Descrição
Video
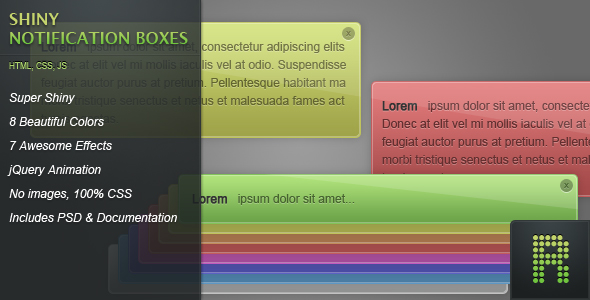
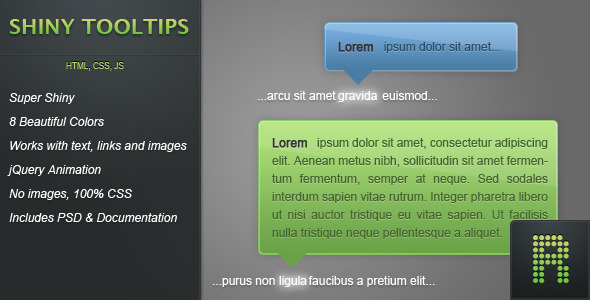
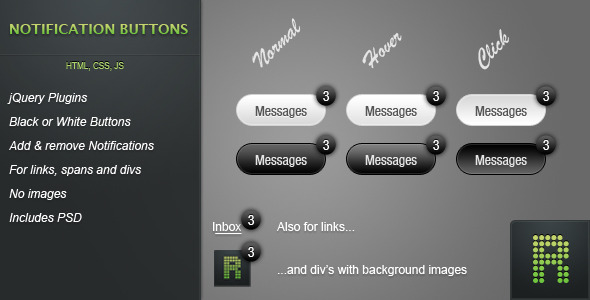
Features
- 8 Beautiful colors: green, yellow, orange, red, pink, dark blue, light blue and white.
- 7 Awesome effects: blink, fade in, slim, fixed, link, title and bold.
- Animated using jQuery.
- No images are used, everything is CSS.
- A PSD is included.
Example
<div class="notification_green"> <strong>Success!</strong>The message has been sent. </div>

Important Information
CSS3 is used for the gradients and shadows but Opera will just render one background color. The gradient background does work with IE because it uses filters. This item is also compatible with Chrome 7 & 8.
The notification boxes are just div’s with classes so it is very easy to implement. There are only 2 files to include in the HEAD: notification.css and notification.js. You also need jQuery.
This item comes with a very detailed documentation with lots of examples. A PSD is included. You can also watch the screencast.
Changelog
1.1.1 (Feb 6 2011) * Live preview added * Updated demo file * Some comment mistakes fixed 1.1.0 (Feb 1 2011) * Comments in the JS file * IE6 Support * Gradients in IE6, IE7, IE8 1.0.0 (Jan 11 2011) * First version