Descrição
What is Simple Image Slider Carousel ?
Simple Image Slider Carousel is a full-blown image (jpg, jpeg, png .webp) responsive image slider gallery that runs on all major browsers and mobile devices like iPhone, iPad, iOS, Android and Windows. It can display any number of images in a slider/carousel style with extreme fine-tune control. It has high performance using OOP code and the latest CSS3 / HTML / JS techniques, ready for mobile and desktop, very flexible, easy to setup and extremely customizable.
Simple Image Slider Carousel main features:
Your secret weapon to creating stunning image, video, and audio responsive sliders even with zero experience and dazzle your clients with jaw-dropping visuals that look amazing on any device.
Simple Image Slider Carousel is using the latest JavaScript and CSS techniques for the best possible performance using the GPU this way the animations are smooth and on mobile devices the battery consumption is minimal.
Easy to include in your project. Featuring detailed documentation and video tutorials with sample demo pages
ready for use.
Easy to include in your project. Featuring detailed documentation and video tutorials with sample demo pages ready for use.
Desktop & Mobile Optimized – The slider is optimized for mouse and touch inputs.
Multiple Display Types – Responsive, fluid-width, fullscreen, afterParent… this feature makes it very easy to integrate the slider it into your website.
Lazy Scrolling/Loading – Initialize the slider and start to load/display images only when the slider is visible on the page.
Multiple Instances – One or more slider instances can be used and each instance can be configured individually, example here.
Multiple Presets – SISC has included multiple presets that can be used out of the box.
Lazy Scrolling/Loading – Initialize the slider and start to load/display images only when the slider is visible on the page.
Drag & Swipe Support – Drag support to navigate between the slider images, this feature is supported both with mouse and touch.
Keyboard support – Use the left and right arrow to navigate between images or scrub the video, space to play/pause the video, F to go video fullscreen, M to mute the video, Up and Down to change video volume.
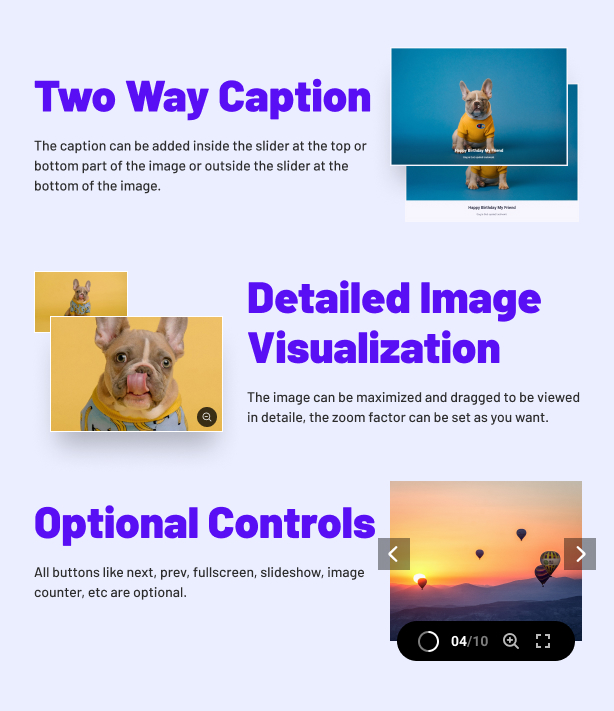
Image Maximize & Minimize – This feature allows maximizing the image on a double click or a single click. The zoom factor can be set to any value that you want allowing you to fine-tune how much the image will be scaled when maximized.
Parallax Scrolling Effect – Optional parallax support when the page is scrolled.
Fullscreen Support – The slider has native fullscreen support using a fullscreen button.
Navigation Buttons – Next and previous image buttons.
Custom Buttons Postion – The next and previous image buttons can be positioned near to the center image or at the slider sides with fine-tune control.
Custom Buttons Postion – The next and previous image buttons can be positioned near to the center image or at the slider sides with fine-tune control.
Autohide Buttons – The next and previous image buttons can be positioned near to the center image or at the slider sides with fine-tune control.
Cick To Open Page – The center image can be set to open a new page when clicked, the page URI and target can be set, example here
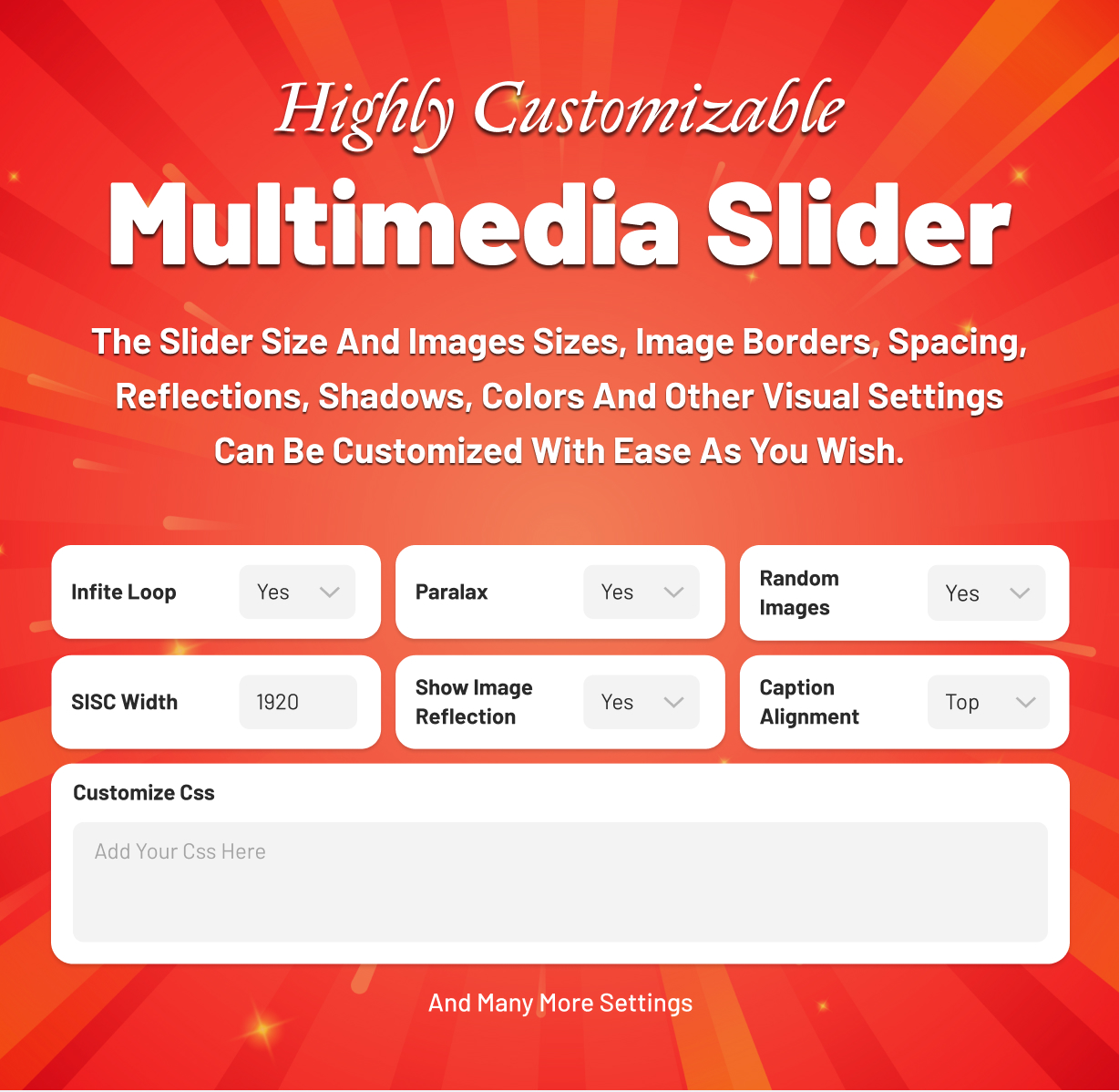
Customizable Slider Geometry – The slider image borders, spacing, reflections, shadows, colors and other visual settings can be customized with ease.
Multiple Transition Types – The center image can be set to open a new page when clicked, the page URI and target can be set, example here
SISC supports multiple transtions and the transition can be set to be slower or faster based on a value in milliseconds.
Customizable Images Number – The posibility to show all images or a specific number of images to the left and right of the main image in the center.
Random Images – The option to randomize the images order everytime the page is visited.
Caption Support – The caption be added inside the image, at the bottom or top of the image or outside the image at the bottom.
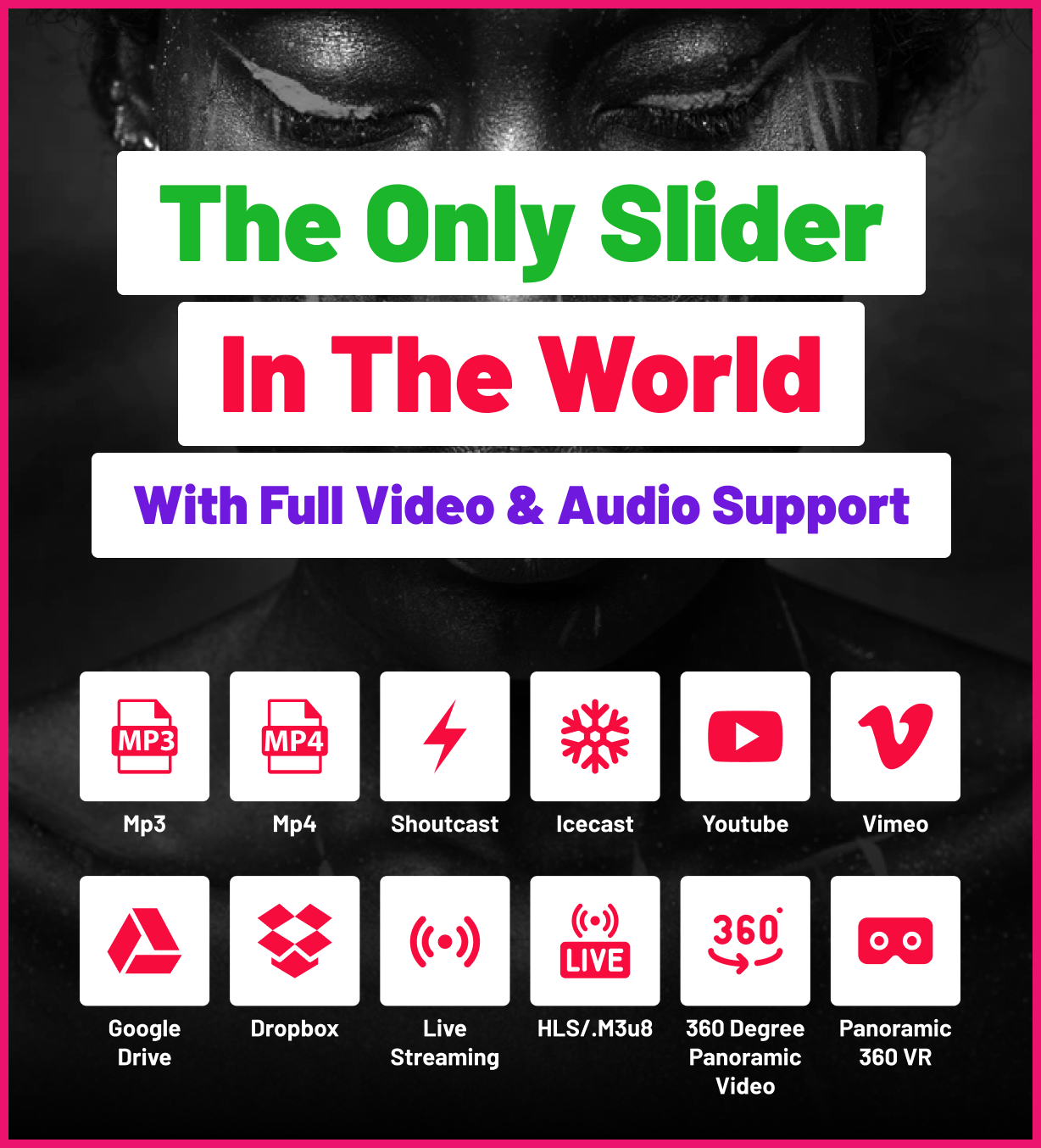
Video & Audio Support – Support for various video or audio formats like .mp3, .mp4, Shoutcast, Icecast, Youtube, Vimeo and Vimeo Pro, HLS/.m3u8, DASH MPEG/.mpd live streaming, Google Drive, Dropbox and other cloud platforms.
Multiple video quality levels HTTP Live Streaming HLS / .m3u8 files – HLS handles quality switch automatically and multiple audio tracks support, using heuristics based on fragment loading bitrate and quality level bandwidth exposed in the variant manifest, basically the player will choose the best possible quality based on user bandwidth and player size also it supports optional quality level buttons, when playing an HLS video file the quality levels will be generated and the user will be able to select the quality from the quality selector buttons, example here.
Audio Tracks Support For .mp4 / Video – support for video / mp4 multiple audio tracks, please note that this feature is limited by browser support, browsers that do not have support for the HTMLMediaElement.audioTracks video property will not display the headphone button that allows changing the video audio track.
360 degree videos and immersive VR – play 360 Degree Panoramic Video and Panoramic 360 VR Aand Stereoscopic Video, 360 Immersive VR / virtual reality 360 video and Cardboard mode support are added using WebXR, any Html5 video is supported including Mpeg Dash, HLS Native and HLS.JS, turn your device into a virtual reality video machine, this feature allows using Cardboard goggles or VR hardware like Oculus Rift or HTC Vive to display a VR 360 video scene.
Easy Video Player – EVP is used as the video/audio engine.
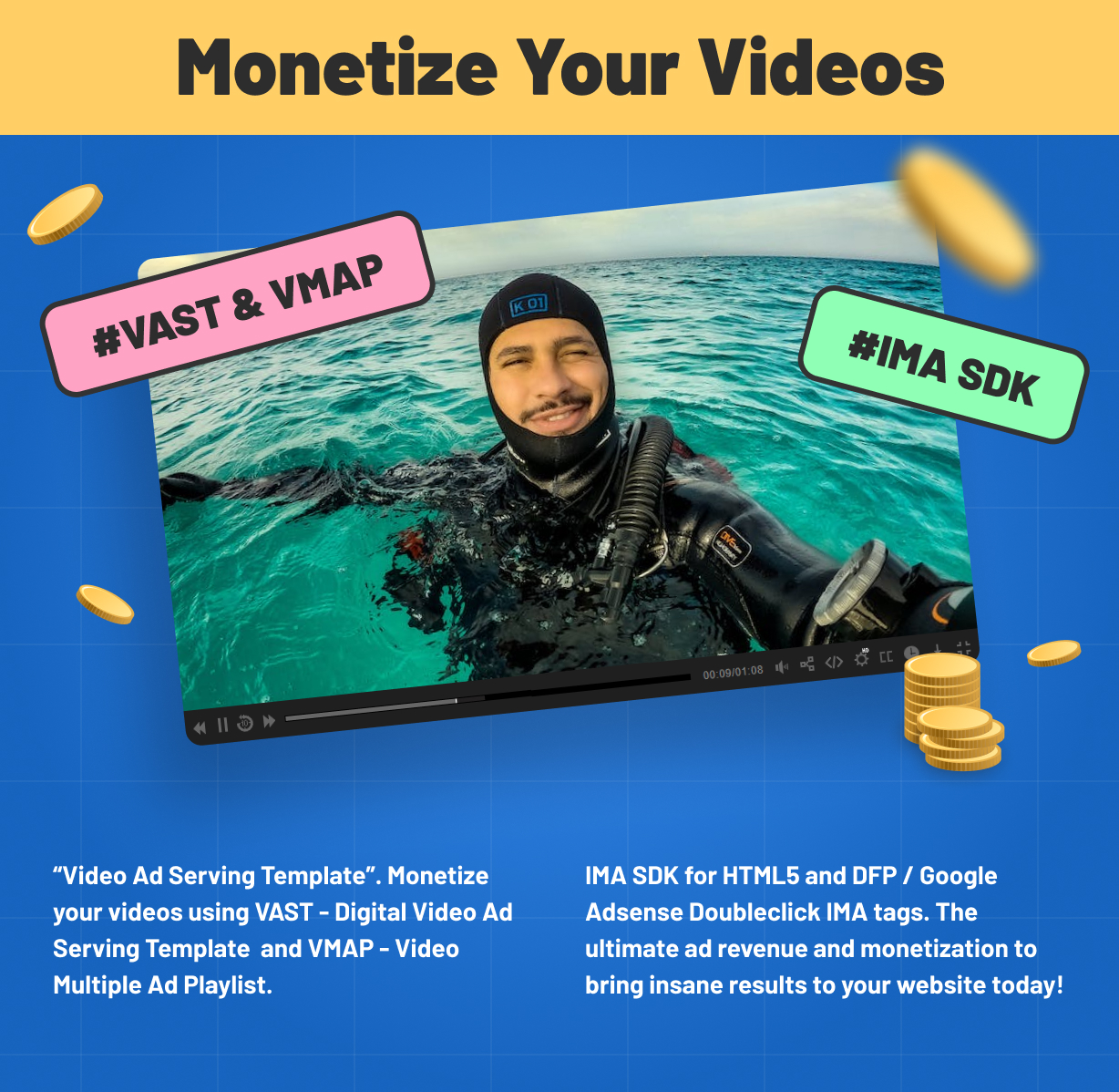
VAST & VMAP – “Video Ad Serving Template”. Monetize your videos using VAST / VMAP and a sophisticated mix of video advertising, example here.
IMA SDK – IMA SDK for HTML5 and DFP / Google Adsense Doubleclick IMA tags. The ultimate ad revenue and monetization, example example.
Video Autoplay – Support for video autoplay, the video autoplay works on all machines including mobile devices.
Private Video & Audio – Protected password video and audio.
Chromecast Support – Play mp4 video, mp3 audio or HLS/m3u8 files on your TV screen using Chromecast, the media can be controlled via the video player interface basically the browser and the video player becomes a remote tv.
Video Thumbnails Live Preview – Video thumbnails preview created from a .vtt file or live auto-generated video thumbnails inside the.
Subtitle Support – Support for subtitles, all video and audio supported formats can display a subtitile in .srt format.
Powerful API Included – Full set of API methods and API events, example here.
Detailed Documentation – Detailed documentation and examples included.
What our clients are saying:






Updates log
Version 4.0 Release Date 11.04.2023
- Added multiple video quality levels HTTP Live Streaming HLS / .m3u8 files – HLS handles quality switch automatically and multiple audio tracks support, using heuristics based on fragment loading bitrate and quality level bandwidth exposed in the variant manifest, basically the player will choose the best possible quality based on user bandwidth and player size also it supports optional quality level buttons, when playing an HLS video file the quality levels will be generated and the user will be able to select the quality from the quality selector buttons, example here.
- Added audio Tracks Support For .mp4 / Video – support for video / mp4 multiple audio tracks, please note that this feature is limited by browser support, browsers that do not have support for the HTMLMediaElement.audioTracks video property will not display the headphone button that allows changing the video audio track.
- Added 360 degree videos and immersive VR – play 360 Degree Panoramic Video and Panoramic 360 VR Aand Stereoscopic Video, 360 Immersive VR / virtual reality 360 video and Cardboard mode support are added using WebXR, any Html5 video is supported including Mpeg Dash, HLS Native and HLS.JS, turn your device into a virtual reality video machine, this feature allows using Cardboard goggles or VR hardware like Oculus Rift or HTC Vive to display a VR 360 video scene.
Version 3.1 Release Date 27.02.2023
- Added support for .wep format image.
Version 3.0 Release Date 10.10.2022
- Complete ramake!
Version 2.0 Release Date 12.02.2020
- Redesign the entire slider with a modern look.
- Added paralax support.
- Added fullscreen button.
Version 1.3 Release Date 31.01.2019
- Added drag support.
- Added slideshow support.
Version 1.2 Release Date 04.02.2017
- Added the possibility to set how many images to skip left or right when the next and previous buttons are used.
Version 1.1 Release Date 26.10.2017
- Added lazy scrolling / loading, the posibility to initialize the slider on scroll when the product is visible in the page, this way for example if the product is in a section of a webpage that is not visible it will not be initialized / load images, instead the slider will be initalized / load images only when the user is scrolling to that section in which the slider is added.