Descrição
This item is exclusively sold on CodeCanyon under Envato Market licenses. Please do not purchase it from other sources, as they might be attempting to scam you.
Having a progress bar indicator of how the upload is progressing and how much time remains before the upload is complete on your website will help your visitors know where they’re headed, especially when dealing with slow internet or large files.
This Item provides a light and simple react component ready to use in your react projects to upload images to server with progress bar to display the upload progress.
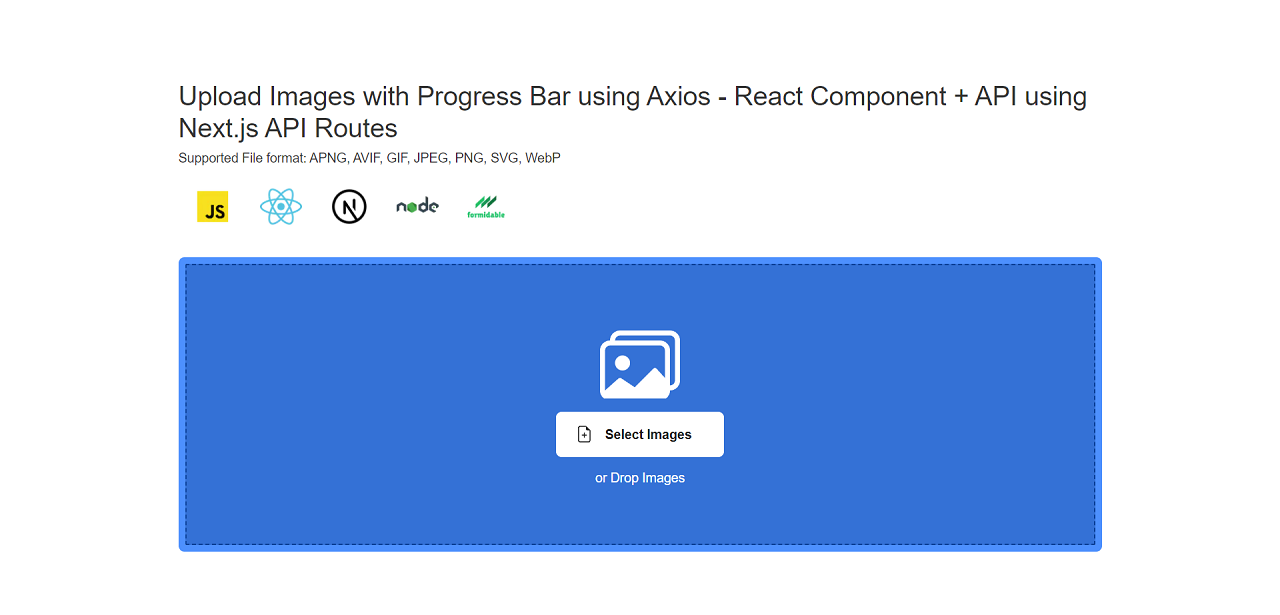
Click To Select Or Drag & Drop Images
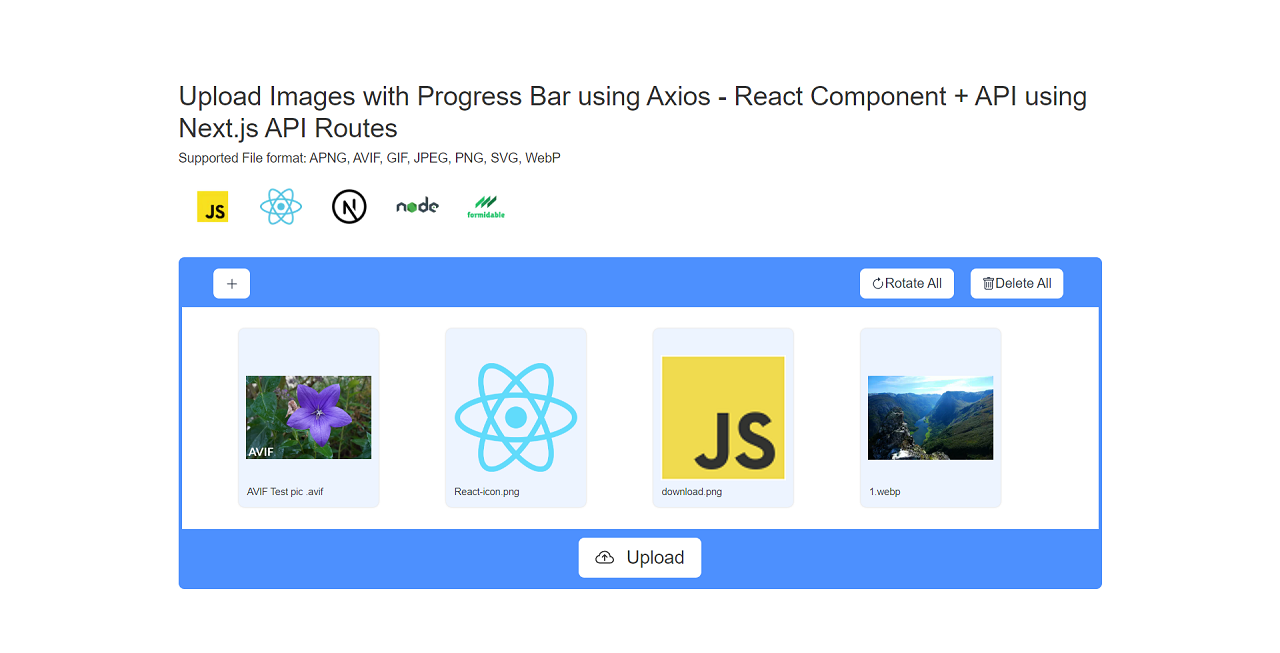
Rotate One or Multiple Images
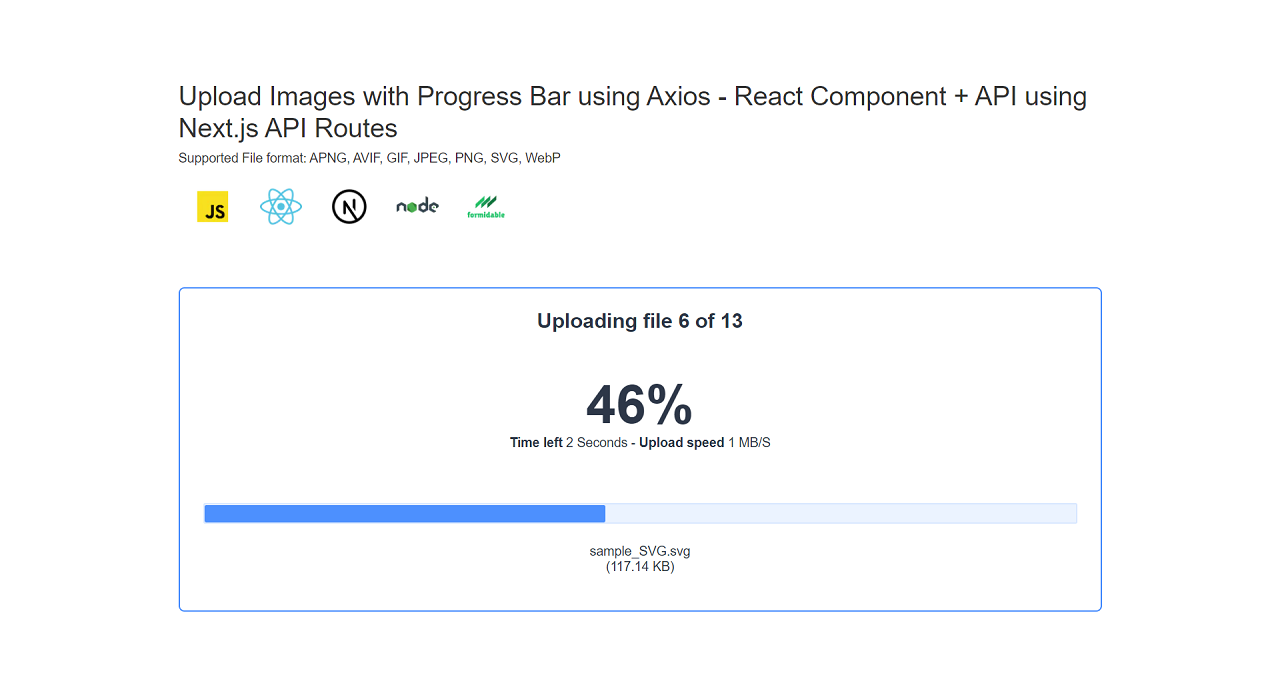
Upload Progress Bar
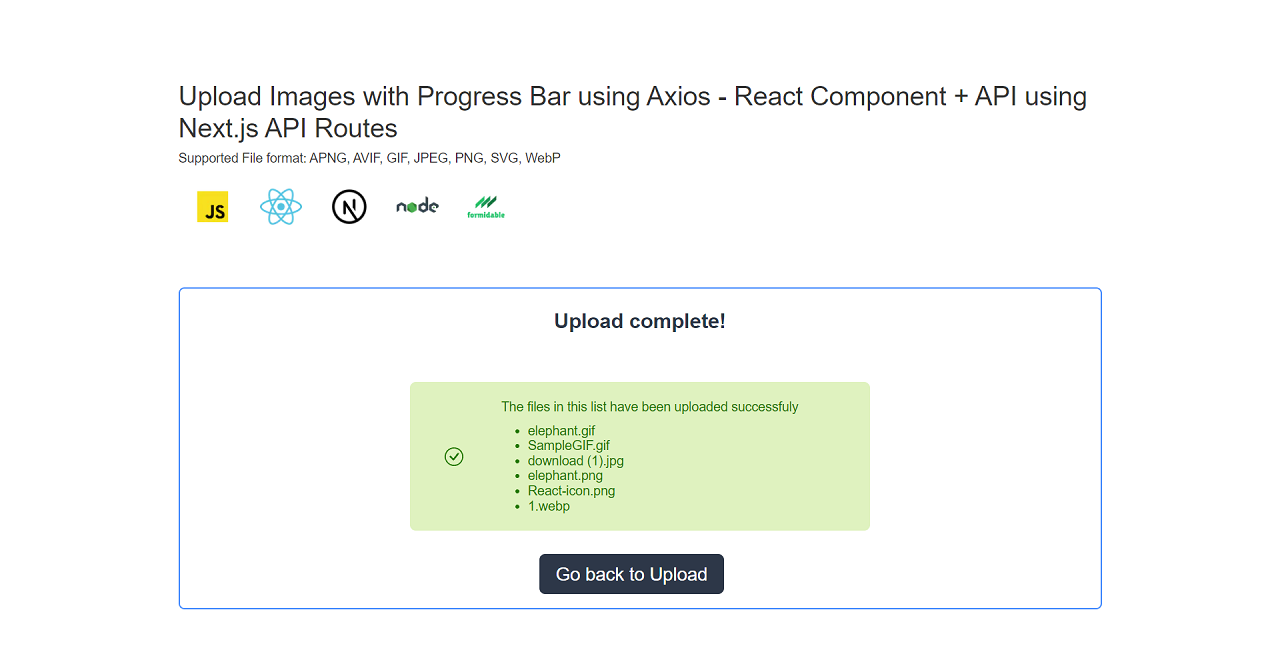
Upload Success Or Failure alerts
The upload progress information is implemented using the popular package Axios and it is used to calculate the percentage, upload speed and remaining time.
In this project the images are uploaded to Next.js backend via Next.js API routes and formidable is used to parse the form data. You can use the provided API endpoint to upload files to the backend or you can use your custom server to upload the files.
This project is built using Next.js which is a react framework. The components built in this project can be used in any react project, all you have to do is just copy the components in your project as well as the CSS and the JavaScript helper code and install the required dependencies.
Rotation is applied only on images previews and it is not applied on the actual images, the rotation degree value is sent in the post request with each file to the server, you can use it to implement your own logic to rotate the image, for example.
What is the Language/Framework Used for development?
- JavaScript.
- Next.js framework.
Features:
- Upload single or multiple files.
- Progress Bar and percentage indicators.
- Upload speed and remaining time indicators.
- Click and select Image(s) in the traditional way.
- Cover the image file types generally supported by web browsers (APNG, AVIF, GIF, JPEG, PNG, SVG, WebP,…)
- File Type Validation
- Image size restriction (It is set to 1GB per Image file size).
- File Size Validation
- Display Files preview.
- Add and delete images.
- Rotate Images Previews (Rotation is applied only on images previews and it is not applied on the actual images).
- Loading spinner.
- Errors handling.
- User Friendly.
- Fully Responsive.
Code maintenance
Source code is regularly maintained. After each update, it’s better to use the last published version of the project to guaranty code and features quality and optimization.