Descrição
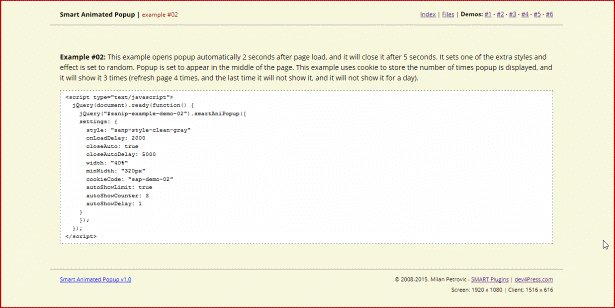
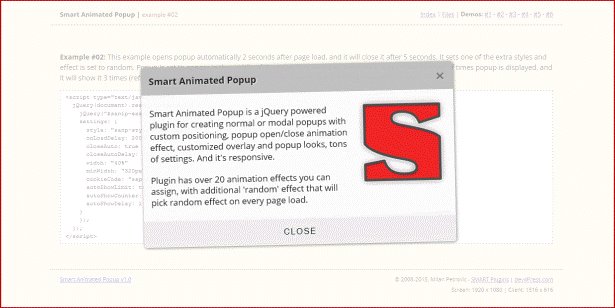
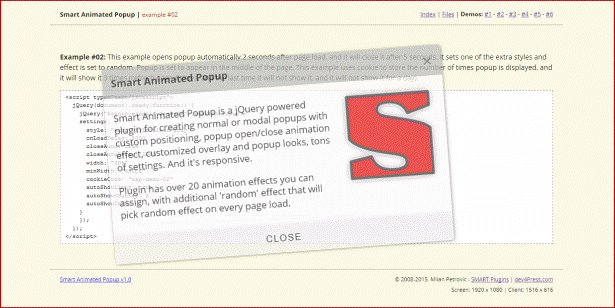
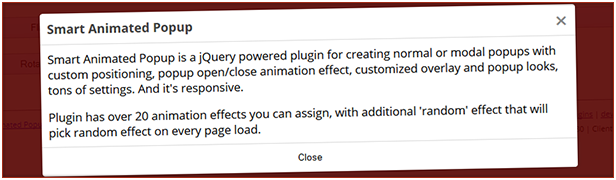
Smart Animated Popup is a jQuery powered plugin for creating normal or modal popups with custom positioning, popup open/close animation effect, customized overlay and popup looks, tons of settings. And it’s responsive.
Plugin has wide range of settings you can use to open and close popups, style them and animate them. Popups are responsive.
List of most important features
- Responsive popups
- Accessibility support
- 25 transition and animation effects
- 4 popup styles
- Control over modal overlay
- Modal popup support
- Modify popup position
- Popup header and footer
Plugin is tested with current Android ( major versions 4, 5, 6 and 7 ) browsers, iPhone and iPad Safari and Chrome ( with iOS 8, 9, 10 ), all modern desktop browsers ( IE9 will not show animations ). IE8 and lower, Safari for Windows 5 are not supported. It requires JavaScript and jQuery support to work. Also, for animation to work, browser must have full support for CSS3 animations and transitions.
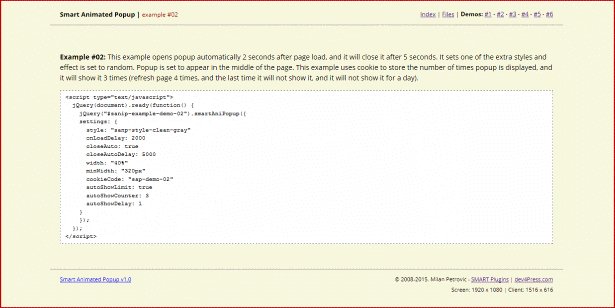
Options to setup automatical opening and closing of popups
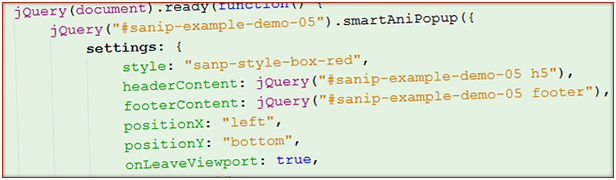
Plugin has several methods for opening and closing. Popup can be opened on page load (with custom delay), when mouse leaves the page viewport or when mouse moves to the browser top controls. As for closing, popup can be closed after specified delay.
Great looking animation effects to open and close popup

Plugin has over 20 animation/transition effects CSS3 powered. More effects will be added in future versions.
- Apply random effect on page load
- Control transition speed / length
- 21 transition based effects
- 4 keyframe animation effect
Controls for the modal popup overlay

Plugin allows you to control overlay used for modal popups, including overlay color and opacity and speed to show and hide the overlay.
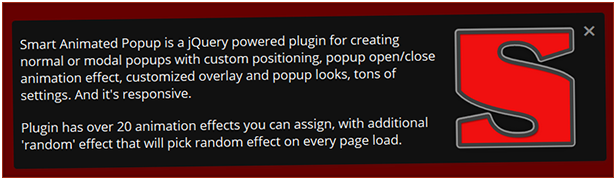
Custom styling for popup and different ways to add content

Plugin has 4 styles built in for the popup. More will be added in future versions. But, styles are easy to customize, and you can build your own styles.
You can also control content that can be added into popup header and footer and replace standrad title and close button. Plugin package has example for this.
Easy to control with functions and callback hooks

Plugin can be controlled from your custom code. Plugin package contains examples for using both functions and callback hooks.
- Functions to open and close popup from code
- Callbacks before and after open and close methods
- Get current popup status (opened or closed)
- Includes PDF documentation in docs folder
Changelog
Version 1.9.1 / 2023.01.25.
- Updated: refactoring some jQuery event handlers
- Updated: various improvements to the plugin core
Version 1.8 / 2019.10.28.
- New: custom container selected for appending popup elements
- Updated: changes to some plugin default settings
- Fix: problem when checking if the Cookies library is loaded