Descrição
-
Compatible for wordpress v.6.x
-
Compatible for elementor v3.19.0
-
Buy once, free updates forever
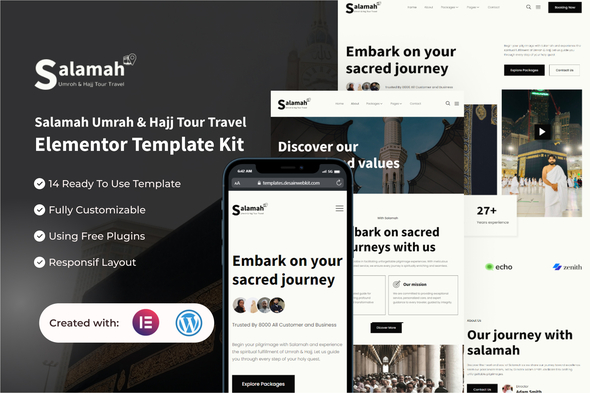
Introducing “Salamah” the all-inclusive Umrah & Hajj Tour Travel template kit meticulously crafted for WordPress and Elementor Free. Tailored specifically for Umrah and Hajj tour operators, Salamah offers a seamless platform to showcase packages, provide information, and facilitate bookings for pilgrims embarking on their spiritual journey.
Harnessing the simplicity of Elementor Free and the reliability of WordPress, Salamah empowers tour operators to effortlessly build and customize their websites. The template kit is equipped with features designed to cater to the unique needs of the Umrah and Hajj travel category, offering dynamic layouts to highlight tour packages, travel itineraries, and accommodation options.
With “Salamah” your website becomes a virtual gateway to the sacred cities, adorned with immersive visuals, informative content, and user-friendly booking forms. From detailed pilgrimage guides to interactive maps of holy sites, every element is meticulously crafted to provide pilgrims with a seamless and enriching experience.
More than just a template, Salamah is a comprehensive toolkit that adapts to the diverse requirements of Umrah and Hajj tour operators. Whether you specialize in VIP services, group tours, or custom itineraries, Salamah provides the flexibility to showcase your offerings and connect with pilgrims from around the world.
Embrace the power of WordPress and Elementor Free to elevate your Umrah and Hajj tour travel business online. Choose Salamah for a website that not only facilitates pilgrimages but fosters a sense of spiritual connection and guidance for travelers on their sacred journey. Transform your tour operations with Salamah and embark on a digital pilgrimage of excellence.
Suitable For:
Features:
Compatible with Free Plugins (Elementor Pro not required)
Templates Included:
Required Plugin(included):
How to Use Template Kits :
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
-
Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
-
Go to Settings > Permalinks and ensure Post Name is selected
-
Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
-
Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
-
Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
-
Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses.
-
Click import on the Global Kit Styles first. This will setup the site settings.
-
Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
Crerating Pages :
-
Go to Pages and create a new page and click Edit with Elementor
-
Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
-
Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
-
The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
For further support, go to Elementor > Get Help in WordPress menu.
How to Import Metforms :
If you have Elementor Pro, skip install of Metform and form blocks.
-
Import the metform block templates
-
Import the page template where the form appears and right-click to enable the Navigator
-
Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
-
Click ‘Add Template’ grey folder icon.
-
Click ‘My Templates’ tab.
-
Choose your imported metform template, then click ‘Insert’ (click No for page settings).
-
Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
-
Click Update
Setup Global Header and Footer in ElementsKit :
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
-
Import the header and footer template
-
Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
-
Title the header, leave Entire Site selected and toggle Activation to On
-
Click the gray Edit Content button to load the builder
-
Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
-
Repeat for Footer
IMPORTANT:
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.