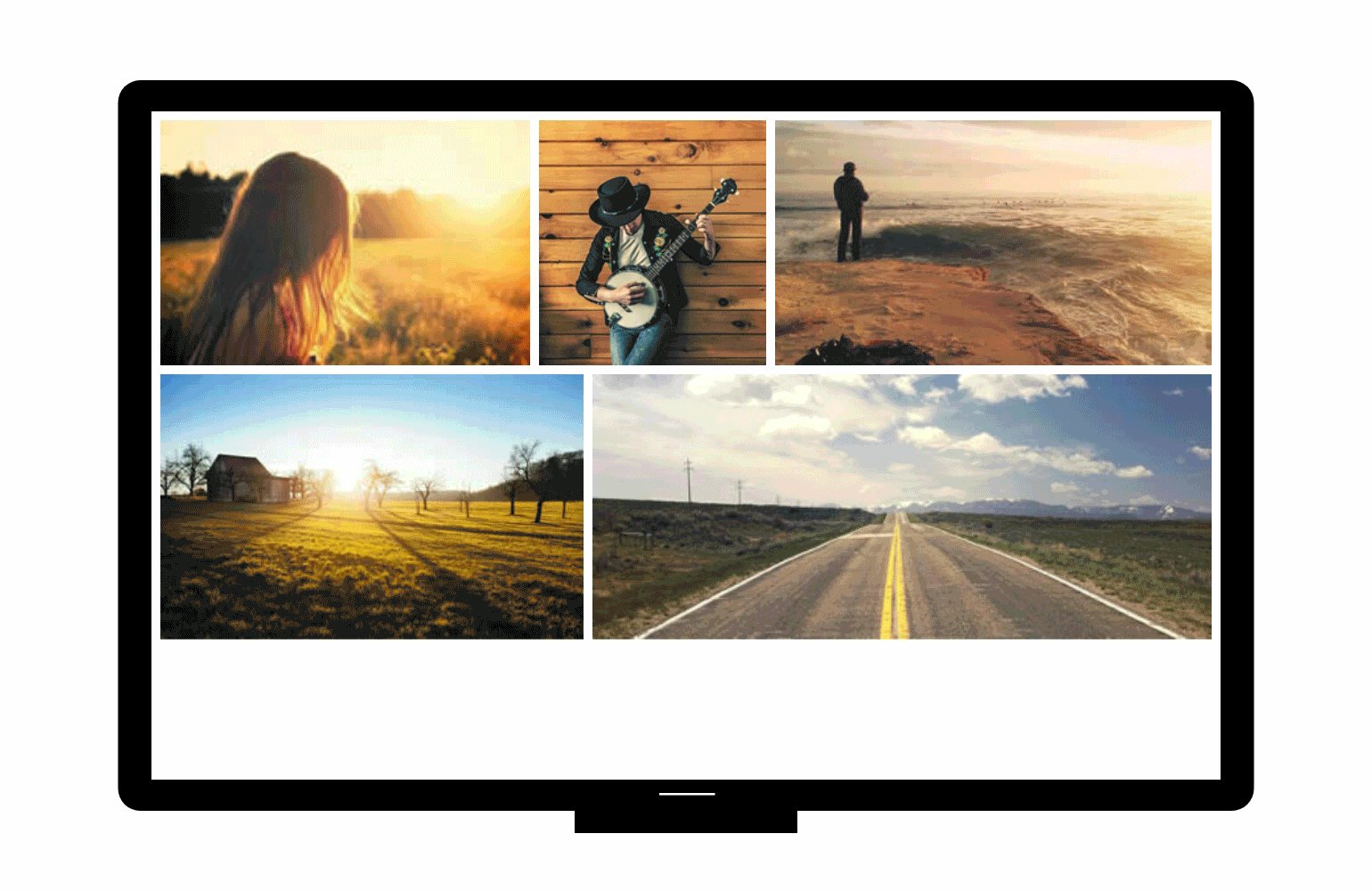
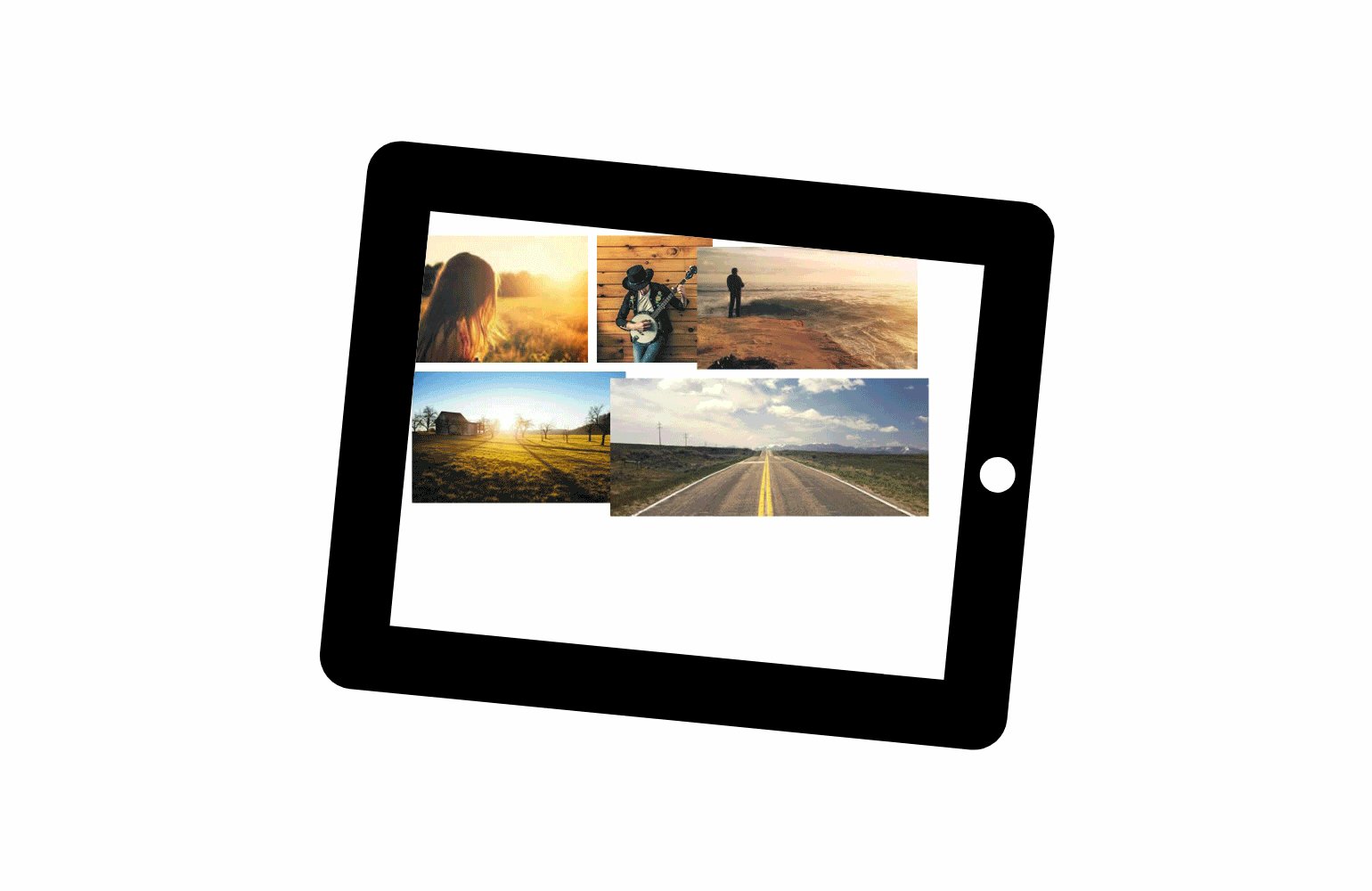
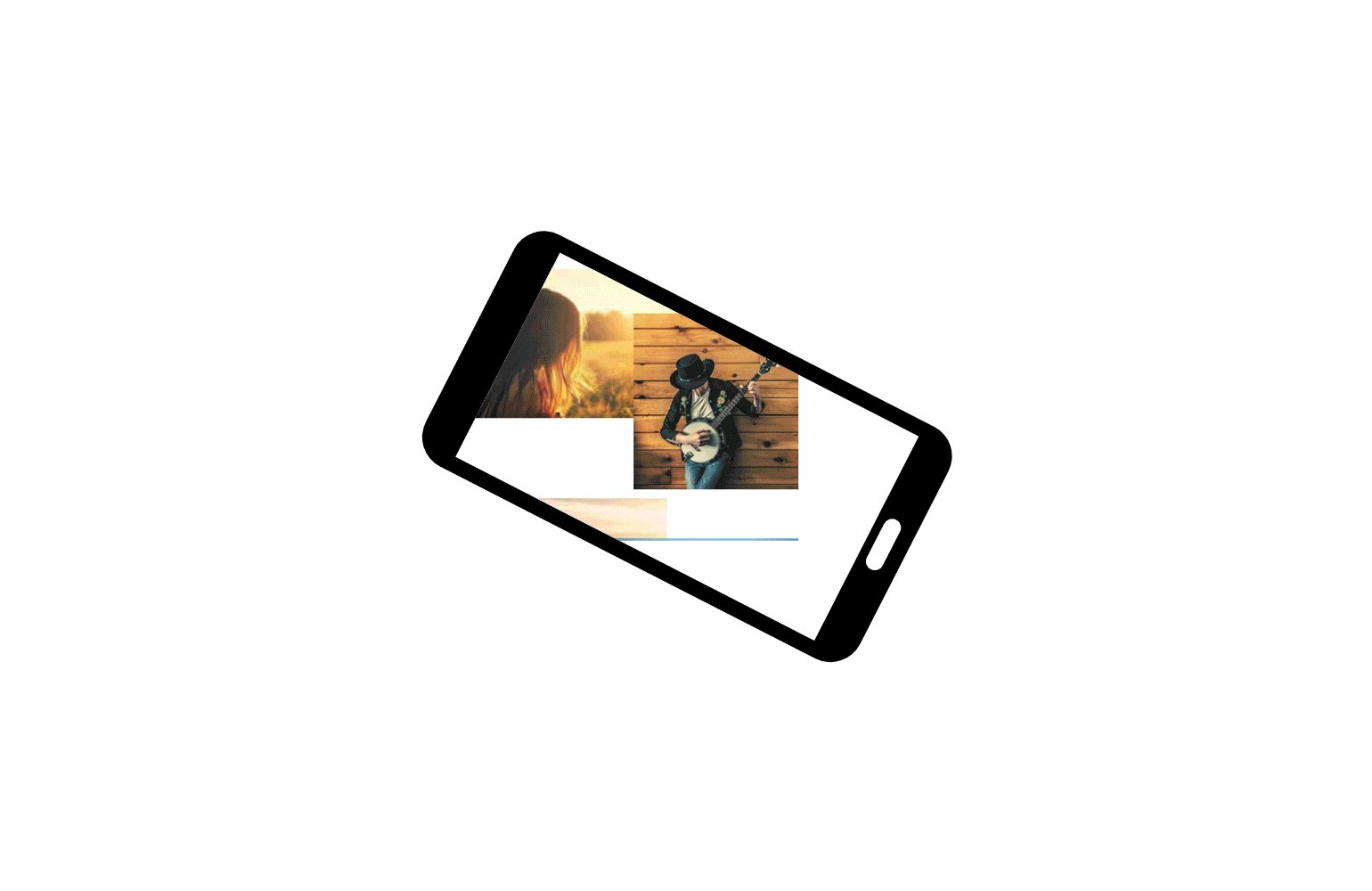
Gridzy.js is a justified gallery, that is built for HTML beginners as well as for power users. The basic usage is incredibly simple and can be learned within a few seconds. But the real power of Gridzy.js is its flexibility. You can use your very own semantic HTML and can style the gallery as you like. The built-in filter system and the API allow a very dynamic use.
Changelog:
2.3.0 – March 29th 2021
- Two new options for “justified” layout
2.2.1 – May 21st 2020
- Fixed a small issue in calculating the number of columns for waterfall layout
2.2.0 – August 2nd 2019
- New “destroy” method
- New “syncChild” method
- New demo in package
- Minor optimizations for rare implementations
- Version number no longer in file names
2.1.3 – July 19th 2019
- Fixed a small issue with lazy loading feature if scroll event came from an element other than the window.
2.1.2 – July 11th 2019
- Fixed a small issue of the lazy loading feature if srcset attributes are used for img tags.
2.1.1 – April 11th 2019
- bugfix for FF (in some cases, Firefox did not recognize the image sizes correctly)
2.1.0 – March 21st 2019
- Two new options for “justified” layout
2.0.0 – October 25th 2018
- everything new
1.3 – May 11th 2016
- bugfix for FF and IE (slow loading images where distorted sometimes)
- bugfix for FF and Chrome (slow loading images where displayed in original size and over the grid sometimes)
- bugfix for Chrome (sometimes the grid couldn’t render correctly after reloading the page)
1.2 – April 13th 2016
- various implementations for better loading behaviour:
– new option “preventInitialAnimation” (false by default)
– prevent jumping elements during loading by usage of width and height attributes.
– lazy loading – to load only visible images
1.1 – March 25th 2015
- minor bugfix for old android browsers (images where distorted in certain configurations)
- additional demo example included: combined with photoswipe
1.0 – Jan. 10th 2015
- published