Descrição
PDF to Image Converter for Real3D Flipbook jQuery Plugin
PDF to Image Converter allows you to convert PDF files into images and JSON, which can be used to create highly optimized realistic 3D flipbooks and PDF viewers with Real3D Flipbook jQuery Plugin
Note: Real3D Flipbook jQuery Plugin is sold separately here https://codecanyon.net/item/real3d-flipbook-jquery-plugin/4281720.
Key Features:
- Seamless PDF Conversion: Convert your PDF files into a series of images, preserving the original content, formatting, and layout.
- Image Quality Control: Customize the image quality and file format to meet your specific requirements. Choose JPEG or WebP format, resolution and image quality between 0 and 1.
- Interactive Elements: Retain the interactivity of the original PDF, including clickable links, text search functionality, and text selection by saving it as JSON data, that can be used in Real3D FlipBook jQuery Plugin.
- Real3D FlipBook Integration: Use the converted images and JSON data with the Real3D FlipBook jQuery plugin, to create faster loading flipbooks with realistic page flipping effect.
- User-Friendly Interface: The intuitive interface makes it easy to upload PDF files, monitor the conversion progress, and download the converted output.
- Cross-Browser Compatibility: The converter works smoothly on all modern browsers.
Create more optimized Real3D Flipbooks with PDF to Image Converter today!.
Real3D Flipbook jQuery Plugin
The most powerful PDF & image viewer for your website
Real3D Flipbook displays your PDF-s or images as ultra realistic 3D flipbooks inside your website. No flash needed, 100% HTML5. Easy to use. Customizable UI. Customizable flipbooks. Fully responsive, optimized for mobile. Single page view, deep linking, interactive pages, PDF text search, PDF hyperlinks, unlimited books and pages, lightbox and much more.
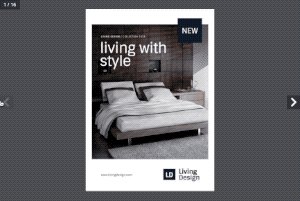
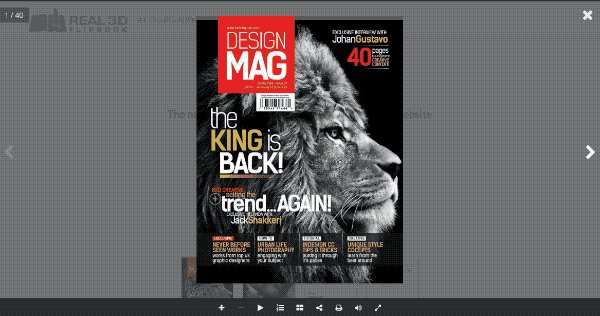
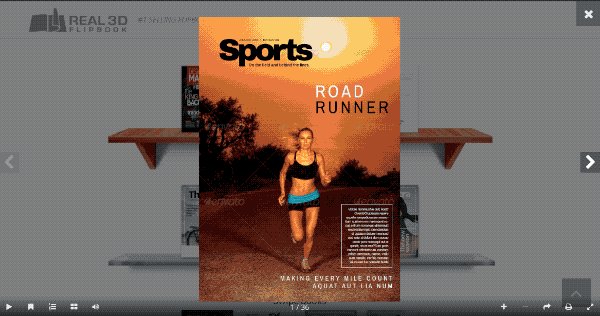
Create amazing realistic 3D magazines, catalogs, brochures and flipbooks
Real3D Flipbook transforms your documents into ultra realistic 3D flipbooks with page flip animations, lights and shadows. Easy to use and fully customizable. No flash needed, 100% HTML5. No server side conversion, everything is done at runtime, you just set the pdf file url or images. It supports dynamic HTML content on pages, add youtube video, text, image, link, iframe and style it with inline CSS. Pdf flipbook supports internal and external links and text search with keyword highlighting. It comes with multiple view modes : realistic WebGL mode, fast 3D & 2D mode (CSS only) and Swipe mode with horizontal swipe page transitions. You can choose different view mode for mobile and desktop. It is a mature product that offers the best reading experience on all platforms and devices. All future updates are free. Source files and documentation included.
Easy to use
Creating flipbooks is fast and easy, with couple of lines of javascript code. There are many ready to use html examples provided with the plugin.
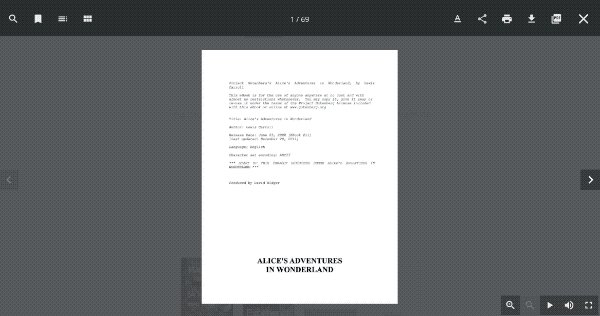
Create flipbooks from PDF or images
You can create 3D book directly from the PDF file. All links inside the pdf will automatically work inside the flipbook. You can also create flipbook from jpg images.
Realistic 3D Flipbook


Real3D Flipbook uses WebGL to create ultra realistic 3D flipbooks with page bending, shiny pages, lights and shadows.
3D & 2D Flipbook

Ultra fast and lightweight flipbook made with CSS3, without use of WebGL. If your priority is fast page loding and high performance then CSS flipbook is the best option.
Swipe Book

Touch friendly swipe mode can be used only on mobile or as default viewer. Swipe mode displays documents with horizontal swipe instead of flip, which is more natural on mobile devices. Swipe mode detects screen size and orientation to display single page or double page layout.
Customize UI

Real3D Flipbook fits perfectly in any theme because you can customize the user interface completely. You can change menu colors, button colors, shape, size, border, shadows and hide buttons you don’t need.
Each menu button can be positioned left, right or center, top or bottom. Top and bottom menu bars can be full width, centered or transparent. Buttons on transparent menu bar can have different design then regular buttons. Order of buttons is customizable. Choose from 3 predefined skins and 4 predefined UI layouts. Choose between Font Awesome and Material icons sets. Use advanced UI options to further customize everything.
Customizable Flipbooks
Create flipbook that fits your content perfectly by customizing anything from page flip speed, page flip sound, papar thickness, camera angle, lights, page shininess, page metalness, zoom levels end much more.
Optimized for Mobile


Real3D flipbook works well on all platforms – desktop & mobile. The default WebGL mode offers realistic 3D page flip animations with page bending, lights and shadows. This mode is supported on desktop browsers. There is alternative CSS3D mode that uses only CSS3 animations. There is also the Single page mode that can be used as default or only on mobile devices.
Lightbox mode, responsive mode, fullscreen mode
With lightbox mode you can put a text link or an image link anywhere on your site and by clicking on a link the flipbook will be opened in a lightbox. This way you can have multiple books / magazines / brochures on the same page.
Responsive mode creates a flipbook with optional size that can be put anywhere inside a page or post.
With Fullscreen mode the flipbook will cover the entire page
Deep linking
Link to specific page from the URL, for example open book at page 2 http://pageflip.com.hr/#page2
Single page view
Flipbook layout can be changed based on the device type. Besides the standard double page view, there is a single page view that can be used either on mobile devices or both on desktop and mobile. Single page view offers better reading experience on smaller screens but still keeps the 3D flipping effect and shadows.
RTL support
Right to left flpibook for eastern countries
Updates
You also get free updates that include new features that are constantly added to the plugin.