Descrição
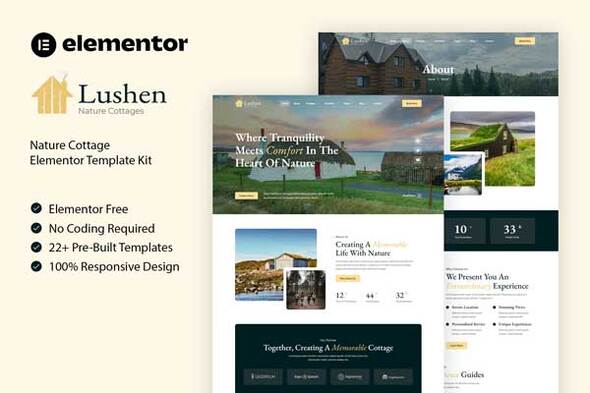
Lushen is an exquisite Elementor Template Kit crafted specifically for nature cottages, cabins, and vacation rentals. Its serene and elegant design captures the essence of natural beauty, providing a peaceful and inviting atmosphere for your website. Perfect for showcasing the charm of your nature retreat, Lushen features a 100% responsive layout, retina-ready visuals, and easy customization with Elementor.
This template kit includes over 22 meticulously designed templates, allowing you to create a stunning and professional website effortlessly. With Lushen, you can highlight your property’s unique features, share captivating photos, and provide an exceptional user experience for your visitors. Transform your nature cottage website with Lushen and attract guests with its breathtaking design.
Features:
- Perfect for Nature Cottages
- Fully With Elementor Free Version (Elementor Pro is not required)
- Simple, Modern and Clean Design
- No Coding Knowledge Required
- 22+ Ready To Use Templates
- Easy & Fully Customizable
Templates Include:
- Global Kit Styles
- Home
- About
- Our Guides
- Testimonials
- Cottages
- Cottage Detail
- Activities
- Single Activity
- Pricing
- FAQ
- Blog
- Single Blog
- Contact
- Metform Contact
- 404 Page
- Header
- Footer
- Metform Booking
- Metform Booking 2
- Tabs
- Coming Soon
Required Plugin:
- Elementor (Free)
- Jeg Elementor Kit
- MetForm
* How to Use Template Kits: *
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
- Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
- Go to Settings > Permalinks and ensure Post Name is selected
- Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
- Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
- If you already had Elementor active, go to Elementor > Settings, click Features and ensure Flexbox Container is Active.
- Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
- Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
- Click import on the Global Kit Styles first. This will setup the site settings.
- Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and should not be edited directly.
Creating pages
- Go to Pages and create a new page and click Edit with Elementor
- Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
- Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
- The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms
If you have Elementor Pro, skip install of Metform and form blocks.
- Import the metform block templates
- Import the page template where the form appears and right-click to enable the Navigator
- Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
- Click ‘Add Template’ grey folder icon.
- Click ‘My Templates’ tab.
- Choose your imported metform template, then click ‘Insert’ (click No for page settings).
- Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
- Click Update
How to setup header in Jeg Elementor Kit plugin
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
- Go to Jeg Elementor Kit menu item > Header Template
- Click Add New Header
- Add condition > All Site and click Create
- Click the pencil icon to Edit and elementor will appear
- Click gray folder icon to access My Templates tab
- Insert the header template.
- Customize and Save.
Images
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.