Descrição

Darkify – is an extremely advanced dark mode plugin for any WordPress website. The plugin has the option to enable a dark mode switcher for the front end and also WordPress admin. It has tons of customizable options to make it as you need and work every single element from your website perfectly in any mode. According to data, 81.9% of people of smartphone users use dark mode. Another 82.7% of survey respondents claim to use dark mode with the OS. More data shows that 64.6% of people expect websites to apply dark mode automatically. The adoption rates for dark mode are between 55% and 70% among Apple iOS users. So Darkify would be the best investment for your website to keep them for more time in your site and give them the comfortable accessibility option they need.

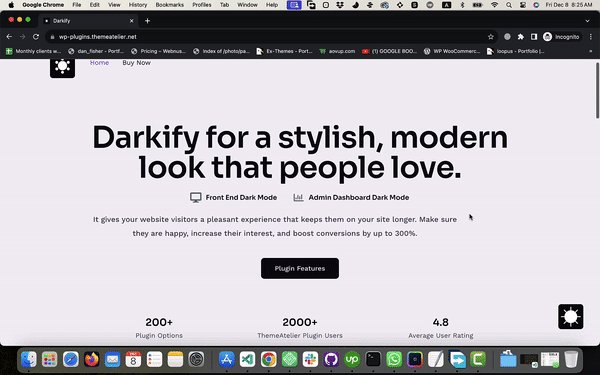
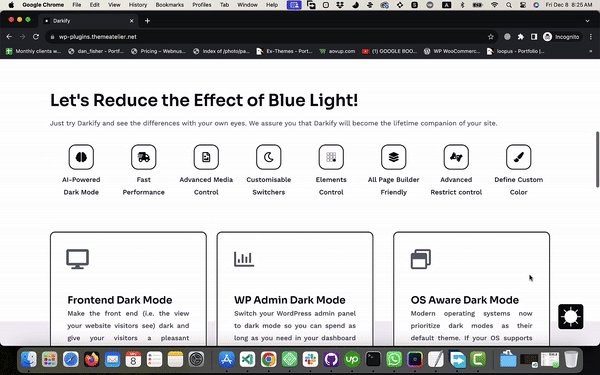
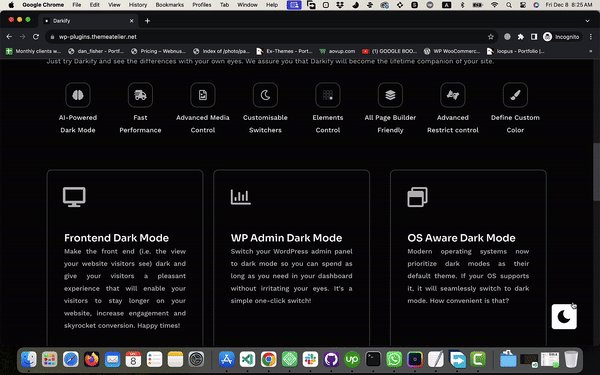
Dark Mode for the Frontend

Enable dark mode on your website effortlessly by clicking just once. This plugin employs sophisticated technology to analyze your website’s structure and deliver an optimal design outcome.
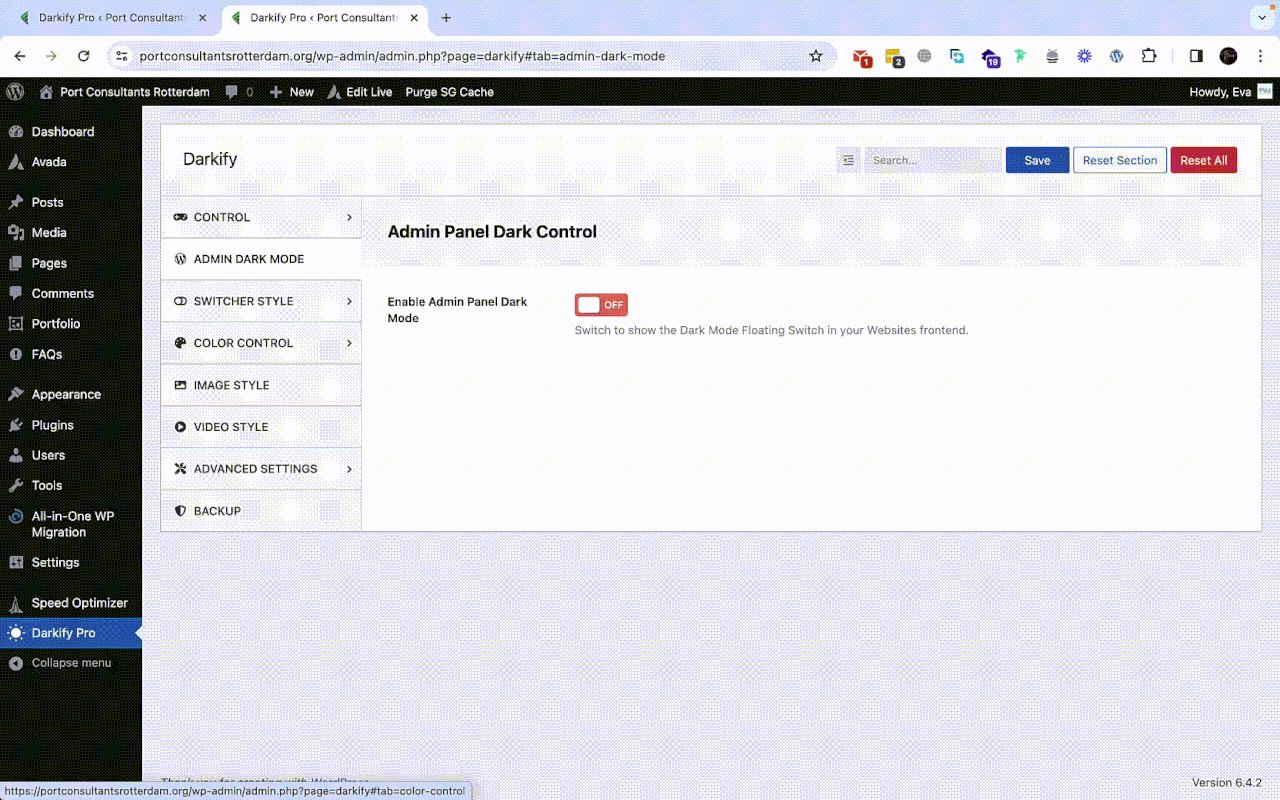
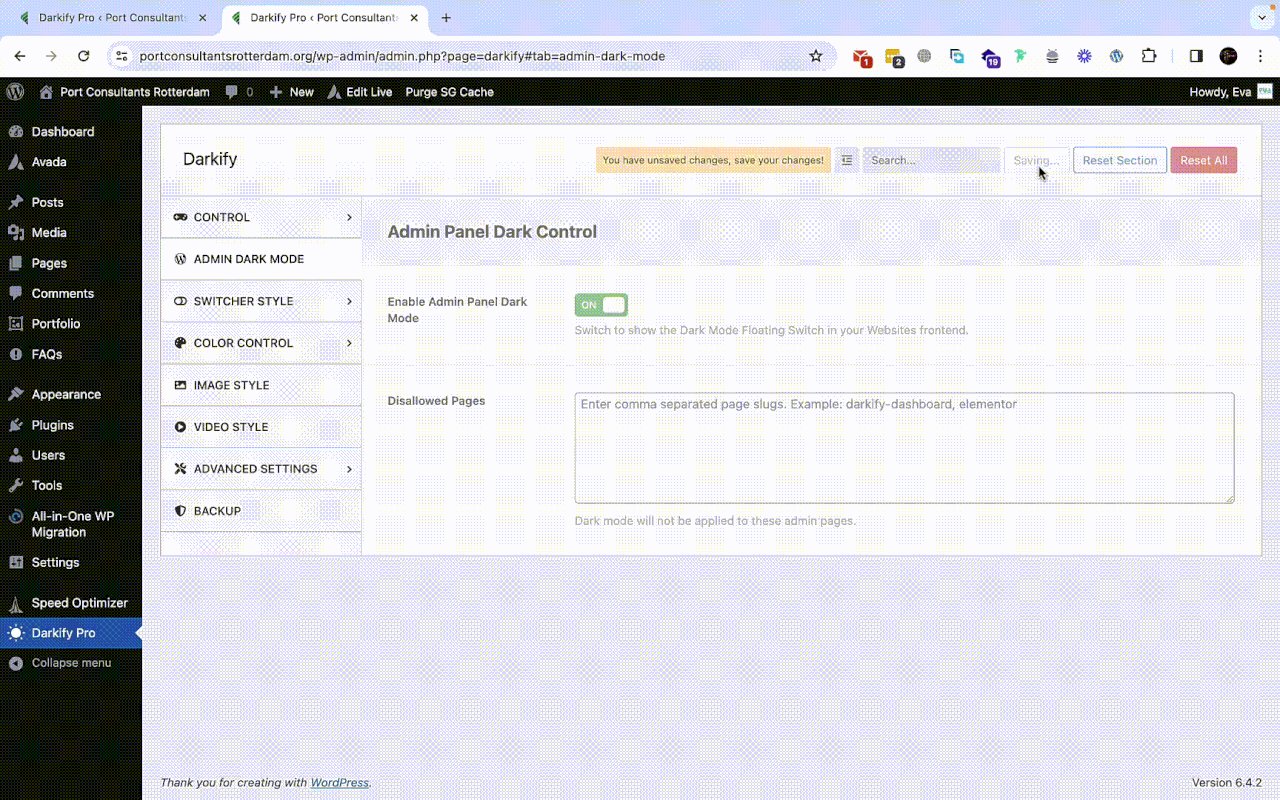
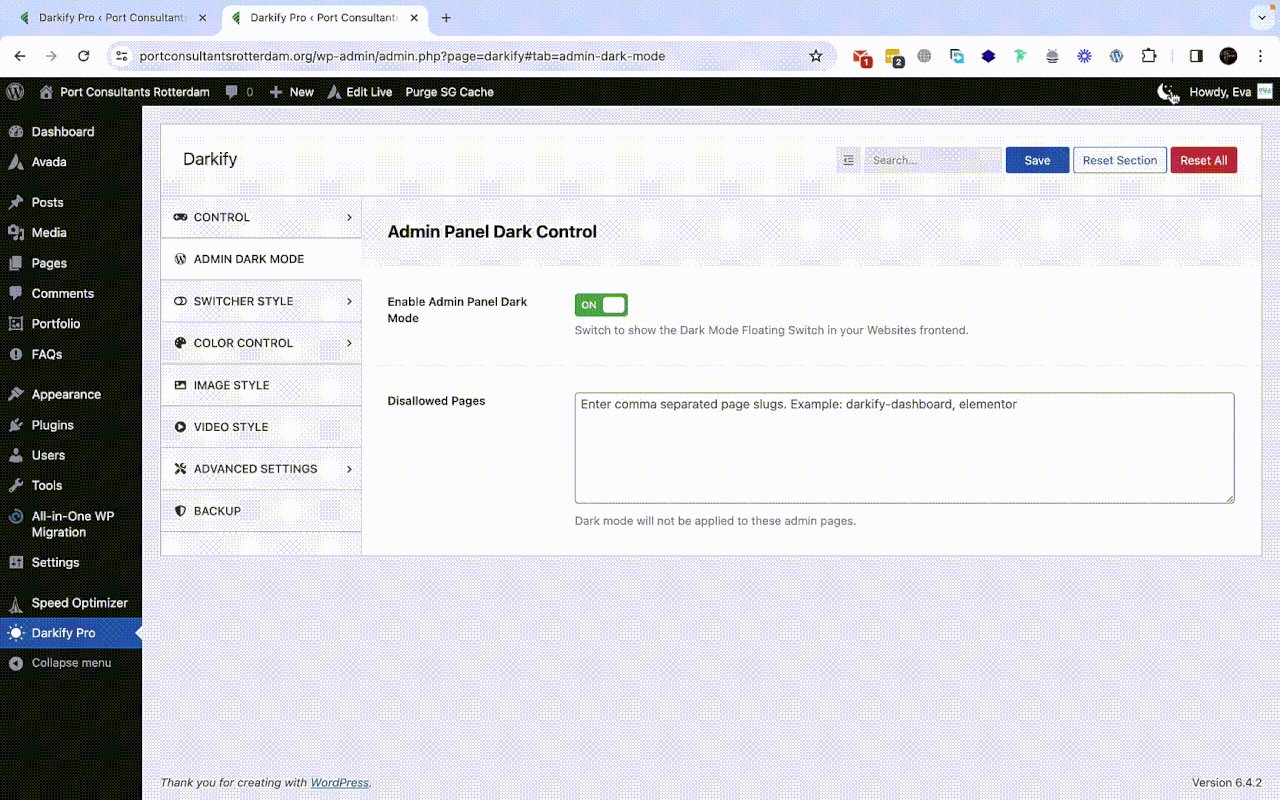
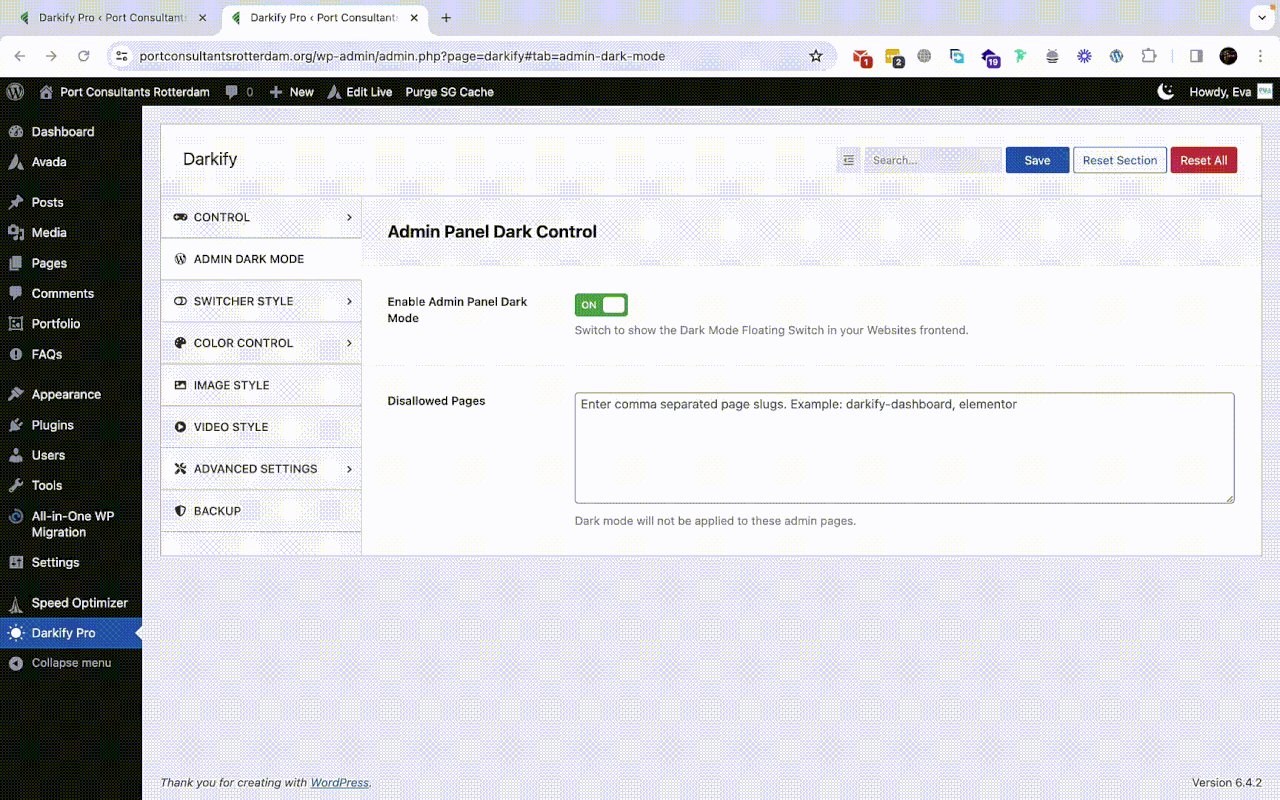
Dark Mode Feature for WordPress Admin Dashboard

Transform your WordPress Admin Panel with a sleek dark mode interface, elevating your editing experience.
Dark Mode By Default
Automatically set your website to dark mode as the default view, while allowing visitors the choice to disable it if they wish.
Operating System Aware Dark Mode
This feature intelligently identifies the user’s operating system preferences and adapts to dark mode automatically, ensuring a tailored viewing experience.
Scheduled Dark Mode Activation
This functionality enables automatic switching to dark mode according to the user’s local time, allowing for a time-sensitive adaptation of the interface.
Easy Toggle Keyboard Shortcut
Switch seamlessly between light and dark modes using Darkify. Use the simple keyboard shortcut Ctrl+Alt+D, or opt for automatic activation based on your device’s operating system settings.
Various Floating Switch Styles
Pick a switch style that fits your website. There are many floating switch styles to choose from, so you can find one that goes well with your site’s design.
Adjustable Switch Design
Align the switch with your brand identity. Personalize the look of the switch to complement your brand’s color scheme and style.
Moveable Floating Switch
Empower your visitors with Darkify’s user-friendly, draggable button. This feature allows them to adjust the button’s position on the homepage to suit their preference.
Switcher in your menu
Place a switch in your menu for simple use. This makes it fast and easy for visitors to access the switch right from the menu.
Switcher using shortcode
Display the switch at any location on your site. By using the shortcode, you can make the switch appear on any page or post, ensuring it’s accessible everywhere.
Pre-Defined and Customizable Color Options
Select from a variety of color presets or design your own. This feature allows you to choose preset colors or create a custom color scheme that aligns with your brand’s identity.
Image Adjustment Features
Offers the ability to fine-tune image settings, including adjusting brightness, applying grayscale, darkening backgrounds, and inverting colors of inline SVGs when in dark mode.
Selective Element Customization
Tailor the dark mode experience by choosing specific elements to activate or deactivate. Use element tags, class names, or IDs for accurate and targeted adjustments.
Control Dark Mode for Certain Pages
Decide which pages on your website should have dark mode and which shouldn’t, with easy-to-set restrictions for each page.
Control Dark Mode for Individual Posts
Select which posts on your website should be in dark mode and which ones shouldn’t, using specific settings for each post.
Personalized Style with Custom CSS
Improve the dark mode look by adding your own custom CSS. This lets you style elements uniquely to perfectly fit your brand’s aesthetic.
Support for Major Page Builders
The plugin works well with popular page builders including Fusion Builder for Avada Divi Builder, WP Bakery, Visual Composer, Beaver Builder, Oxygen Builder, and Elementor.
Tested in most of poplar WordPress Themes
The plugin has been rigorously tested with a variety of top WordPress themes to ensure flawless integration and performance, guaranteeing a seamless experience across different website styles and layouts.

Key Features
- Frontend and admin panel darkmode
- Can be enabled dark mode by default
- Darkmode can be enabled/disabled by default based on user device time
- Darkmode can be enabled/disable by default based on user device operating system setting
- Can be used in dark mode with keyboard shortcuts. For mac: Ctrl + Opt|Start D d and for windows users Ctrl + Alt + D
- 8 color awesome presets for dark mode
- 12 floating toggle switcher with lots of customize options
- Shortcode for toggle switcher
- Darggable switcher
- Switcher in menu
- Preset colors for dark mode can be changed
- Adjust image brightness, grayscale, background darkening, inversion of inline SVGs, and replace any images in dark mode.
- Posts and pages can be restrict
- Each element can be restrict
- Custom CSS option.
- RTL and multi-language ready.
- Backup option for easy to use the same option for different websites.
Updates and changelogs
7 December 2023 (V - 1.0.2) - Improved coding standard.
7 December 2023 (V - 1.0.1) - 8 color preset for dark mode
1 December 2023 (V - 1.0) - Initial release