Descrição
⏰ Limited Time Offer! ⏰
Hurry, grab the deal before it’s gone! Get the Histudy template for just $24!
Offer ends soon—don’t miss out!
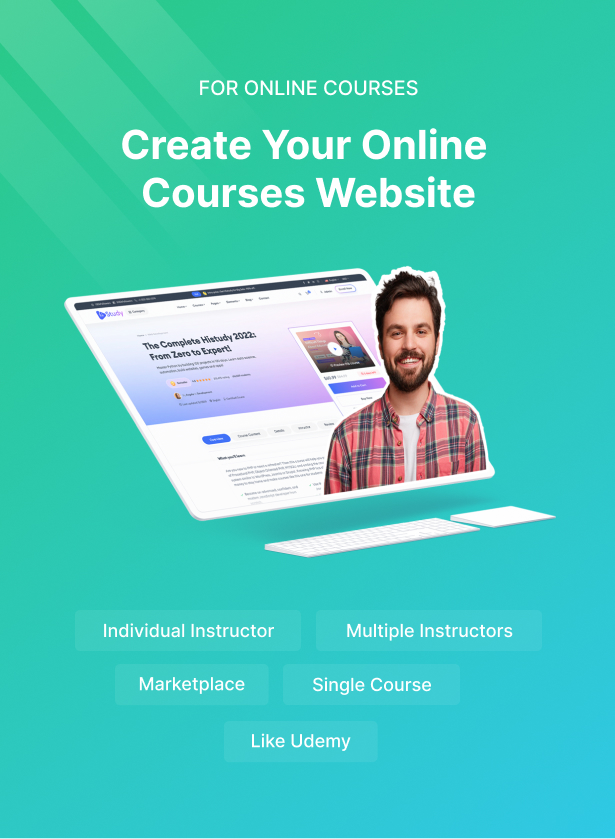
Meet HiStudy, an innovative and comprehensive Vue Nuxt JS template designed specifically for online courses, education, and LMS platforms. Now fully developed with the latest features of Vue Nuxt JS.
This makes HiStudy not only faster but also significantly lighter than many other educational platform templates
available in the market.
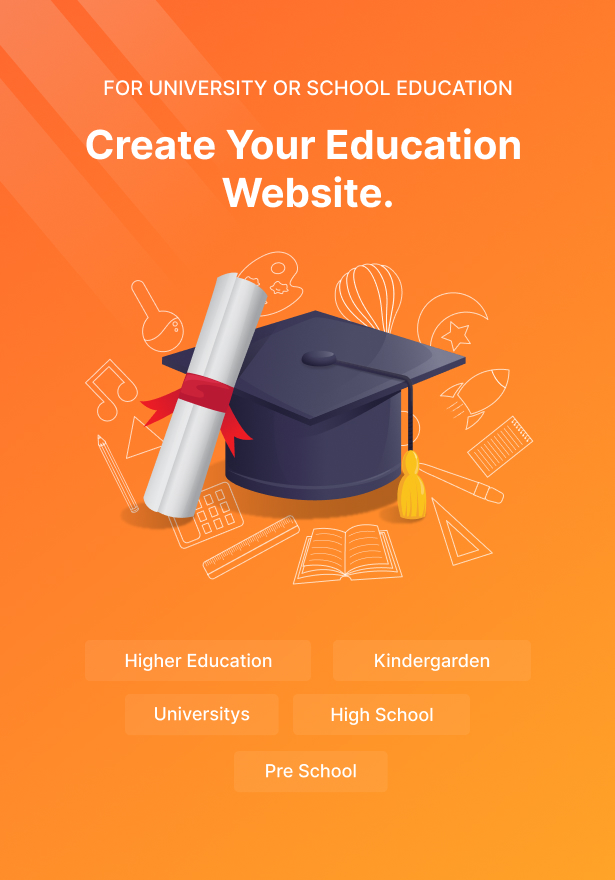
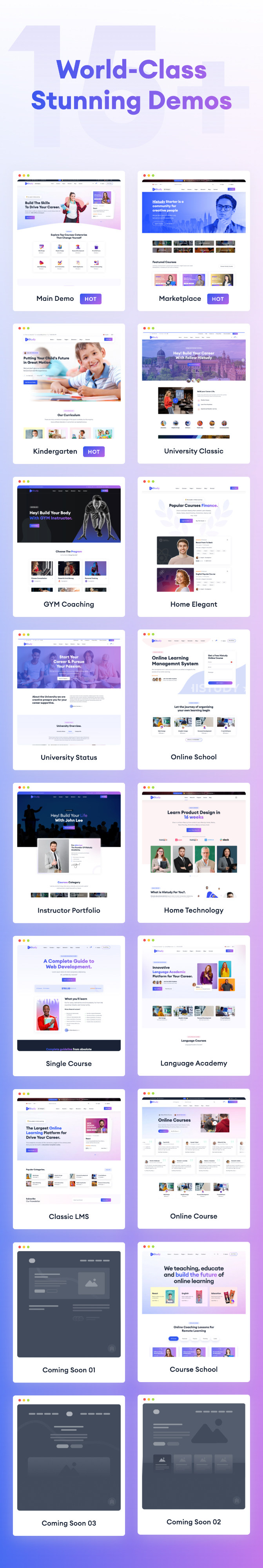
Histudy is created for Learning Management System. Online OR Offline also is suitable for e-learning, Course School, Online School, Kindergarten, Classic LMS, University Status,
Instructor Portfolio, Language
Academy, Gym Coaching, Online Course, Single Course, marketplace, University Classic, Home Elegant, Home
technology, and
other needed dashboard, inner, and details pages availability.





















If you’re building any type of online education platform, whether it’s for course delivery, educational
resources, or
e-learning services, HiStudy is the most advanced, efficient, and user-friendly Vue Nuxt JS template to create
your
website. Embrace the future of online education with HiStudy!
The template is SEO Optimized, easily customizable, contains easy-to-read, understand source code, and well
documentation.
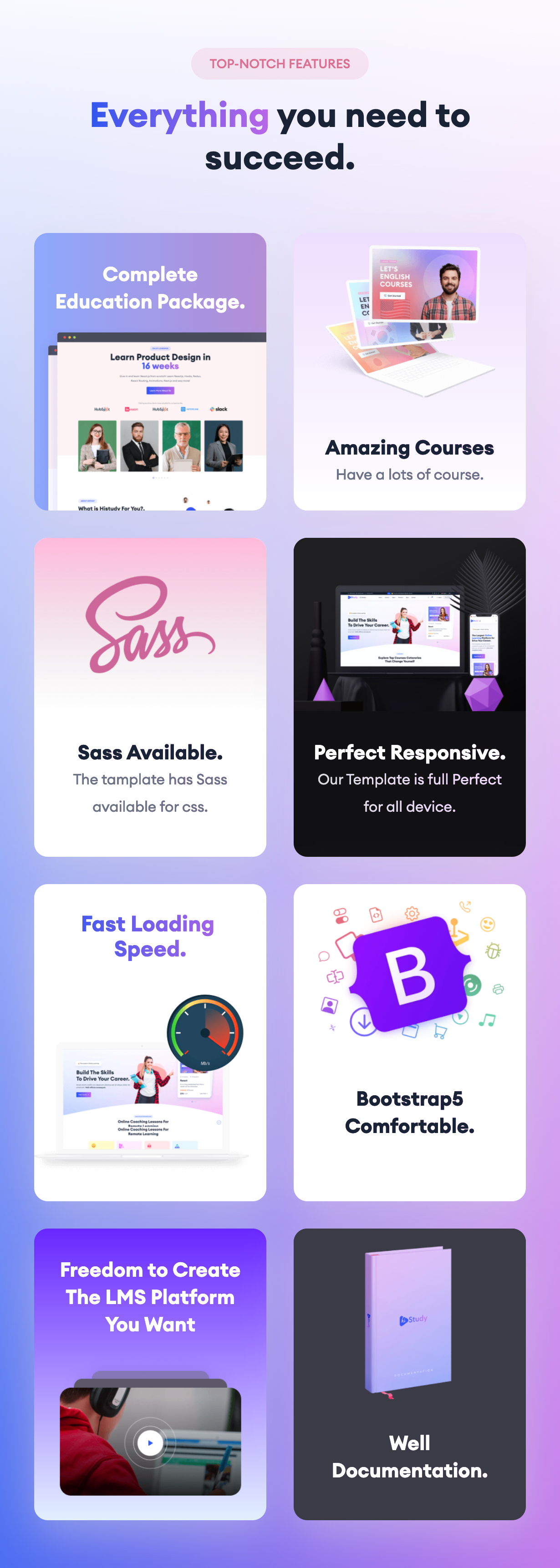
Key Features
- Build with latest Vue JS
- Build with latest Nuxt JS
- Vue Hooks used
- No jQuery Dependency
- Optimize Images by Next Image
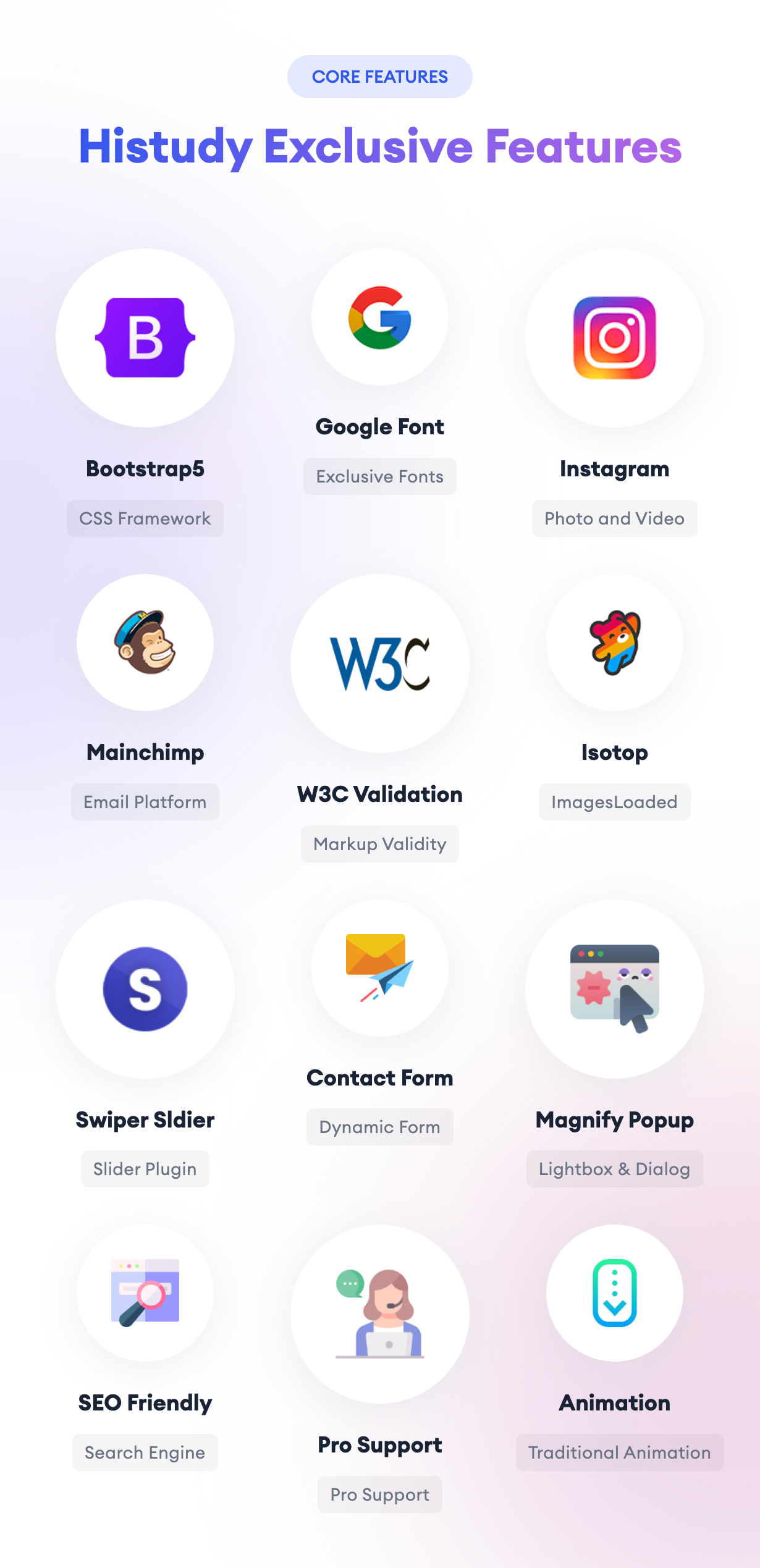
- Bootstrap 5 & SASS
- SCSS files included
- Video player with a popup (venobox)
- Developer Friendly Code
- It comes with 6+ Home Variation. More demos are coming
- Sticky Header
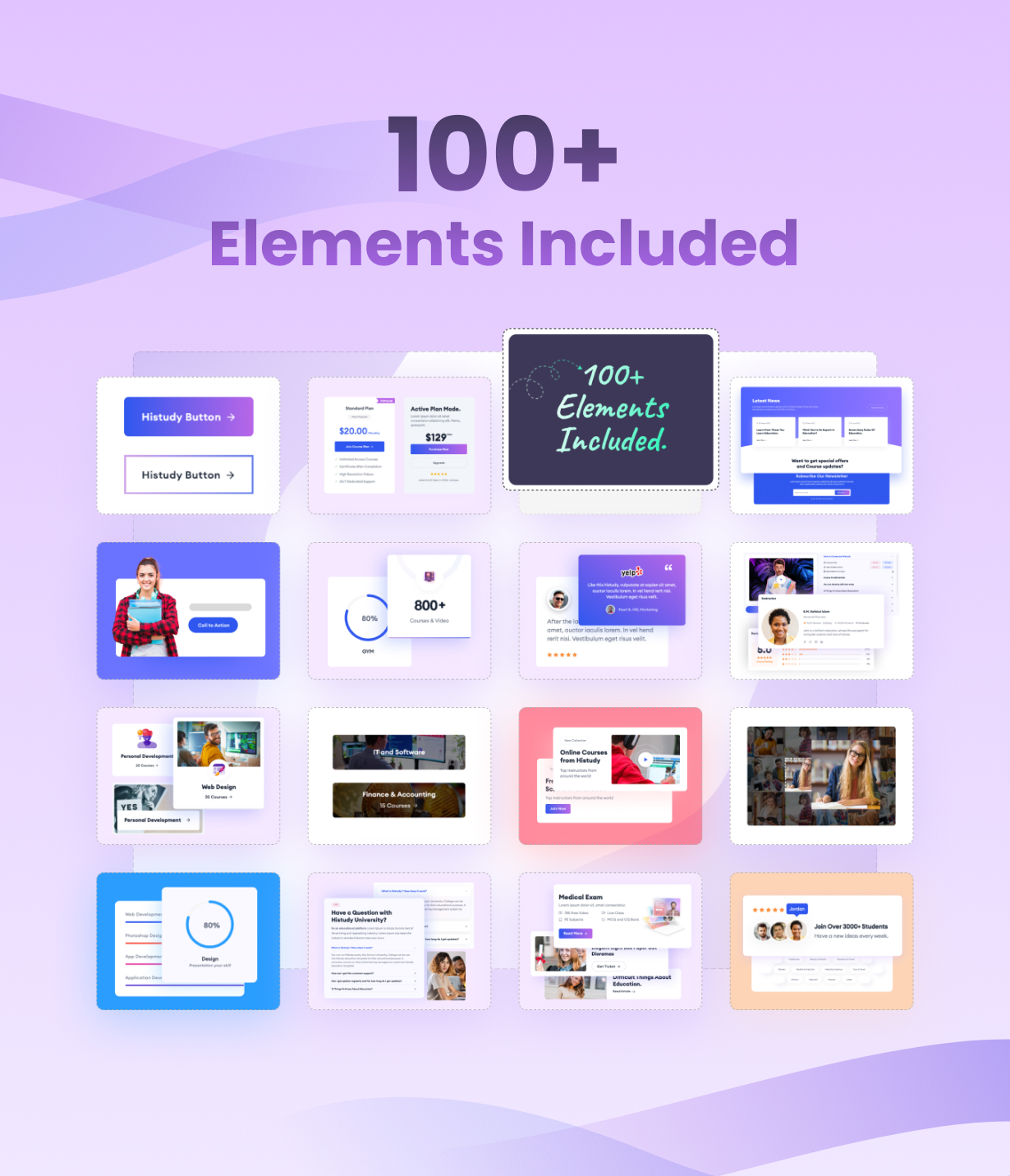
- 100+ Awasome Elements
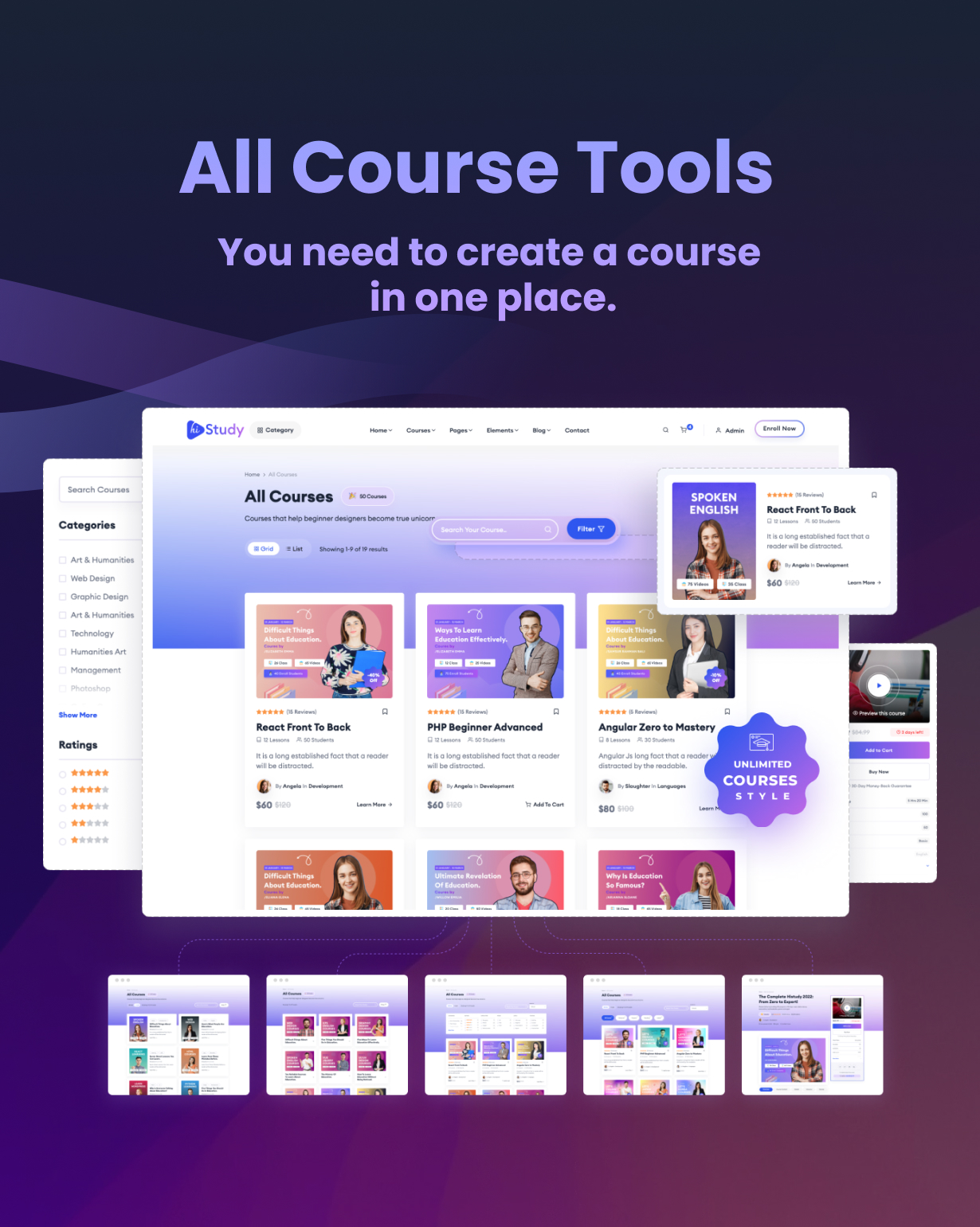
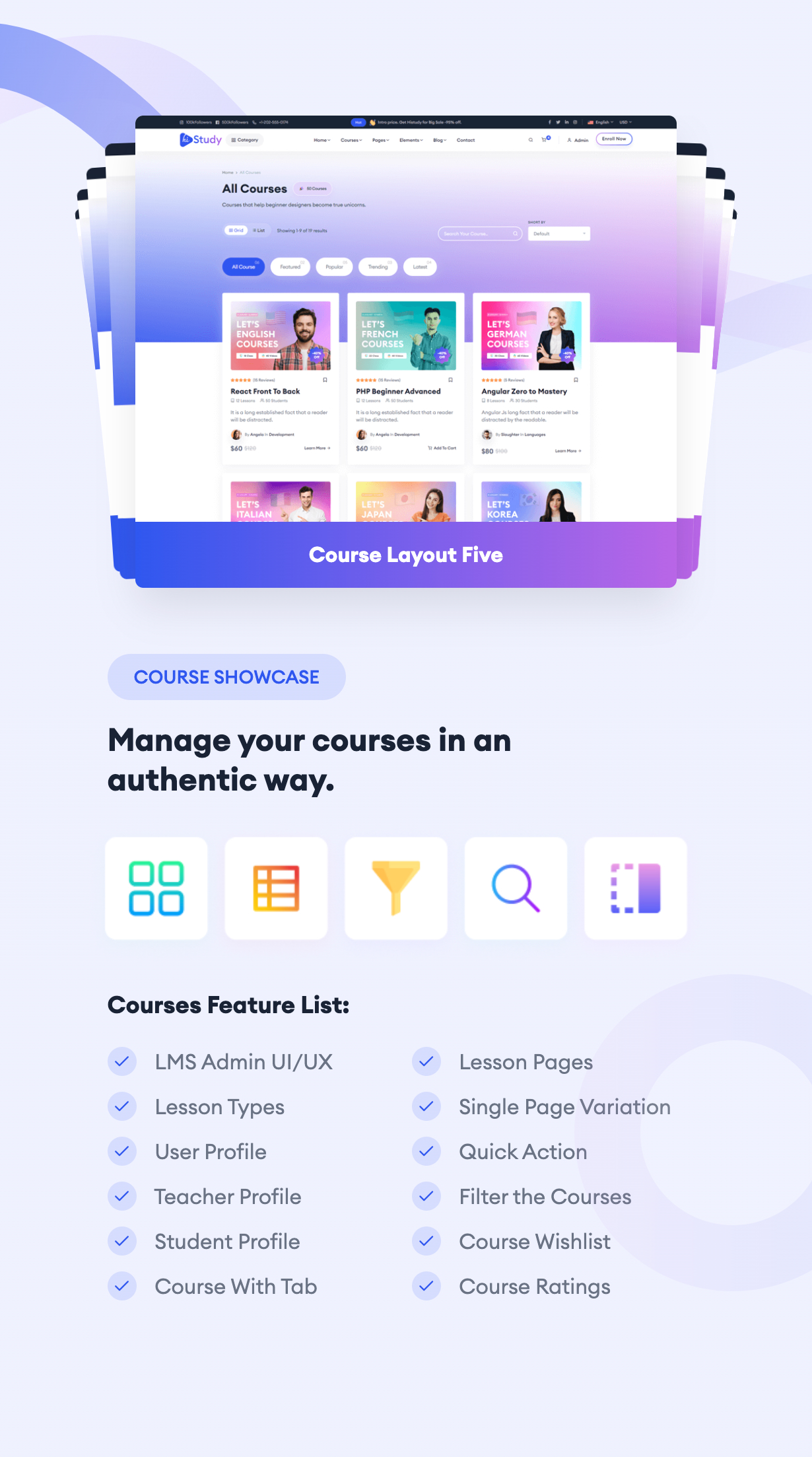
- Amazing Courses 4 Course Layout
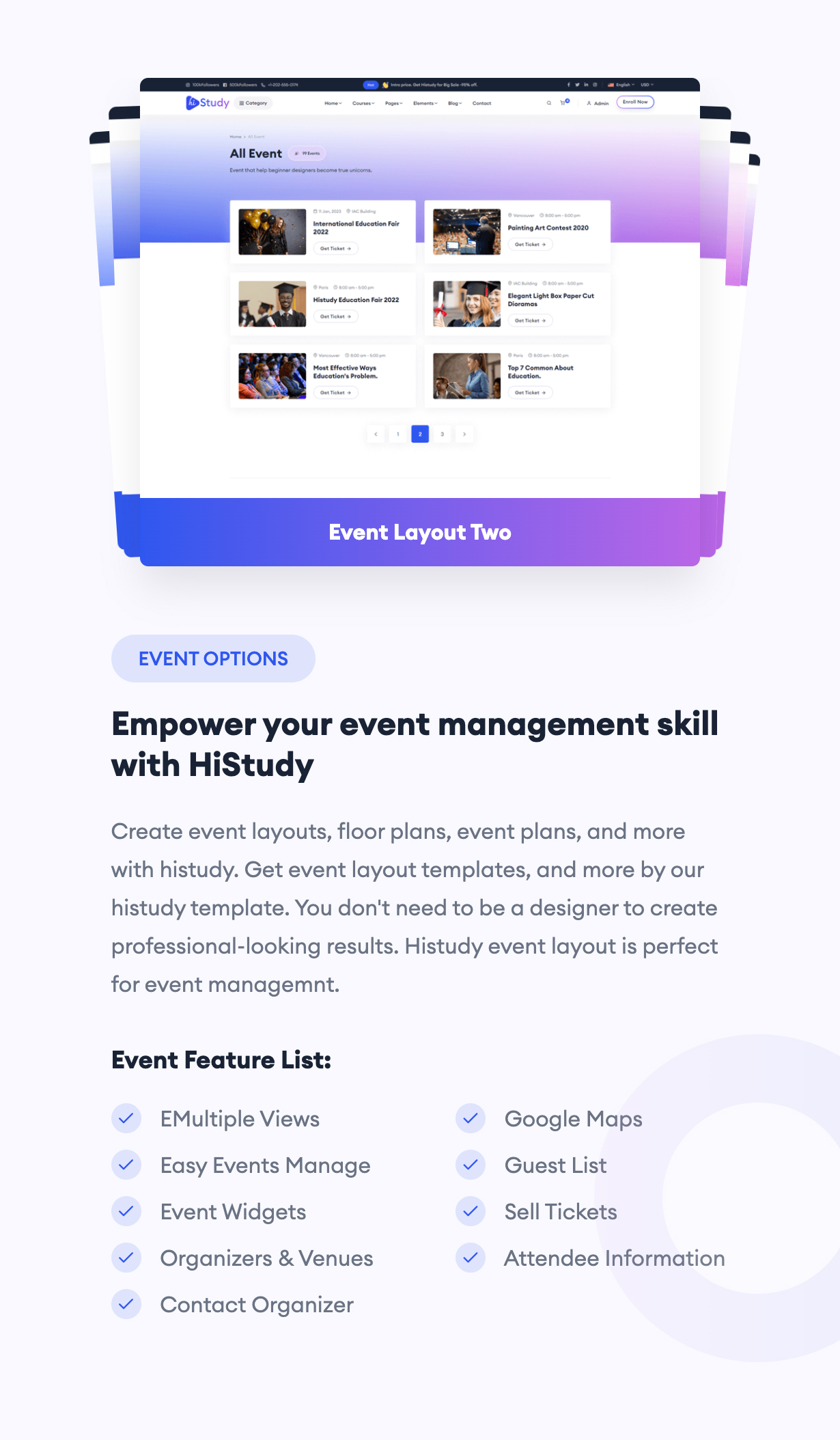
- 2+ Event Layout
- 5+ Accordion Layout
- 5+ Card Style
- 6+ Counterup Style
- Awesome Animated Button with Various Feature Options
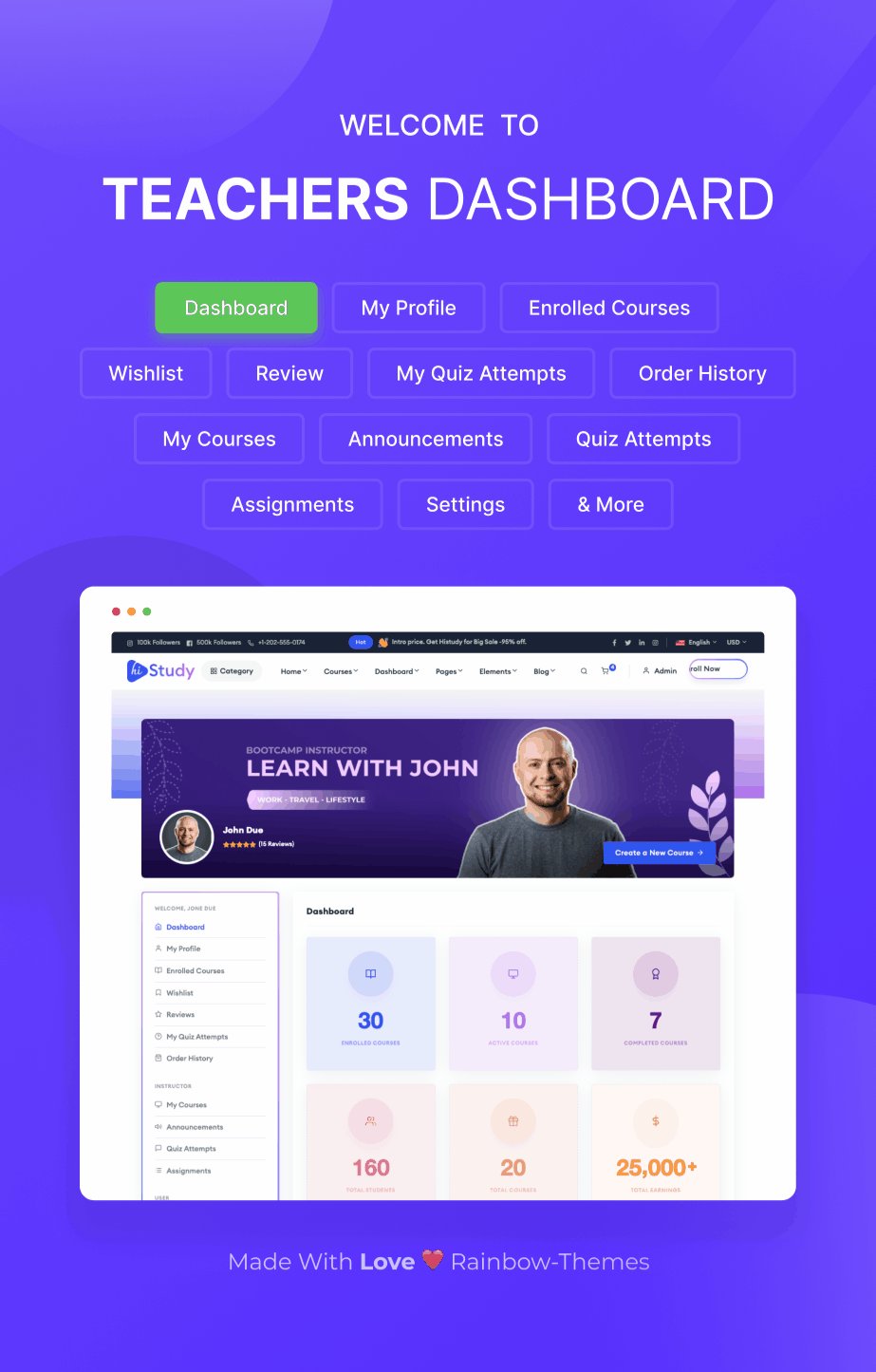
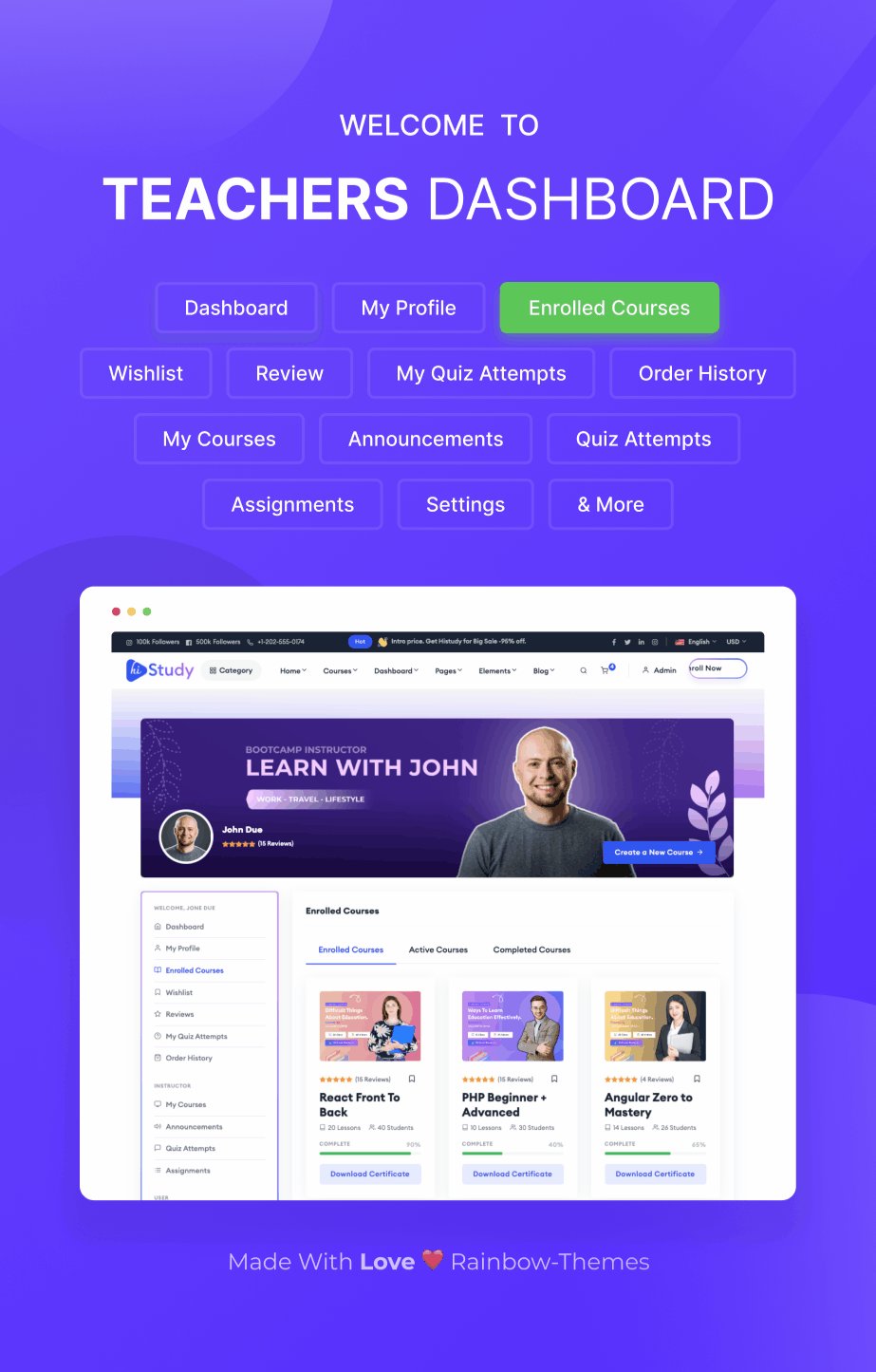
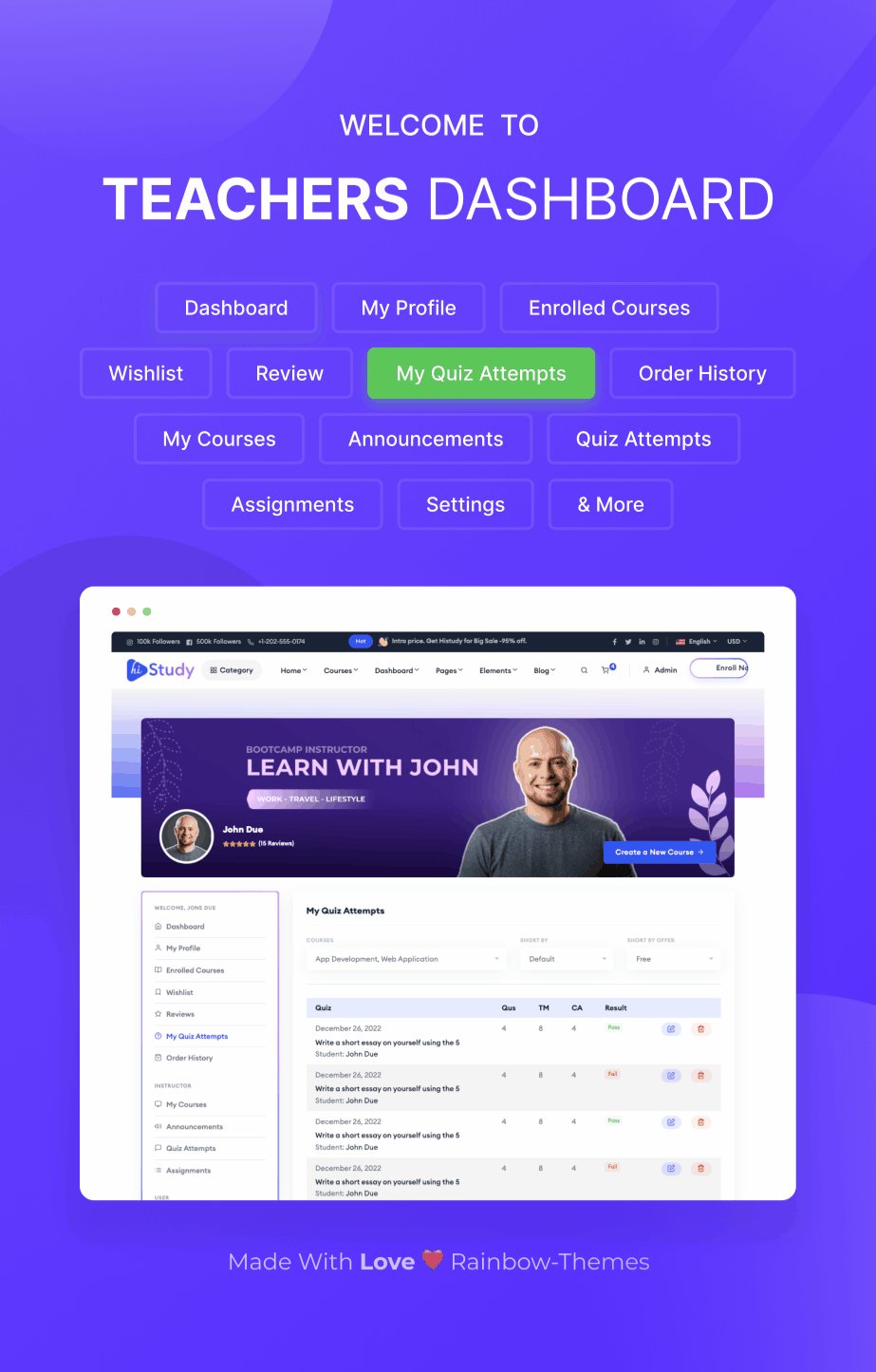
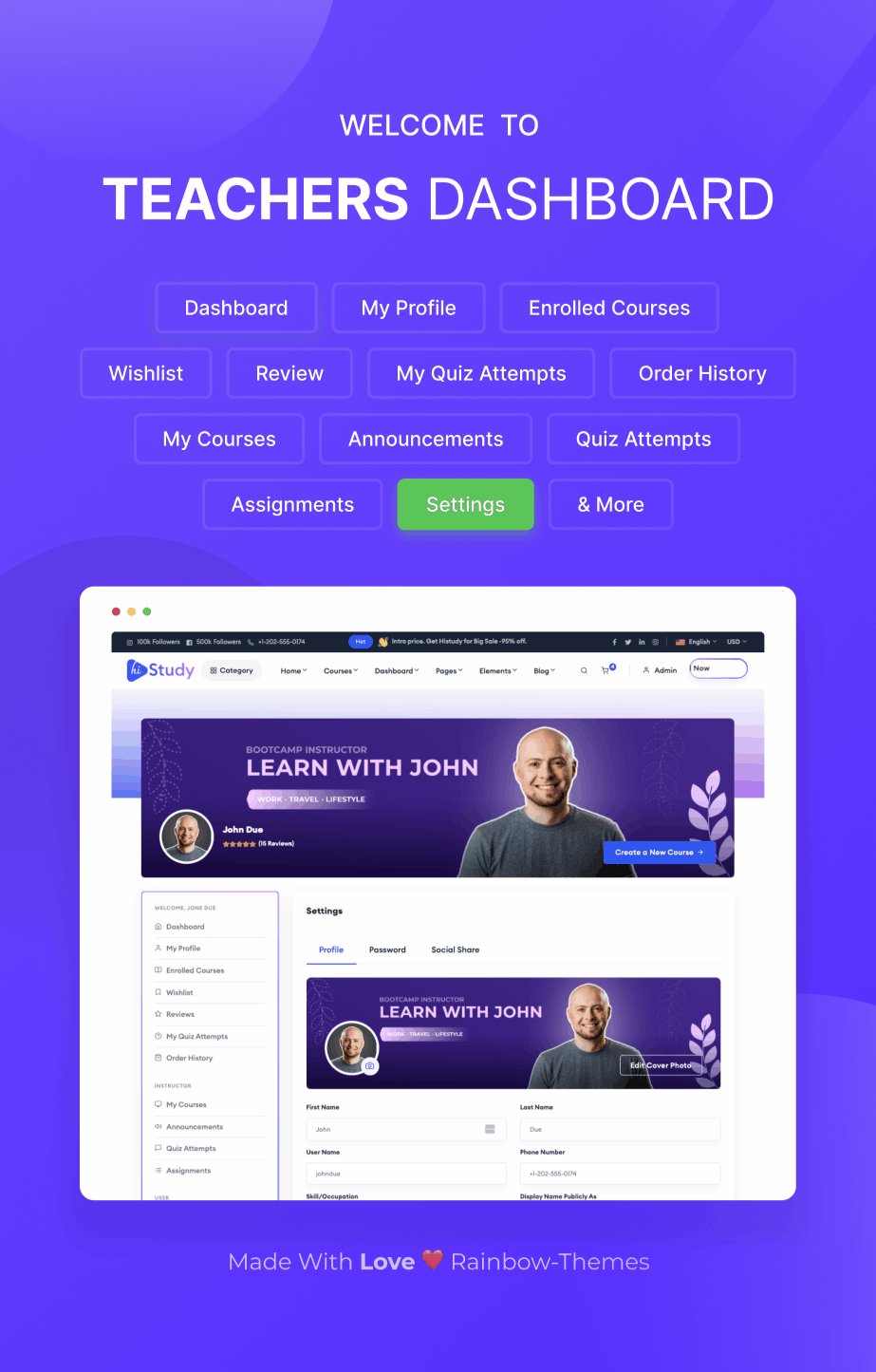
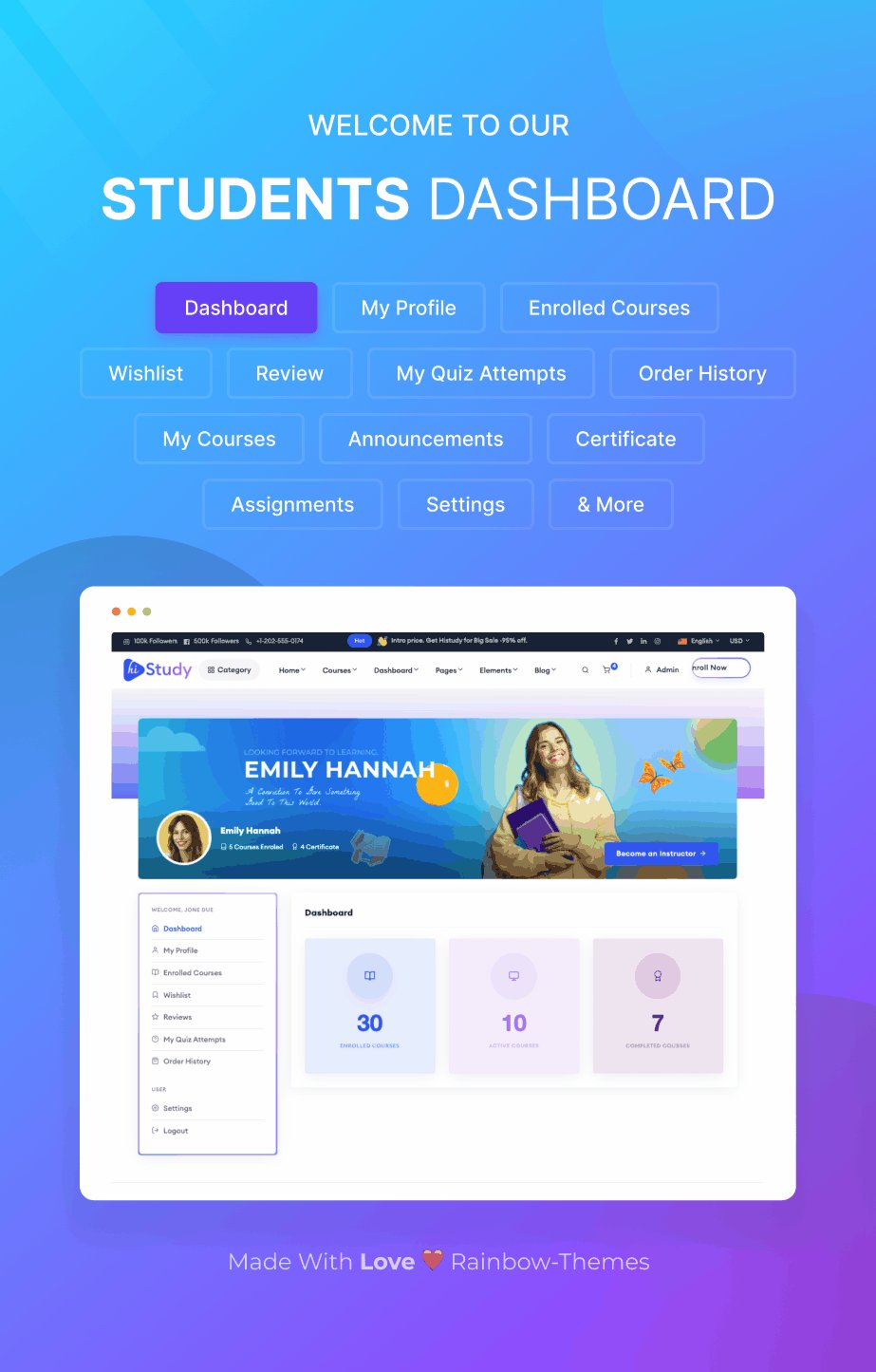
- Instructor Dashboard Related Page
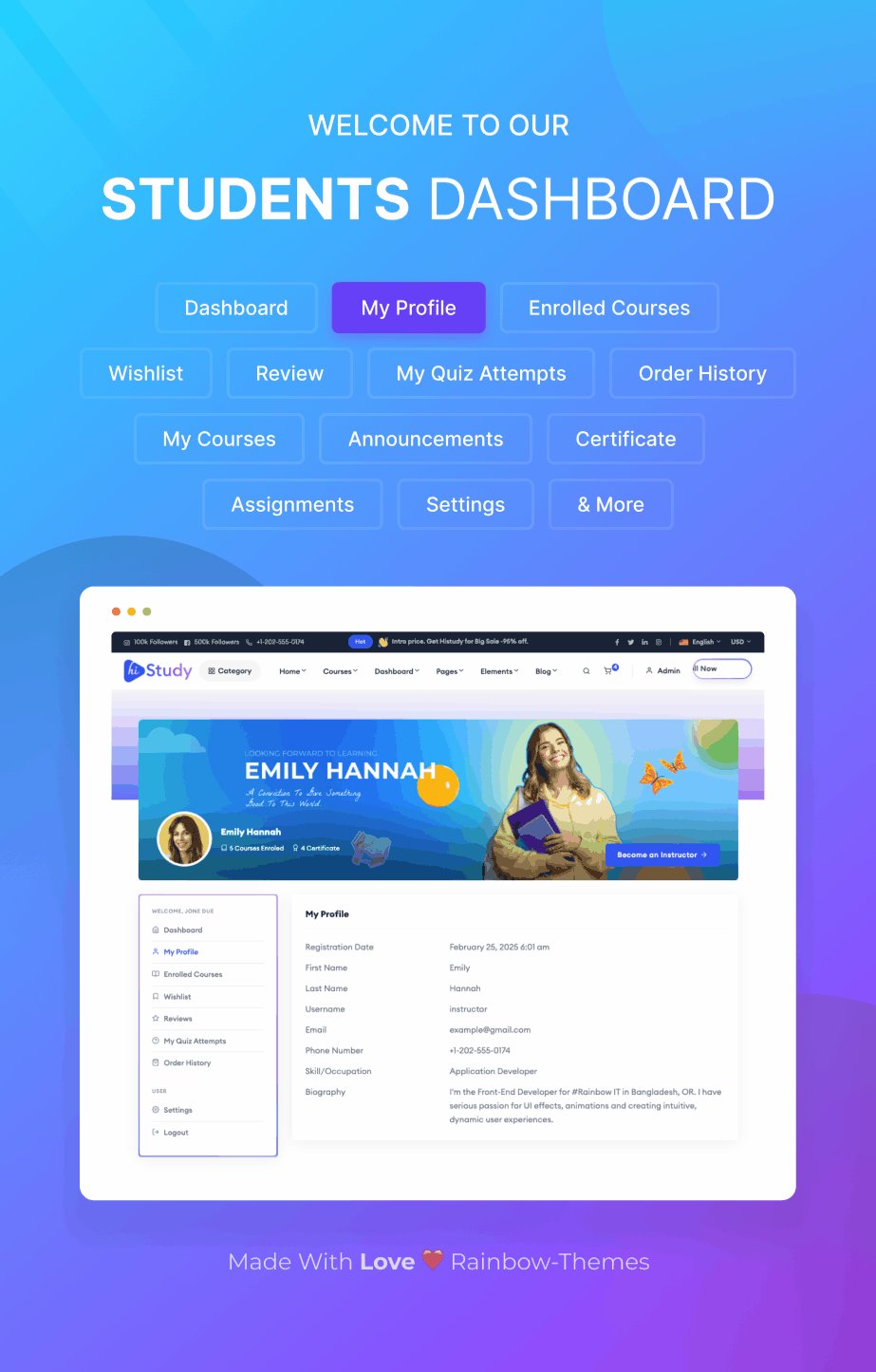
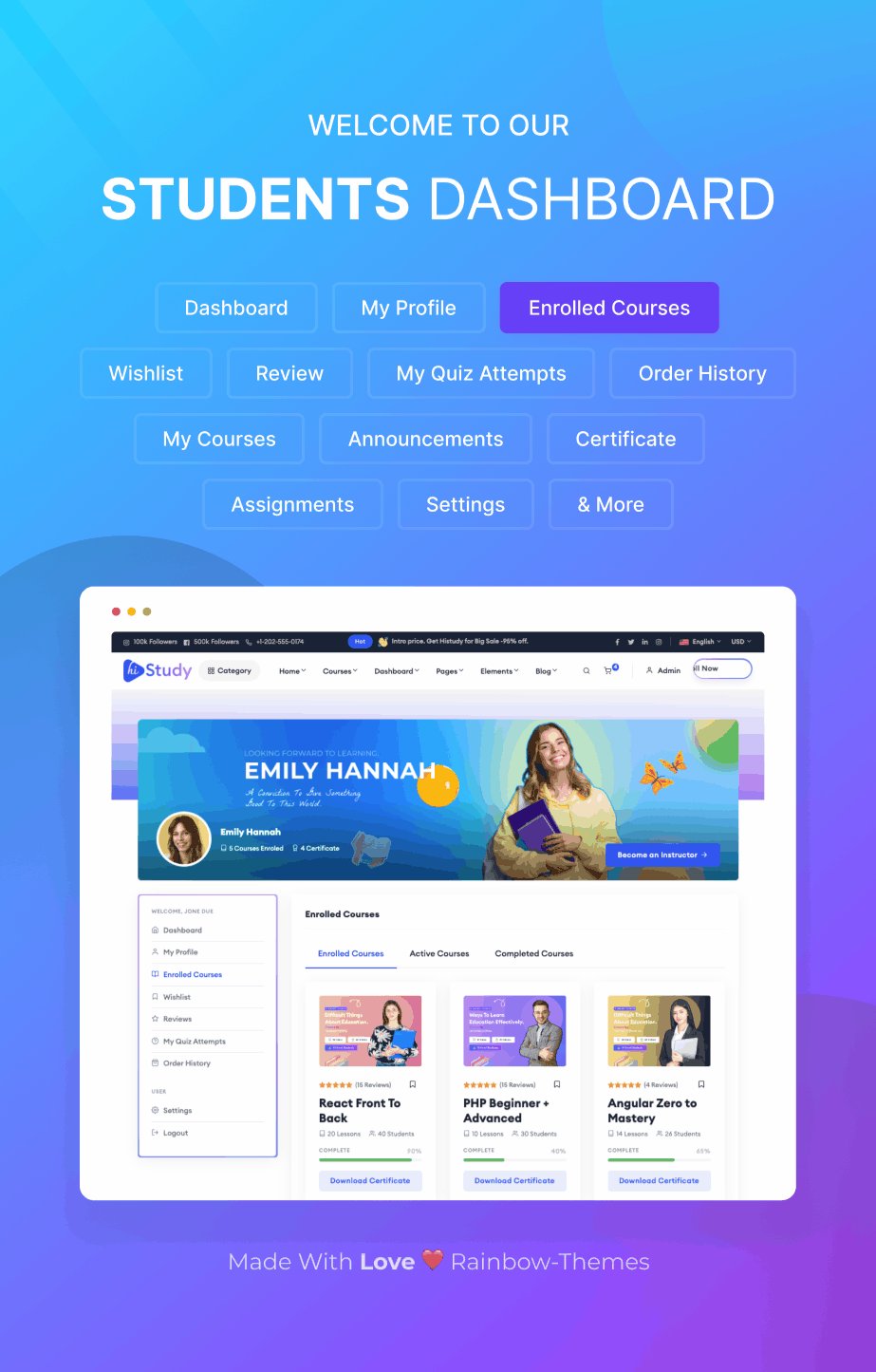
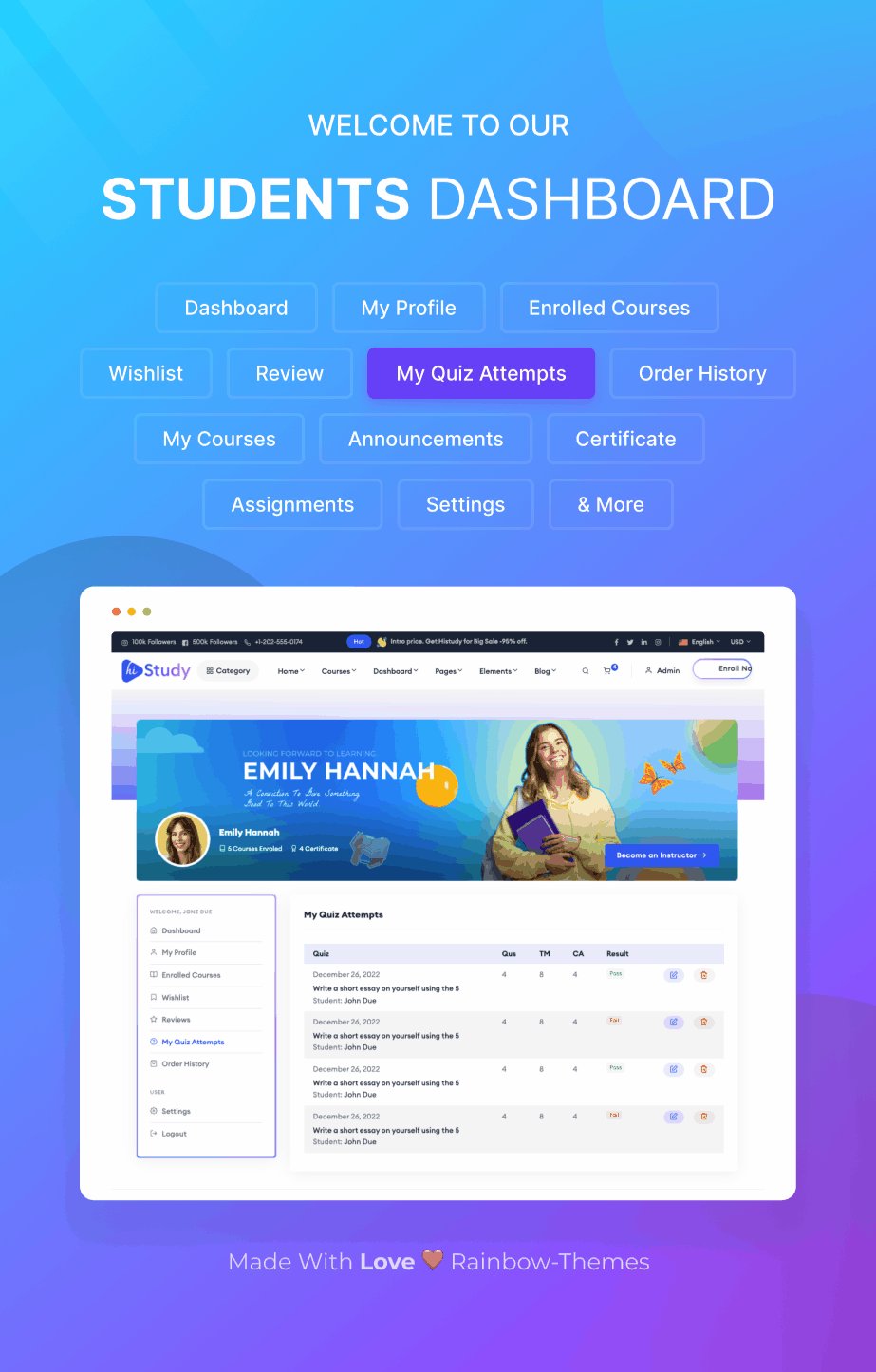
- Student Dashboard Related Page
- 7+ Testimonial Layout
- 11+ Categories Style
- 9+ Instructor Style
- 12+ Service Layout
- Advanced Course Search Shortcode
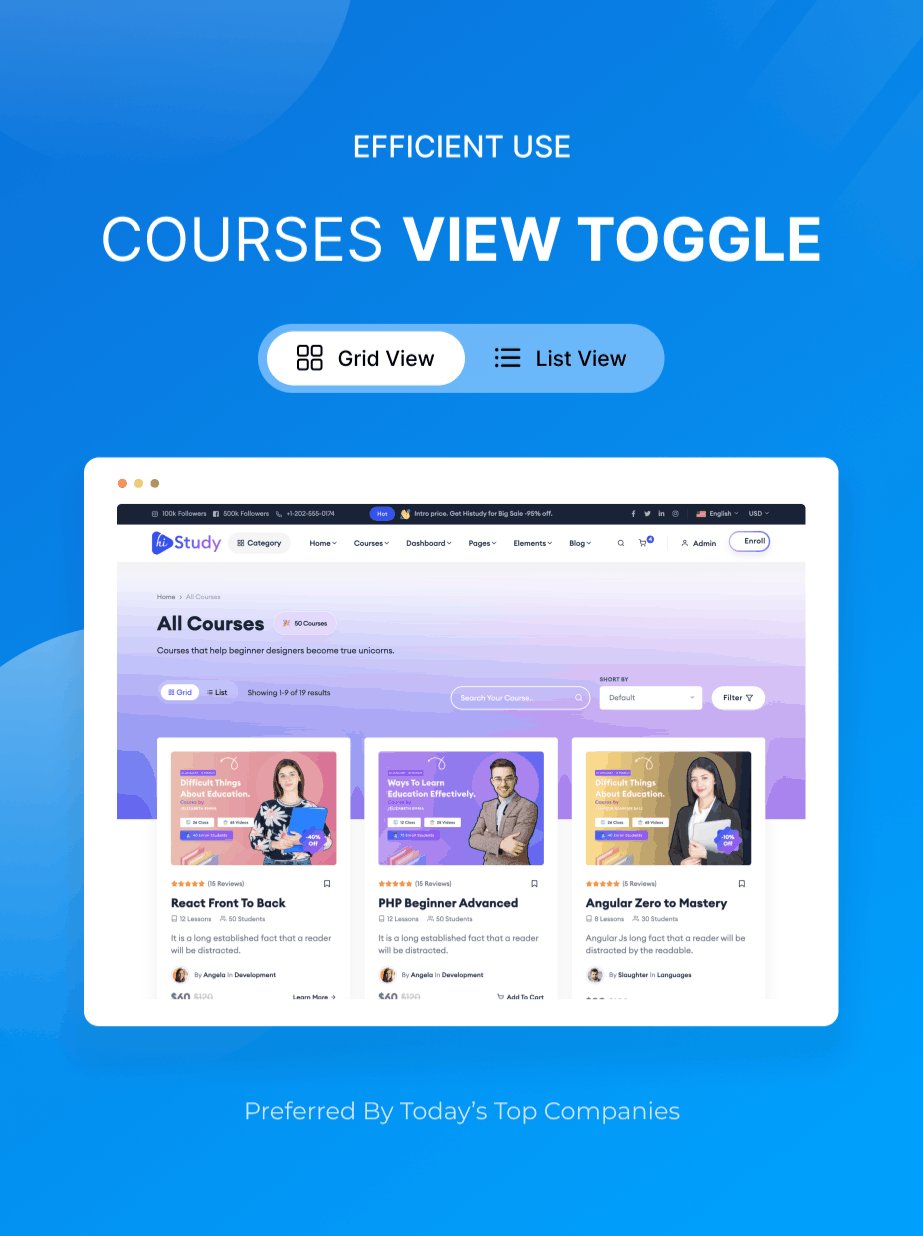
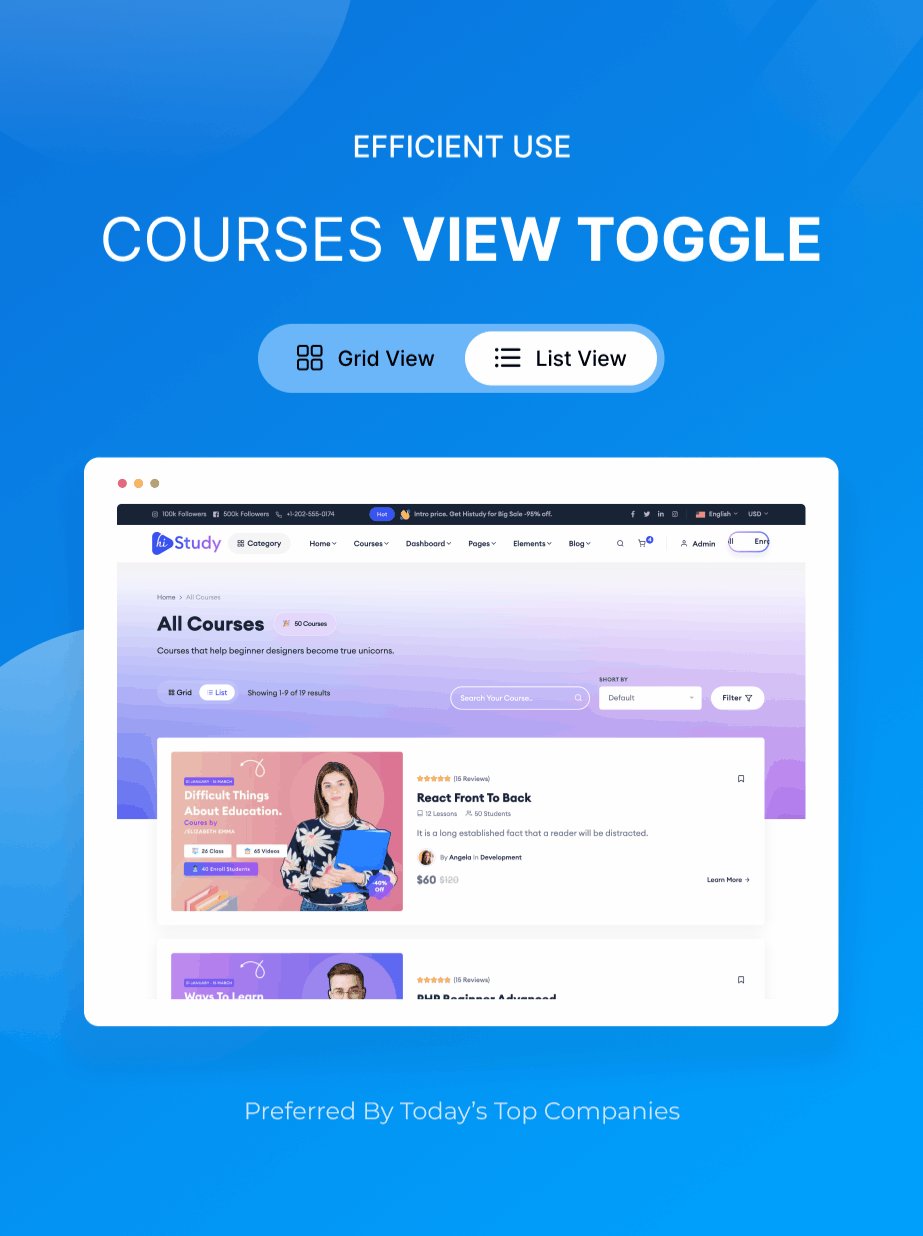
- Course Grid and List Options
- Pricing Tables Shortcode
- Single Instructor Page Option
- Filter courses by categories
- Mega Menu with dropdown menu
- Used Swiper Slider
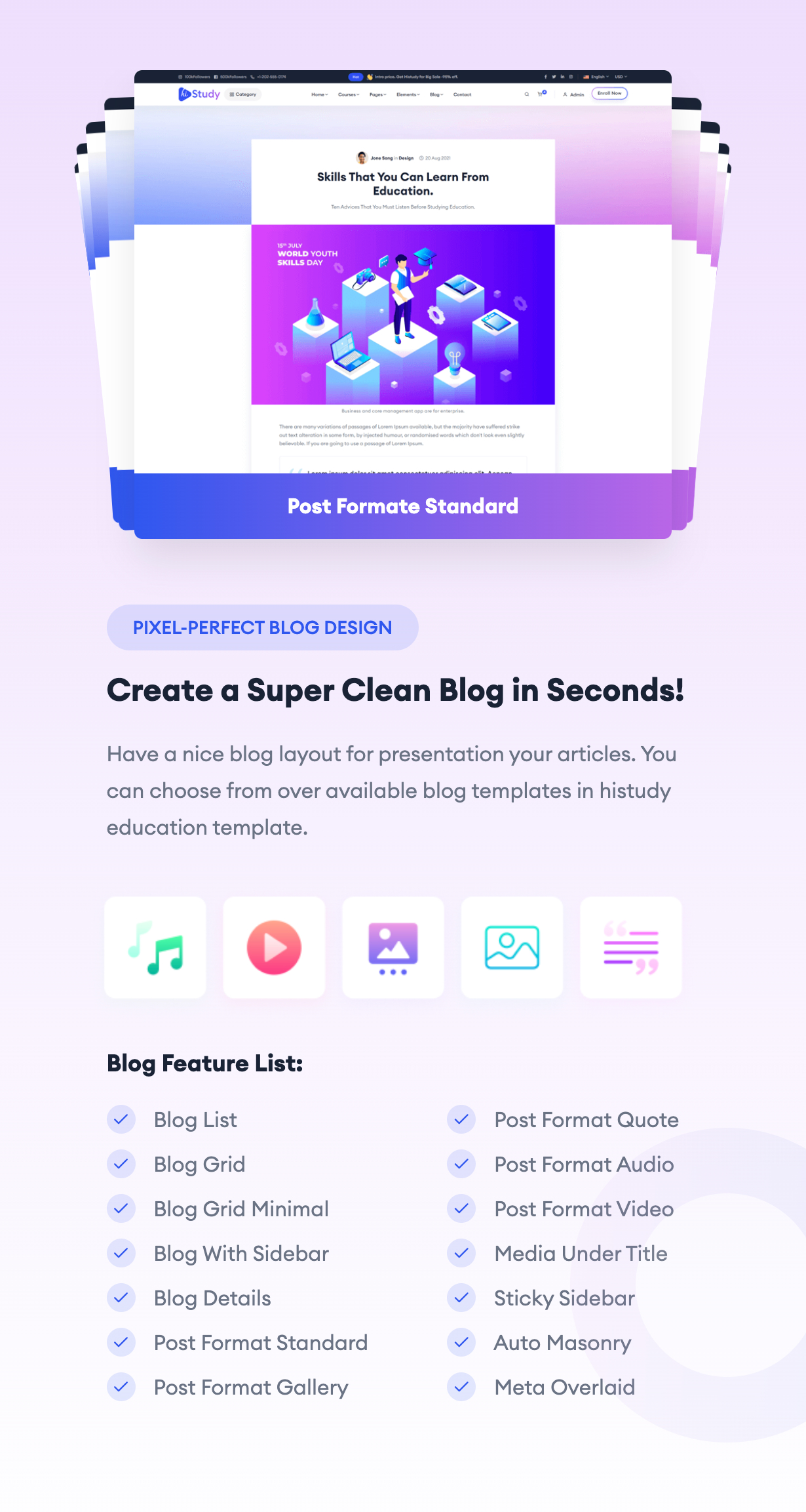
- 10+ Blog Elements
- Filter the Courses
- Avilable User Profile
- Teacher Profile
- Course Ratings Option
- Single Page Variation
- Mix and Match Section Blocks
- Easy to Use
- Fast Performance
- Google Fonts
- Cross Browser Optimization
- Responsive & Mobile Friendly
- Clean, Trending and Modern Design
- Free Lifetime updates!
- Detail Documentation Included
- Quick & Faster Support
- and much more
Vue Features
- Virtual DOM
- Templates
- Provide reactive and composable view components
- Two-Way Data Binding
- Simplicity
- Runtime Performance
Pros of VueJs
- VueJs uses virtual DOM that makes the user experience better. It also makes the developer’s job less complex.
- Template is used in VueJs which is very simple and easy to learn.
- There is no need for separate files for logic and markup in VueJS.
- VueJs is an open-source library that is maintained by an international team active core team members.
- The two-data binding makes the code very stable.
- VueJS also provides a mobile solution that is known as Vue Native.
- VueJS is faster for rendering as compared to other web frameworks.
- Conditional statements in VueJS are very helpful.
- It has a great developer’s toolkit.
Included in the purchase package
- Vue Files
- Supporting CSS, JS files
- Documentation

Pre-buy FAQ:
-
Can I change demo page layouts like delete sections or add new ones?
Yes, you can add, edit, duplicate or remove any section or element you want.
-
Can I mix up different demos?
Yes, you can mix up any demo that you want.
-
Can I get updates regularly and For how long do I get updates?
yes, You will be able to get FREE updates while the template is available on ThemeForest.
-
Do you have online documentation?
Yes, please go to our online documentation via click here.
-
Is it compatible with the Vue NuxtJS latest version?
Yes, it’s compatible with Vue Nuxt JS latest version.
-
Can this template be used as a one-page site?
Yes, it’s compatible with a one-page system.
-
How can I get customer support?
After purchasing the product, if you need any support you can share it with us by creating a support ticket here: Support Center Our support team will contact you soon
Do You Need More Features? Please contact with us via our support center: https://support.rainbowit.net/support/
Update Change Log
We are excited to announce that we have added new features to our product to enhance your learning experience. Here are the details of the latest changes:
Version 1.0.0 (Released on 10 July 2024)
Initial release
We are committed to continuously improving our product and providing you with the best learning and teaching tools. Stay tuned for more updates in the future!