Descrição
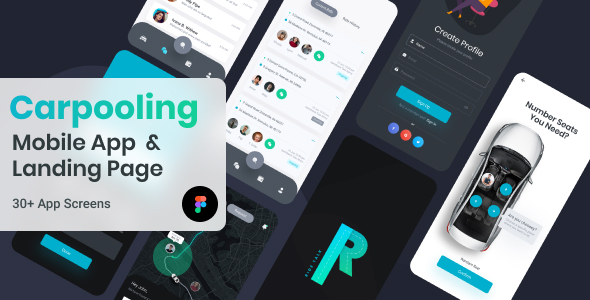
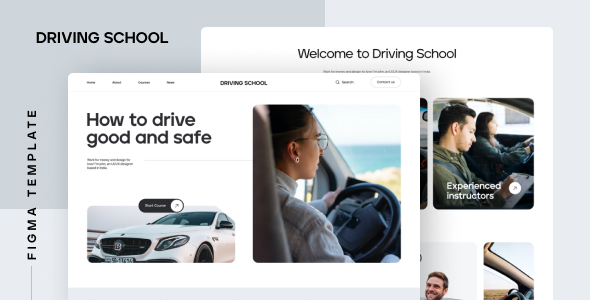
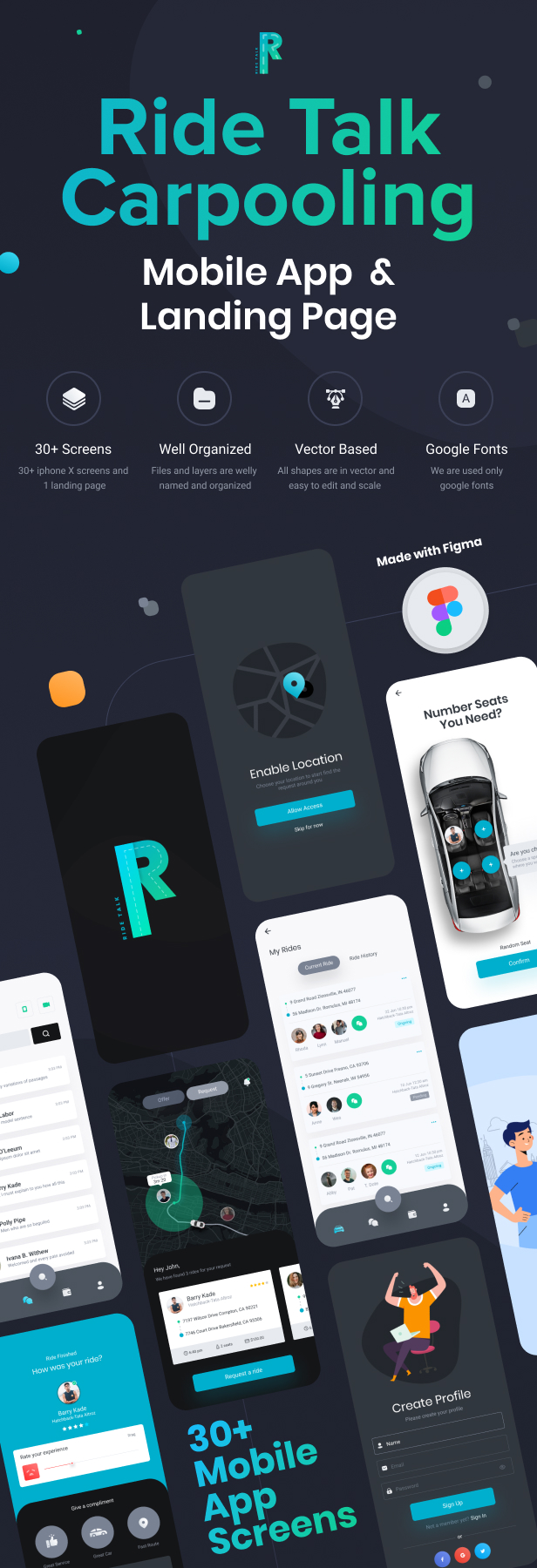
RideTalk | A Carpooling Mobile App and Landing Page Figma Template
RideTalk Carpooling mobile app and landing page design package is exclusively made for online cab sharing industries. It has a modern, clean and very detailed UI design for iOS and Android apps. This template included 30 Plus Screens Design and 1 landing page. All symbols and objects are vector based and easily editable. It has also a component library for future updates.
For whom:
Online Cab Sharing Industries


Technical Description:
All the designs are made with precise details. With components and assets, you can design your one screen easily and effectively. All the text is editable and is levelled with H1, H2, etc to understand and recreate any of the design. It’s very straightforward to change colours or size of any component or layer and make this Kit an asset for a variety of projects. This theme is completely made with the Figma application.
Software:
Figma. You need to have a basic knowledge about Figma
Note, Special Mention:
All the images are displayed only, not included in the main download package. But I must want to give credit to the authors for their wonderful images.
Image Courtesy:
Pixabay: https://pixabay.com/
Unplash: https://unsplash.com/
Special Graphics Made by us:
As per ThemeForest guidelines we can not include images in the final package. But we can provide them to you separately. After purchase you can ask for the same, but that will include only free images.
Specifications:
- Software: Figma
- Components used
- Easy to understand layouts
- Well organised guides
- 39 Premium Artboard, Enhance your product design workflow
- 100% scalable Vectors
- Symbol & layer organised.
- Easily customisable Sketch file.
- Free Google fonts
- Full beautiful SVG icon Pack
- Well-documented Help file
Includes: Mobile App
- Splash Screen
- Onboarding (3 Step Screens)
- Select Gender
- Sign in & Signup
- Forgot Password
- Phone Verification (2 Step)
- Mail Notification
- Location Enable Screen
- Search
- My Favourites
- Home
- Search Result On Map
- Confirmation
- Share Ride
- Cancel Ride
- Booking Success
- Rider Profile
- Rider Rating
- Date Booking
- Seat Booking
- My Rides (2 Tab Screen)
- Payment
- Add Card
- Chat (2 Screens)
- Call Screen
- Promo Code
- Wallet
- Notifications
- My Profile
- Settings
- Edit Profile
- Terms of Services
- Refer & Earn
- Landing Page for App
Includes: Landing Page
Along with the mobile app you have an exclusive landing page design for you.
Font
Roboto: https://fonts.google.com/specimen/Roboto
Poppins: https://fonts.google.com/specimen/Poppins?query=pop
Images used
Unsplash: https://unsplash.com/
Pexels: https://www.pexels.com/
Pixabay: https://pixabay.com/
To get more information or technical support kindly reach us.