Descrição
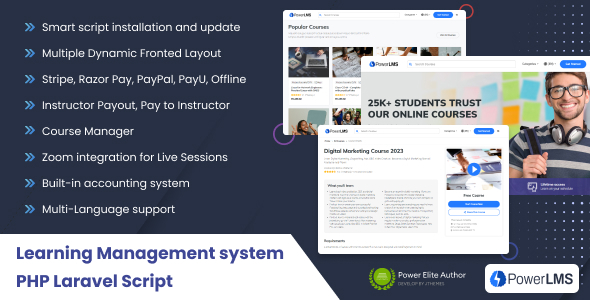
This App is for NeonLMS – Learning Management System Laravel Script
Click Here to Check App Demo
Our Latest Laravel LMS Script :: Click Here
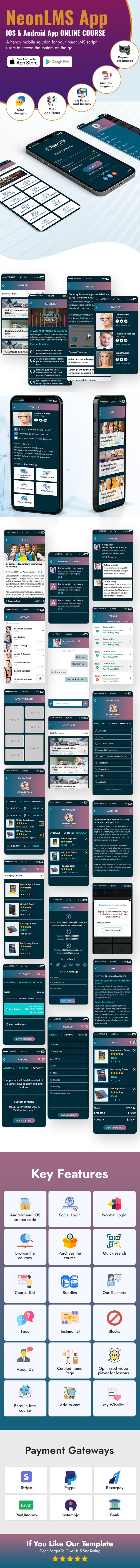
NeonLMS Mobile App – ReactNative Android & iOS
A handy mobile solution for your NeonLMS script users to access the system on the go.
The features included are:
- Build in React Native 0.63.4
- Android and IOS source code
- Social Login
- Normal Login
- Browse the courses
- Sort By
- Quick search
- Course Test
- Bundles
- Our Teachers
- Faqs
- Why Us
- Testimonial
- Blocks
- About US
- Curated home page
- Optimised video player for lessons
- Enrol in free course
- Add to cart
- My Wishlist
- Purchase the course
- Multiple Payment Gateways – Stripe, Paypal, Razorpay, PayUmoney, Instamojo, Bank
- My Purchase
- Certificates
- Course certificate download
- Chat Messaging with course teacher
- Quiz
- Form
- Join forum
- Group Discuss
- Multiple language support
- Contact US
- User Profile
- Update Profile
- Promo Code Apply
How to?
Q. Change package name?
A. In the App for both platforms you can change the package name. Like in android you can change in gradle file and for the IOS you need to update in plist file.
Q. Change application name?
A. For android In the String.xml and for IOS in the Plist file you can change the application name.
Q. Change logo?
A. For Android In the drawable folder replace the app_icon and app_icon_toolbar for all the sizes i.e. hdpi , mdpi, xhdpi And for the IOS in Images.xcassets replace the icons.
Q. Setup Firebase to send notifications and use other features?
A. For Android update google-services.json and for IOS google-service.Plist.
Q. Update configurations to several services?
A. Update Config.js
Q. Update API URL?
A. Update Config.js and change BASE_URL and. API_VERSION accordingly.
Q. Compile the app?
A. updated link for documentation
Q. Upload to playstore?
A. update the link