Descrição
Scroll Hints
Make your website or app’s scrollable areas look amazing with Scroll Hints.
Scroll hints are elegant shadows and fades that prompt a user that there is more content if they scroll in the direction of the hint.
The shadows are intelligent and only appear on the sides that have more content.
What’s more, the hints respond to your scrolling and hide when you reach the end of the content.
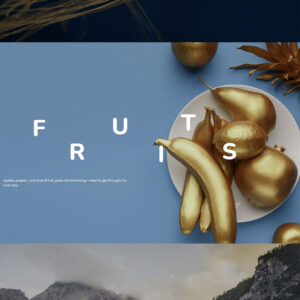
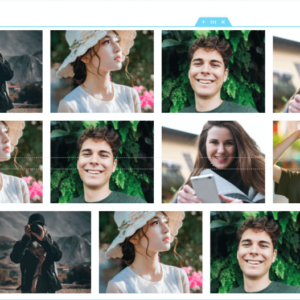
It looks great on tables, grids, image gallaries, charts and more.
Note: This component requires zero configuration but can be fully customized if needed.
Supports
This component uses the browser-native web component API so it can be used in any HTML webpage and with any framework including:
- React
- Angular
- Vue
- HTML/JavaScript
Includes
- scroll-hints.js // Cross-browser script
- scroll-hints.mjs // Optimal script for modern browsers only
- scroll-hints-react.js // Script for React apps
Install
HTML
<!-- Include the downloaded script file -->
<script type="module" src="./path/to/your/scroll-hints.mjs"></script>
<scroll-hints>
<!-- scrollable content goes here -->
</scroll-hints>React
MyComponent.js
// Include the downloaded script file
import { ScrollHints } from './scroll-hints-react';
function MyComponent() {
return (
<ScrollHints>
{/* scrollable content goes here */}
</ScrollHints>
)
}
Angular
my-module.ts
// Include the downloaded script file
import './scroll-hints.js';
@NgModule({
// ...
schemas: [
// Include this schema to enable custom web components
CUSTOM_ELEMENTS_SCHEMA
]
})
export class MyModule { }
my-component.html
<scroll-hints>
<!-- scrollable content goes here -->
</scroll-hints>Vue
MyComponent.vue
<script setup lang="ts">
// Include the downloaded script file
import './scroll-hints.js';
</script>
<template>
<scroll-hints>
<!-- scrollable content goes here -->
</scroll-hints>
</template>Configure
Content
<!--
You can customize the scroll hint HTML
by placing content in the hint slots
-->
<scroll-hints>
<!-- scrollable content goes here -->
<!-- Overrides the scroll hint on the left -->
<div class="my-scroll-hint" slot="left-hint"></div>
<!-- Overrides the scroll hint on the right -->
<div class="my-scroll-hint" slot="right-hint"></div>
<!-- Overrides the scroll hint on the top -->
<div class="my-scroll-hint" slot="top-hint"></div>
<!-- Overrides the scroll hint on the bottom -->
<div class="my-scroll-hint" slot="bottom-hint"></div>
</scroll-hints>Style
/**
* To customize the styles you can set these CSS custom properties
*/
scroll-hints {
--scroll-hint-color: white; /* default: rbga(0, 0, 0, 0.1); */
--scroll-hint-size: 16px; /* default: 24px */
--scroll-hint-size-x: 24px; /* default: var(--scroll-hint-size) */
--scroll-hint-size-y: 12px; /* default: var(--scroll-hint-size) */
--scroll-hint-inset: 8px; /* default: 0 */
--scroll-hint-inset-top: 12px; /* default: var(--scroll-hint-inset) */
--scroll-hint-inset-right: 12px; /* default: var(--scroll-hint-inset) */
--scroll-hint-inset-left: 12px; /* default: var(--scroll-hint-inset) */
--scroll-hint-inset-bottom: 12px; /* default: var(--scroll-hint-inset) */
}Have Questions for Feedback?
Please leave a comment in the comment section and I will get back to you as soon as possible!
Happy coding!