Descrição
Welcome to our Vue Creative Agency, Vue Portfolio and Corporate Multi-Purpose Template.
It comes with Vue and Vuetify UI framework built with Vue.js.Vuetify made by Google Material Design specification which you provide rich and engaging user experiences. We created with component-based and developer friendly modern pure JavaScript, not jQuery.
Its comes with modern design and a faster loading Vue template.
It has available Creative Agency, Creative Agency Landing, Personal Portfolio, Personal Portfolio Landing, Minimal Portfolio, Home Particles, Digital Agency, Business, Home Parallax, Startup,
Studio Agency, Freelancer, Minimal Portfolio Parallax, and other needed inner or details pages availability.
By following multiple component you can build a website as you like. Trydo is well documented, very easy to use, Easily Customized, loads faster and provides better performance.
Trydo – Main features:
- Build With Vue 2.6
- Developer Friendly Code
- No JQuery
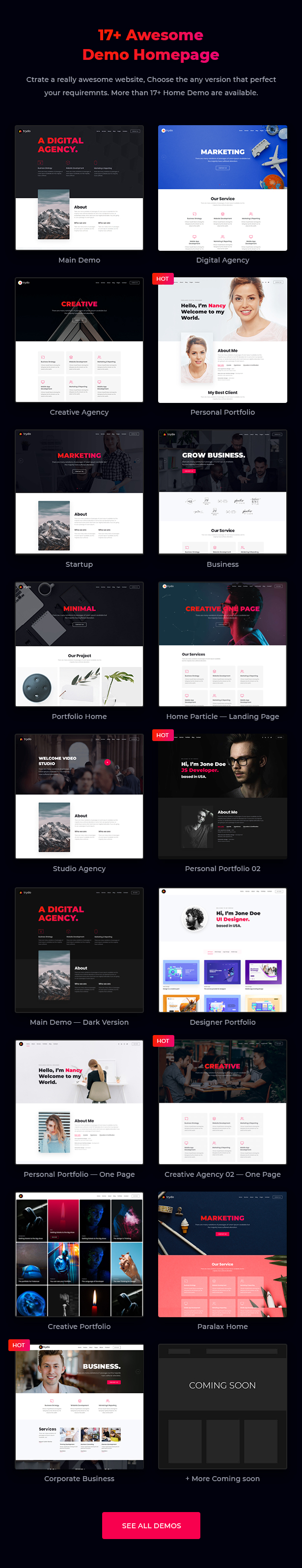
- It comes with 18+ Home Variation. More demos are coming
- Main Demo
- Creative Agency
- Personal Portfolio
- Minimal Portfolio Home
- Digital Agency
- Business
- Startup
- Paralax
- Studio Agency (Video BG and Popup Video)
- Landing Page (Personal Portfolio)
- Landing Page (Creative Agency)
- Home Particle (Landing Page)
- Designer Portfolio New
- Creative Portfolio New
- Blog Pages
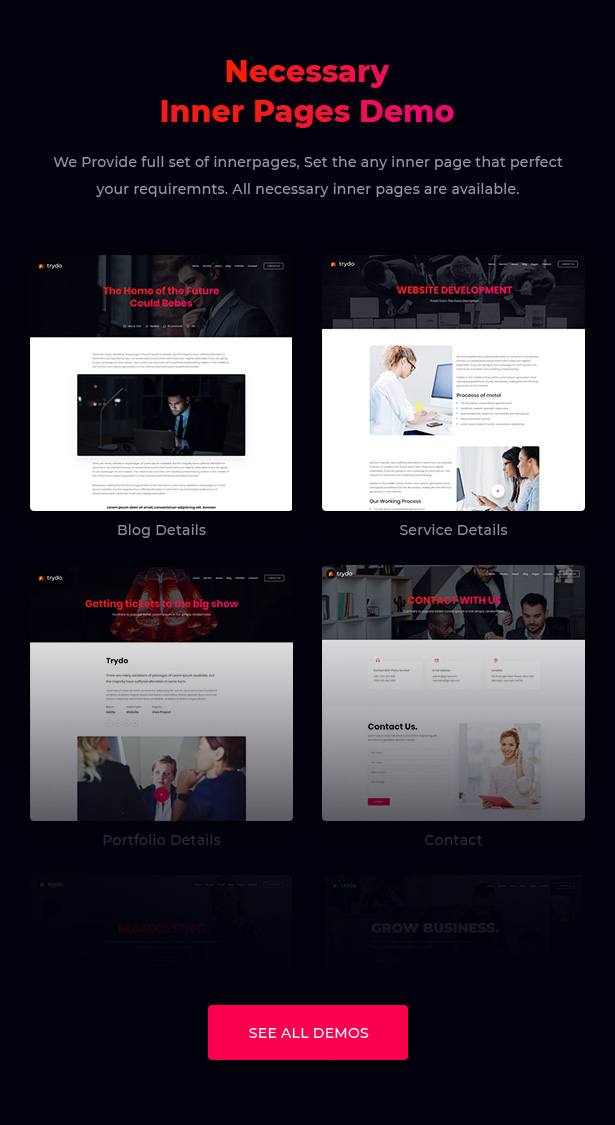
- Is has available inner page
- Sass Available
- Fontawesome and Feather Icons is used
- Perfect Responsive
- Fast Loading Speed
- Well Documented Codes
- Cross Browser Support
- Modern Design
- Google Fonts
- It’s very easy to use
- Dedicated Support
- And much more …
Vue Features
- Virtual DOM.
- Templates
- Provide reactive and composable view components
- Maintain focus in the core library, with concerns such as routing and global state management handled by companion libraries
- Two-Way Data Binding
- Simplicity
- Runtime Performance
Pros of VueJs
- VueJs uses virtual DOM that makes the user experience better. It also makes the developer’s job less complex.
- Template is used in VueJs which is very simple and easy to learn.
- There is no need for separate files for logic and markup in VueJS.
- VueJs is an open-source library that is maintained by an international team active core team members.
- The two-data binding makes the code very stable.
- VueJS also provides a mobile solution that is known as Vue Native.
- VueJS is faster for rendering as compared to other web frameworks.
- Conditional statements in VueJS are very helpful.
- It has a great developer’s toolkit.
Included in the purchase package
- Vue Files
- Supporting CSS, JS files
- Documentation
Video Tutorials – Get started with trydo Vue multi purpose template Rainbow-Themes YouTube channel follow the instruction. Make your life easier.
Credit
- Unsplash
- Freepik
- Videoblocks
Note: All images & videos are used for demo purpose and NOT include in the purchase packages.
Do You Need More Features? Please contact with us via email: rainbowit10@gmail.com
Update Change log
V 1.4 - 26 October 2021 -------------------------------------- Fixed: Team module social link dynamic for each team member Fixed: Responsive issue V 1.3 - 03 June 2021 -------------------------------------- Added: Interactive Home Page Fixed: Routing issue fixed for Creative Portfolio Fixed: Hamburger Menu icon for Onepage Dark Version Fixed: Section hidden from the top when Onepage scrolling Fixed: Overall Spacing issues Fixed: Flat header button hover issue Fixed: Overall typography issues Updated: Preview Page V 1.2 - 08 May 2021 -------------------------------------- Added: Sidebar New Style Fixed: Preview Page Fixed: Social Icon target issue V 1.1 - 02 March 2021 -------------------------------------- Added: Interior Landing Home Page Fixed: Contact Form validation fixed with vee-validate V 1.0 - 21 January 2021 -------------------------------------- Initial release ======================================