Descrição
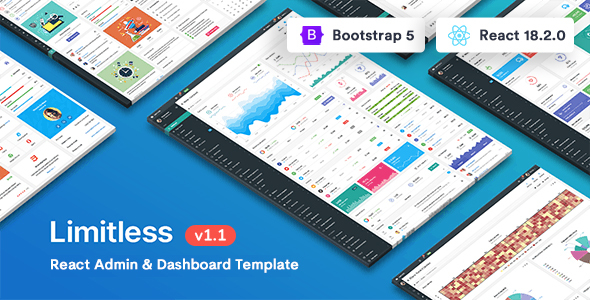
Limitless – React Responsive Admin & Dashboard Template
Limitless – a new professional admin template, based on the React & Bootstrap framework. Limitless is a powerful and super flexible tool,
which suits best for any kind of web application. Includes
1 main layout, 1000+ commented React base pages, 1000+ components with different features and options, 100+ plugins and extensions, etc. Limitless includes a Starter kit – a set of blank pages, that will make your developer’s life much easier. Limitless template is fully responsive, which means that it looks perfect on mobiles and tablets.
Also it is translation ready – you can change the application language on-the-fly and use other features such as fallback languages, language detection, direct access, etc. To see examples, follow the main navigation.
Navigation is a powerful thing here. It supports both collapsible and accordion vertical navigation multi-level horizontal navigation with state saving feature. Horizontal navigation is used in navbars and mega menus. The Navbar component has been extended and added plugins and components support (form components, buttons, links, menus, progress bars, etc.). Mega menu is another song – it can be any color, any width, and include any content.
The overall design is harmonious, clean, and user-friendly. Even though the template has a lot of content, it doesn’t look messy and all files and code are well structured, commented, and divided. Check out the full list of features and go through all the pages. It will take some time though, but you won’t miss anything. Enjoy!
Please, if you found any bugs or have any suggestions and requests – don’t hesitate to let me know, I will do my best to fix those issues as soon as possible. Support is available: Mon – Fri, 9:00 – 18:00 IST
Limitless Features:
- 4 pre-built layouts
- Main – dark sidebar and navbars, white page header and breadcrumbs line
- Second – dark sidebar, light navbar, transparent page header, and breadcrumbs line component
- Third – light sidebar, dark navbar, transparent page header. The sidebar is inside the content area
- Static layout, fixed navbar, fixed footer, and fixed sidebar layout options
- Custom and native scrollbars for fixed elements
- Liquid and boxed layouts
- Liquid – 100% width, up to 12 columns and up to 4 sidebars
- Boxed – fixed centered width, all options from liquid layout
- Custom color system includes 16 color palettes
- Starter kit for developers – set of blank pages with basic functionality
- Form components
- Full set of basic form components
- Styled and native checkboxes/radios/file inputs, toggles, and switches
- Input groups in different sizes, colors, and components
- Twitter typeahead integration, including Bloodhound engine
- Elastic textarea
- Masked inputs
- Input formatters
- Password generator and password strength indicator
- Characters counter and limiter
- Form action buttons
- Tags inputs with Typeahead and copy/paste support
- Dual multiple select boxes with single and multiple selections
- Editable form elements with enhanced support of components and input types
- Form validation
- 12 columns responsive grid of input fields
- Vertical and horizontal form layouts
- Selects
- React select library with advanced options
- Wizards
- Stepy wizard library
- Form wizard library
- Steps wizard library
- Editors
- CKEditor text editor, the most powerful one
- Quill
- Trumbowyg
- Pickers
- Date & time – pick-a-date, pick-a-time, anytime, date range.
- Date paginator – date picker with calendar and pagination
- Components
- Modal dialogs with enhanced options
- Dropdown menus with advanced styling
- Tabs and pills components with options
- Collapsible and accordion components
- Nav component with options
- Buttons with styling options and loading spinners/progress bars
- Tooltips and popovers with options
- Different display options for alerts
- Pagination with styling and sizing options
- Pager with styling and sizing options
- Labels and badges, including styling options
- Progress bars in different sizes and styles
- Page and component loaders with icon spinners and custom loaders
- Thumbnails with titles, descriptions, components and other options
- Page header component with supported sizes, styles and elements
- Breadcrumbs component with supported styles and elements
- Media lists with options
- NoUI sliders with pips, tooltips, color and size options
- Syntax highlighter with language options
- Affix and scrollspy components
- Dynamic tree views with different options and data sources
- Context menu extension
- Notifications
- Noty notifications
- Content panels
- Panels component with all available options
- Draggable and sortable panels feature
- Available panel heading components and styling
- Appearance
- Available text styling
- Lists, blockquotes, well blocks, headings, and heading components
- Table with available helper classes
- 12 columns responsive grid demonstration
- CSS3 animations based on the animate.min.css library
- Icons
- Basic Bootstrap’s Glyphicons icon font set
- Default Icomoon icon set
- Optional Font Awesome library
- Extensions
- Image cropper
- Mark
- Drag and Drop
- File uploaders
- Plupload multiple file uploaders
- Dropzone single and multiple file uploader
- Bootstrap file input – single and multiple file uploader
- Sidebars
- Main sidebar
- Secondary sidebar
- Right sidebar
- Content sidebar
- Sticky areas
- Sidebar components
- Vertical navigation
- Navigation styles
- Collapsible menu
- Accordion menu
- Bordered navigation
- Right icons
- Badges
- Disabled items
- Horizontal navigation
- Navigation Styles
- Navigation elements
- Tabbed Navigation
- Disabled Navigation links
- Horizontal mega menu
- Navbars
- Single top or bottom, static or fixed navbars
- Multiple navbars
- Content navbars
- colors options
- sizing options
- Navbar components
- Data visualization
- Native D3.js library charts
- Simple lines
- Advanced Lines
- Simple bars
- Advanced Bars
- Pia Charts
- Other Charts
- Static tables
- Basic examples of available table
- Table sizing
- Table borders
- Table styling
- Table elements
- Data tables
- Basic initialization examples
- Basic styling
- Advanced examples
- Sorting options
- Using API
- Data Sources
- Custom pages kit
- Task manager – list and grid display options, detailed task page
- Invoicing – static, editable invoice, invoice grid, and archive
- User cards and user list
- User profiles with and without a cover image
- Simple and advanced login forms
- Simple and advanced registration forms
- Unlock user, and password recovery forms
- Login/registration styling options
- Left, right and centered timeline
- Chats layouts and color options
- Knowledgebase and FAQ pages
- Search pages kit – mixed, users, images, videos
- Media gallery with optional titles and descriptions
- Set of error pages – 403, 404, 405, 500, 503 and offline page
- Continuous development
- Regular updates
- Fast and professional support
CHANGE LOG:
=================================================================== v 1.1.0 - Aug 16, 2023 ------------------------------------------------------------------- - Remove Kanbanboard Page - Remove Nouislider Page - Remove Tokenfield Page - Remove Dynamic tree views Page - Updated all dependencies package. - Fixed minor issues. v 1.0.0 - 11 July 2023 ------------------------------------------------------------------- - Initial release.