Descrição
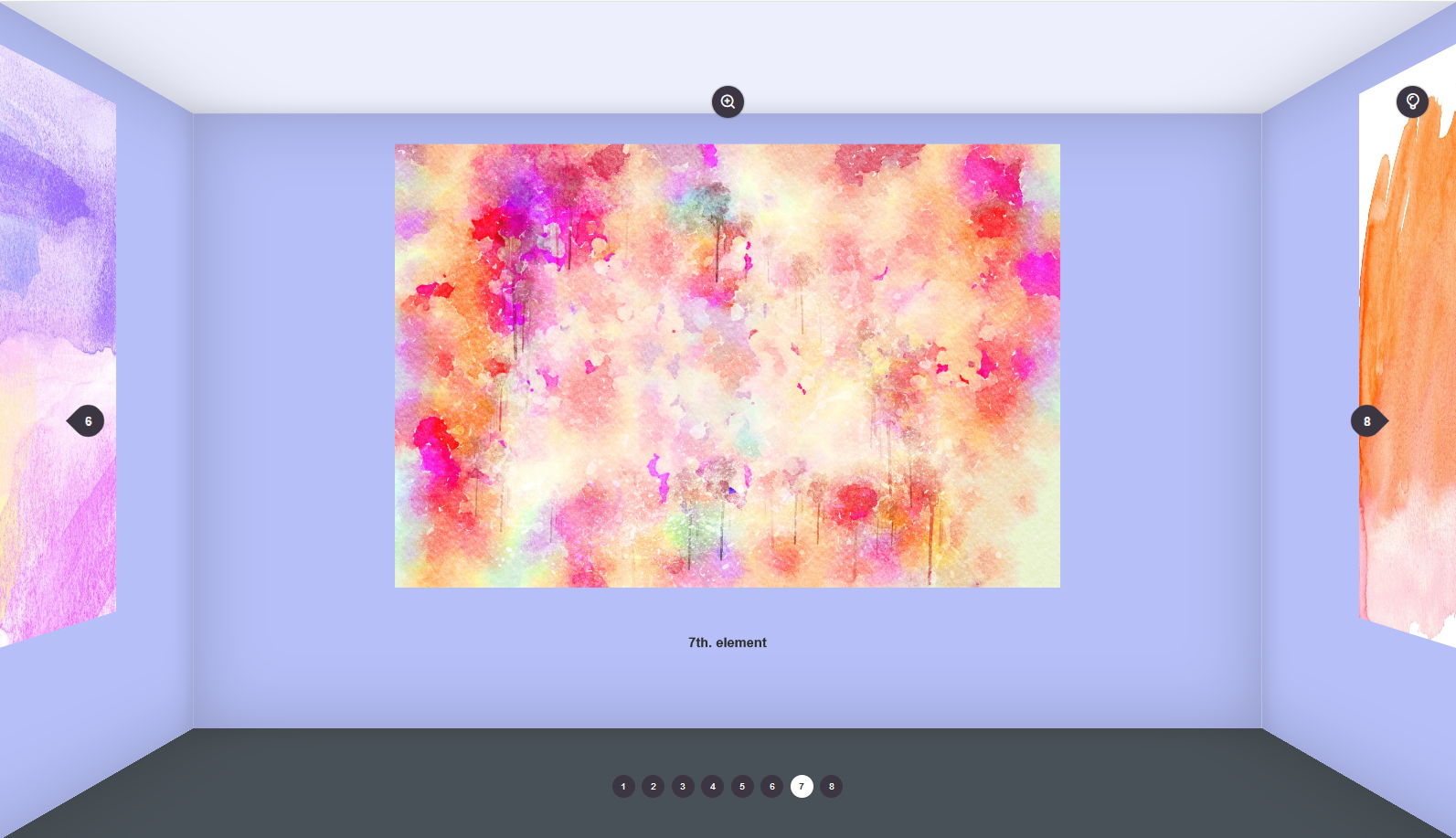
The Room – pure CSS / HTML image slider with 3D animation.
Special for non-technical users, just paste the html code and go.
Psst.. New JS version is released! You are looking for a solution to automatically create 3d galleries based on photos using JS see here: https://codecanyon.net/item/js-jquery-react-3d-image-carousel-responsive-slider-room-gallery/50336453

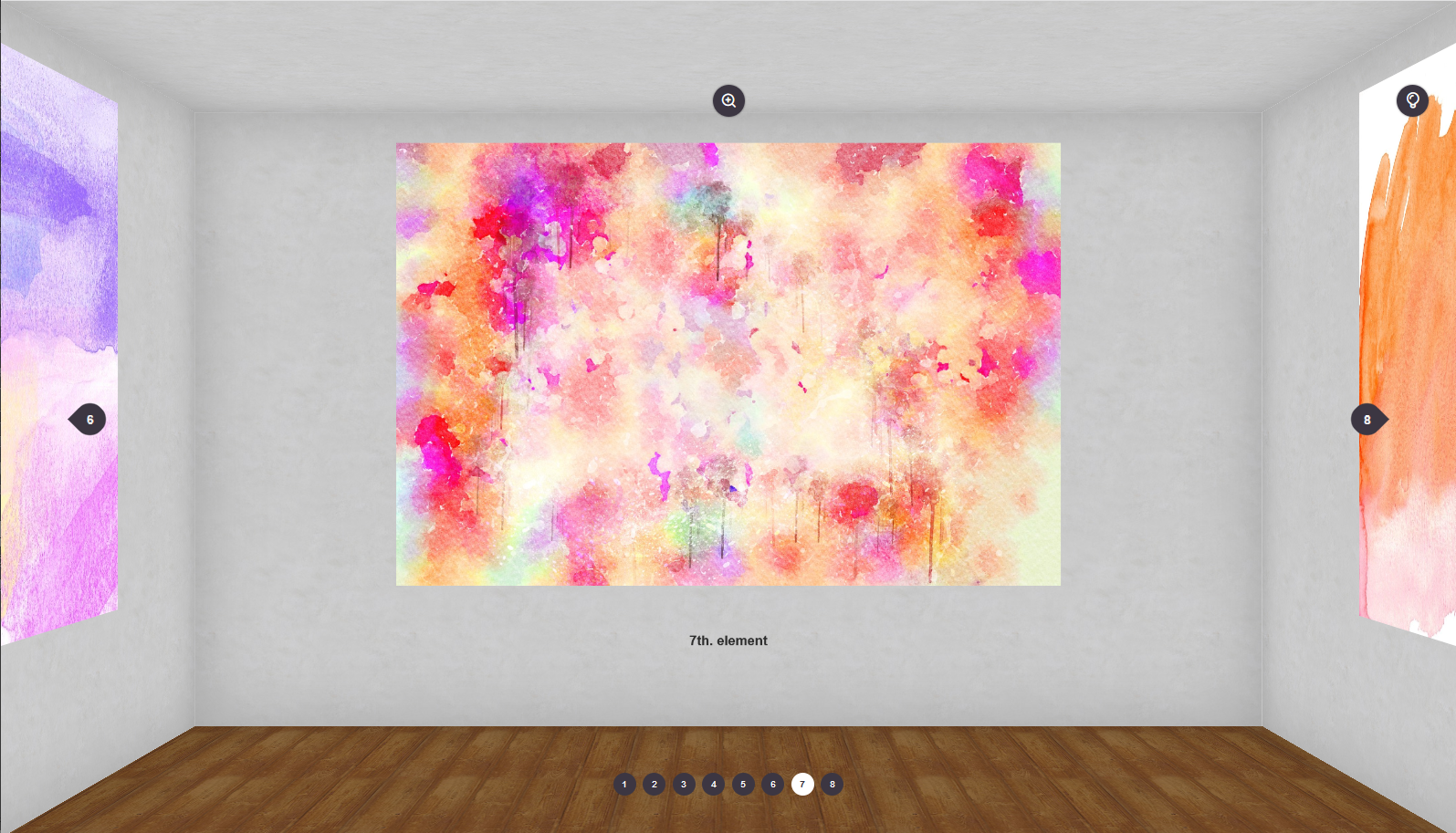
Is a real simulation of an art gallery, so move your website to a new dimension.
OK! but why I need pure css carousel?
- with 3D Slider you can easily create image carousel with any HTML creator (WYSIWYG) that you have access to save html with input and style tag! For example, blog post, wordpress page, forum post etc. –
note: you have to prepare the html code yourself and paste it into the editor to use the gallery in popular CMS systems - you will spend less time to install complicated plugins and library in your project – just copy & past,
- performance is your key.
- in your project You don’t have access to JS or there are NO-JS requirements.
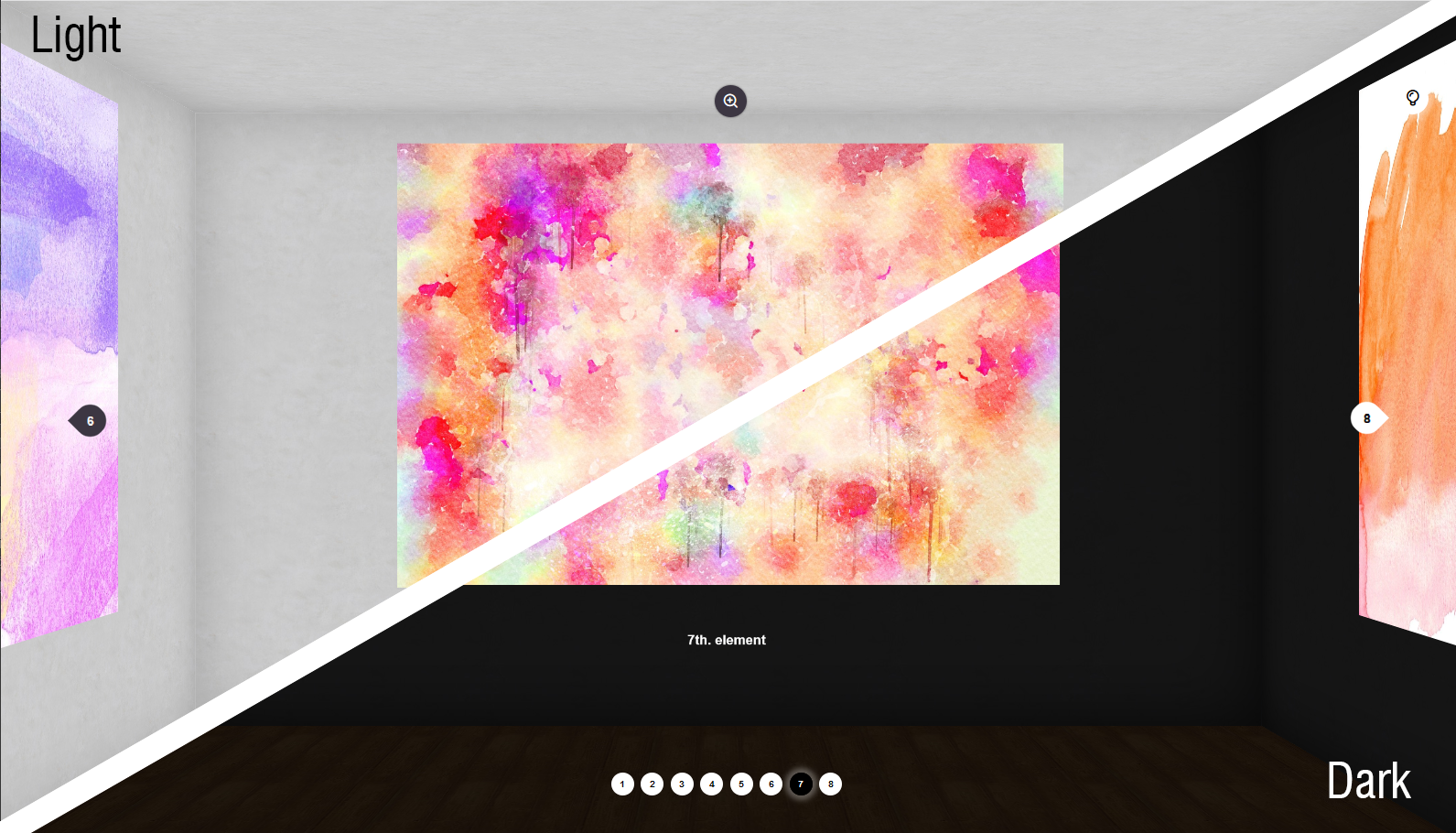
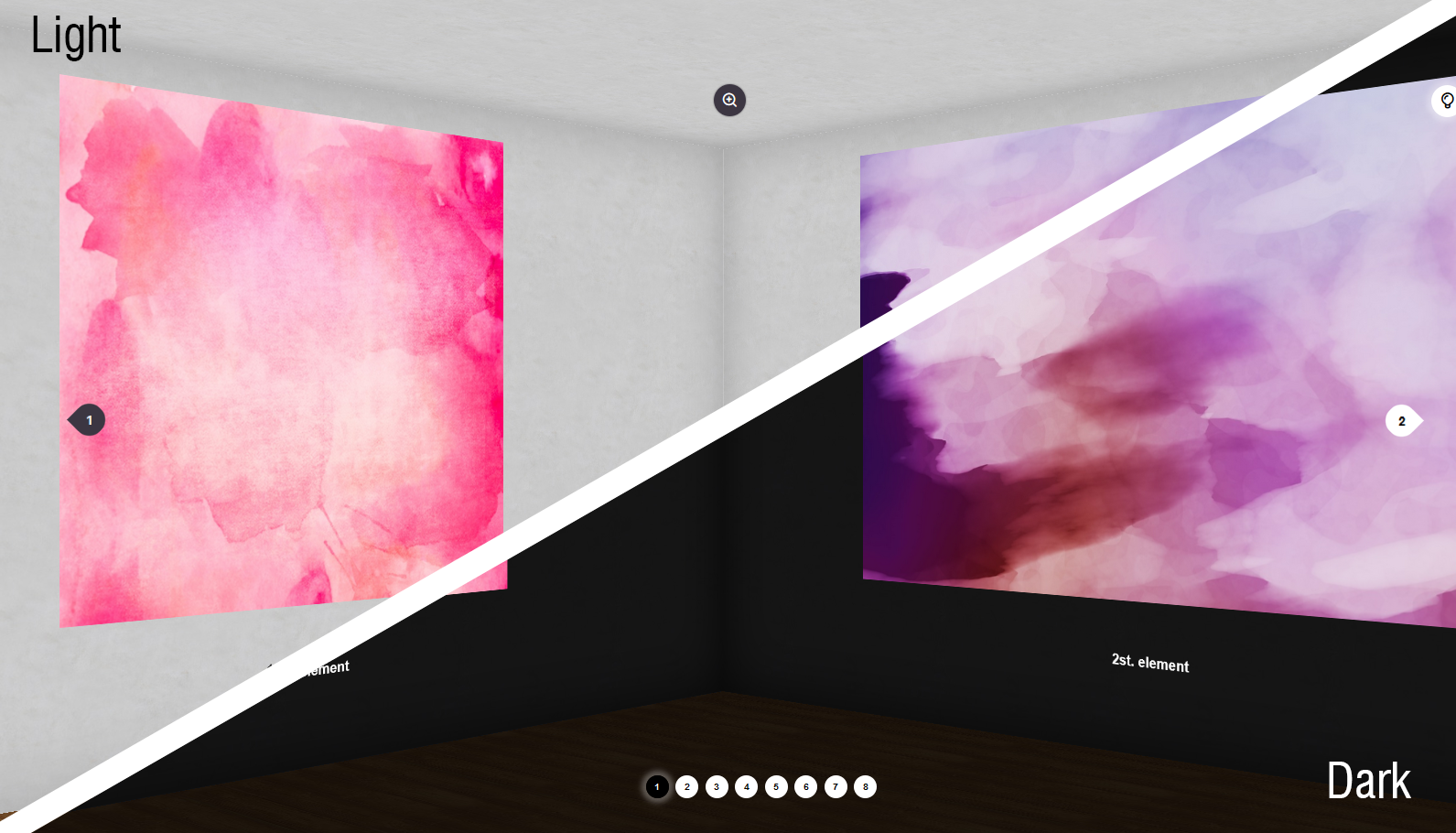
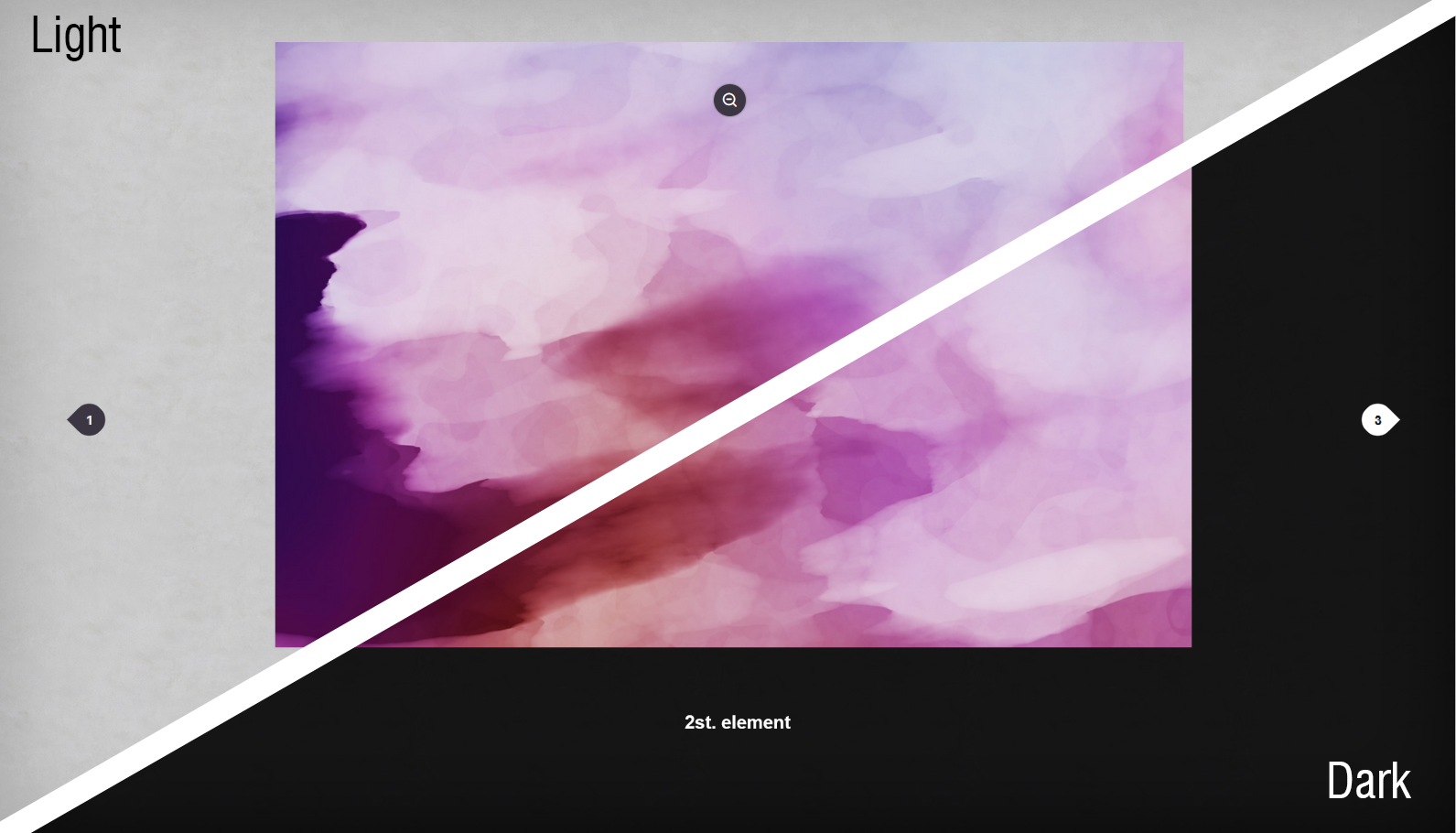
Dark mode
Dark and light mode – switch by button or use auto OS dark mode

Animation

Each image with own description will rotate in this gallery which we called a room.
Responsive
The gallery is fully responsive and fluid web design,
Customizable

Fully customizable – use CSS variables or LESS / SASS file with variables and mixin, set your width, height, colors and shadows of walls
Navigate
Two ways of navigation: arrows and indicators.
Zoom in
You can zoom in using button – this interaction will enlarge the image,

That all works only with HTML and CSS, no need JS at all, this technology is pure magic,
Try it live
Note: With this plugin you have ability to apply any JS events or trigger method on input tag to manipulate slider behavior (slide, turn on/off zoom, turn on/off dark mode etc) – it’s very easy.