Descrição
Responsive and
configurable admin template built with Vue.js and Element
Pragmatic
gives a super boost to your project and also allows you to learn some of the advanced aspects of Vue.js

demonstrative purposes only. The template
does not include backend code but only frontend code, therefore, it is solely focused on the
user interface. Each page, including the apps, requires backend development by the customer.

Documentation

Built with:
- HTML5
- CSS3
- JS
- Vue 2/3
- SCSS

This template is based on
- vue • https://vuejs.org/
- vue-router • https://router.vuejs.org/en/
- vuex • https://vuex.vuejs.org/en/
- pinia • https://pinia.vuejs.org/
- element ui • https://element.eleme.io/#/en-US
Features
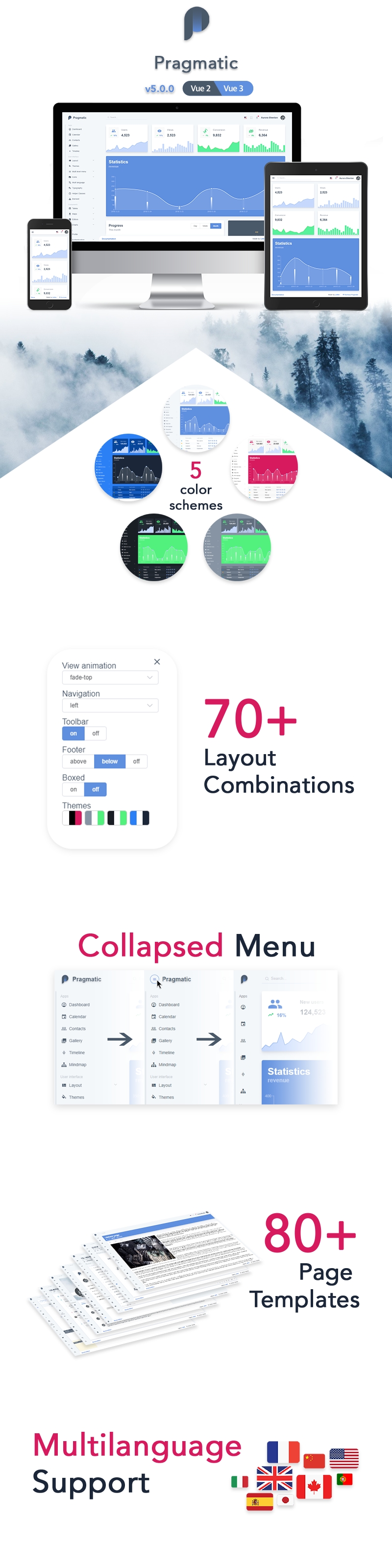
- Multilanguage Support
- Fully Responsive layout
- VueJS framework
- Element.io
- Built-in Apps
- Ecommerce Pages
- Crypto Dashboard
- Easy to Customize
- Multi Level Dropdown Menu
- Calendar Design
- Detailed Documentation
- 2000+ Font Icons
- 8 Color Schemes
- 100 Page Templates
- Validation Forms
- RTL Support
- Light and Dark Color Schemes
- Data Table Export to CSV
- SCSS base CSS
- CSS variables
- Many Charts Options
- 70+ Layout Combinations
- Webpack / Vite
- Free Lifetime Updates
- Six month Support
- And many more…
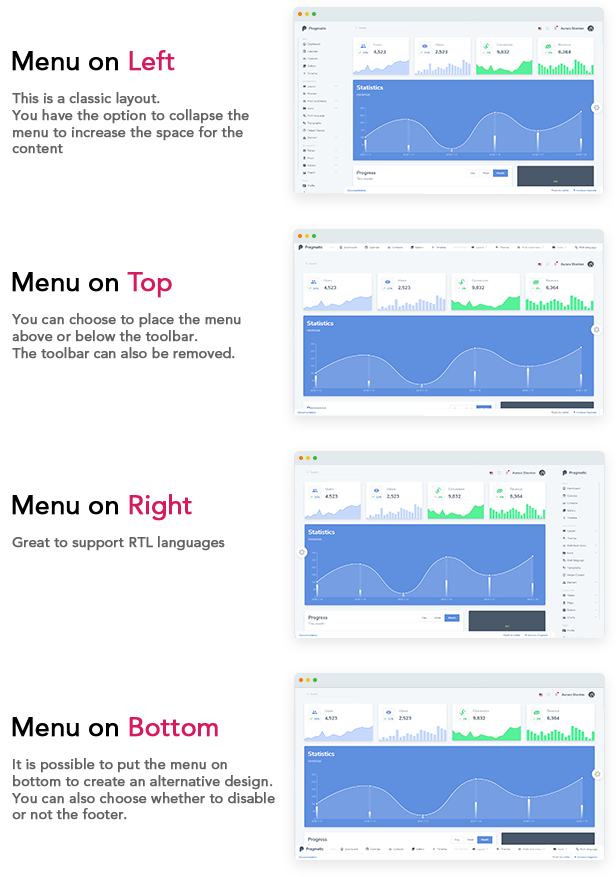
Configurable template layouts
- Left/Right/Off Vertical Navigation
- Top/Bottom/Off Horizontal Navigation
- Folded Navigation
- Above/Below/Off Toolbar with Horizontal Navigation
- Above/Below/Off Footer
- Boxed layout


Pages
- Apps
- Dashboard
- Analytical
- eCommerce
- Crypto
- Calendar
- Contacts
- Gallery
- Timeline
- Cards
- eCommerce
- Dashboard
- Shop
- Products
- Product Detail
- Product List
- New Product
- My Account
- Cart
- Checkout
- Customers
- Orders
- Dashboard
- User interface
- Layout
- Flexbox
- Element
- Blank page
- Page headers
- Sidebar right
- Sidebar left
- Tabbed page
- Themes
- Icons
- MD Icons
- Flag Icons
- Multi language
- Typography
- Helper Classes
- Element
- Button
- Radio
- Checkbox
- Input
- Input Number
- Select
- Cascader
- Switch
- Slider
- Time Picker
- Date Picker
- Date Time Picker
- Upload
- Rate
- Color Picker
- Transfer
- Form
- Table
- Tag
- Progress
- Tree
- Pagination
- Badge
- Alert
- Loading
- Message
- Message Box
- Notification
- NavMenu
- Tabs
- Breadcrumb
- Dropdown
- Steps
- Dialog
- Tooltip
- Popover
- Card
- Carousel
- Collapse
- Timeline
- Layout
- Components
- Tables
- Table
- TUI Grid
- Element Styled
- Element UI Table
- Maps
- G Maps
- Leaflet
- Mapbox
- Editors
- Quill
- Pell
- Code
- Markdown
- Charts
- Vue Bars
- Vue Trend
- Vue D3 Network
- Vue Vis
- Vue Chartist
- Vue Chartkick
- Bulma Chartjs
- Peity
- Echarts
- Tables
- Pages
- Profile
- Authentication
- Login
- Login 2
- Register
- Forgot Password
- Invoice
- 404
Suggestions
We are open to any kind of suggestions. If you have any feature ideas that
you want to see in the future updates, please let us know. We will do our best
to improve the theme based on your suggestions. Please fell free to comment or reach us at webmaster.ddm@gmail.com.
Credits – Photos
I took all the photos from pexels.com with
Creative Commons Zero
(CC0) license.
All photos on Pexels are free for any personal and commercial purpose.
Credits – Fonts
Nunito
Sans
Nunito is a well balanced sans serif typeface superfamily, with 2 versions: The project began with Nunito, created by
Vernon
Adams as a rounded terminal sans serif for display typography. Jacques Le Bailly
extended it to a full set of weights, and an accompanying regular non-rounded terminal version, Nunito Sans.
Credits – Third-party Plugins
tables
- v2-table • https://github.com/dwqs/v2-table
- vue-good-table • https://github.com/xaksis/vue-good-table
- tui-grid • http://ui.toast.com/tui-grid/
charts
- chart.js • https://www.chartjs.org/
- chartist • https://gionkunz.github.io/chartist-js/
- echarts • https://github.com/apache/incubator-echarts
- echarts-gl • https://github.com/ecomfe/echarts-gl
- plotly.js • https://plot.ly/javascript/
- v-chartist • https://github.com/lakb248/vue-chartist
- vue-bulma-chartjs • https://github.com/vue-bulma/chartjs
- vue-chartkick • https://github.com/ankane/vue-chartkick
- vue-d3-network • https://github.com/emiliorizzo/vue-d3-network
- vuetrend • https://github.com/QingWei-Li/vue-trend
- vuebars • https://github.com/DeviaVir/vue-bar
- vue2vis • https://github.com/alexcode/vue2vis
- vue-peity • https://github.com/vue-bulma/peity
maps
- datamaps • https://github.com/markmarkoh/datamaps
- mapbox-gl • https://www.mapbox.com/mapbox-gl-js/api/
- vue2-google-maps • https://github.com/xkjyeah/vue-google-maps
- vue2-leaflet • https://github.com/KoRiGaN/Vue2Leaflet
editors
- vue-pell-editor • https://github.com/CinKon/vue-pell-editor
- vue-quill-editor • https://github.com/surmon-china/vue-quill-editor
- mavonEditor • https://github.com/hinesboy/mavonEditor
ui
- animate.css • https://daneden.github.io/animate.css/
- balloon-css • http://kazzkiq.github.io/balloon.css/
- color-thief-browser • http://lokeshdhakar.com/projects/color-thief/
- cryptocoins-icons • https://github.com/allienworks/cryptocoins/
- drift-zoom • https://github.com/imgix/drift/
- flag-icon-css • https://github.com/lipis/flag-icon-css
- flex.box • https://github.com/ixrock/flexbox
- fullcalendar • https://fullcalendar.io/
- marquee-infinite • https://github.com/jesperjohansson/marquee-infinite#readme/
- mdi • https://materialdesignicons.com/
- perfect-scrollbar • https://github.com/utatti/perfect-scrollbar#readme/
- tui-calendar • https://github.com/nhnent/tui.calendar#readme/
- tui-image-editor • https://github.com/nhnent/tui.image-editor#readme/
- v-click-outside • https://github.com/ndelvalle/v-click-outside
- v-viewer • https://github.com/mirari/v-viewer
- vue-cute-timeline • https://github.com/luyilin/vue-cute-timeline
- vue-float-label • https://github.com/bkzl/vue-float-label
- vue-highlightjs • https://github.com/metachris/vue-highlightjs
- vue-lazyload • https://github.com/hilongjw/vue-lazyload
- vue-masonry-css • https://github.com/paulcollett/vue-masonry-css#readme
- vue-resize • https://github.com/Akryum/vue-resize
- vue-perfect-scrollbar • https://github.com/Degfy/vue-perfect-scrollbar
- vue-status-indicator • https://github.com/coderdiaz/vue-status-indicator
- vue-textarea-autosize • https://github.com/devstark-com/vue-textarea-autosize#readme
- vue-virtual-collection • https://github.com/starkwang/vue-virtual-collection
- vue-virtual-scroll-list • https://github.com/tangbc/vue-virtual-scroll-list
- vuebar • https://github.com/DominikSerafin/vuebar
- vue-i18n • https://github.com/kazupon/vue-i18n
others
- chance • http://chancejs.com/
- detect-browser • https://github.com/DamonOehlman/detect-browser
- es6-promise • https://github.com/stefanpenner/es6-promise
- es7-shim • http://github.com/es-shims/es7-shim/
- file-saver • https://github.com/eligrey/FileSaver.js/
- lodash • https://lodash.com/
- moment-timezone • https://momentjs.com/
- papaparse • https://www.papaparse.com/
- vue-fullscreen • https://github.com/mirari/vue-fullscreen
- vuex-persistedstate • https://github.com/robinvdvleuten/vuex-persistedstate
Browser Support
Pragmatic supports all modern browsers (Chrome, Firefox, Safari, Edge).
Also IE11 but with partial support for flexboxes
Changelog
Version 5.0.0-vue3 – 28 Apr 23
- Improved: compatibility with vue 3 - Added: Table Tui Grid - Added: Language switch on toolbar - Updated: dependencies - Fixed: Contacts Dialog in Contacts Page - Fixed: Pages Animations - Fixed: Minor Issues
Version 4.0.0-vue3 – 12 Sep 22
- Added: compatibility with vue 3 - Updated: Element UI -> Element Plus - Updated: Webpack -> Vite
Version 4.0.0 – 01 May 22
- Added: menu collapse button - Updated: dependencies - Updated: toolbar - Updated: crypto dashboard page - Updated: ecommerce dashboard page - Updated: ecommerce account page - Updated: ecommerce products list page - Updated: ecommerce checkout page - Updated: profile page - Updated: icons - Updated: node-sass to the latest version - Fixed: Minor Issues
Version 3.0.0 – 07 Oct 20
- Added: element ui timeline component - Added: gradient header - Added: sonar project - Added: code editor - Added: New element ui table - Updated: documentation - Updated: dependencies - Updated: toolbar - Updated: layout-picker style - Updated: ecommerce pages layout - Updated: crypto dashboard - Updated: ecommerce dashboard - Updated: ecommerce cart - Updated: ecommerce account page - Updated: ecommerce shop page - Updated: ecommerce products list page - Updated: ecommerce orders page - Updated: ecommerce customers page - Updated: ecommerce checkout page - Updated: mail component - Updated: fullcalendar to the latest version - Updated: TUI grid to the latest version - Improved: Vuetify compatibility - Fixed: Minor Issues
Version 2.0.0 – 23 May 19
- Added: "Crypto" dashboard - Added: "Cards" app - Added: "Mail" app - Added: eCommerce pages - Added: Gradient header - Added: TUI Grid - Added: Login 2 page - Added: "skeleton" template - Added: compatibility with vue-good-table 2 - Added: element-ui timeline page - Updated: submenu collapsed style - Updated: dependencies - Updated: mobile toolbar - Updated: webpack build settings - Updated: Contacts page - Updated: layout-picker style - Updated: fullcalendar to the latest version - Fixed: Minor Issues - Improved: the import of libraries - Removed: jquery dependency
Notes
- Pragmatic is an Vue.js template, it’s designed to work as a separate app. It’s not a traditional
HTML template. - Pragmatic uses Webpack to speed up the development process.
- You will need @vue/cli and Node.js installed on your computer.
- @vue/cli or Node.js is NOT required to run the template on production mode, they are only required for the
development process. In production, Pragmatic will work without them just fine.